Table of Contents
Introduction to Speculation Rules API
In my last post, which you can find here, I discussed whether to choose a pre-made template or opt for Shopify Custom Development Services. Today, I will cover optimization techniques that will work in both scenarios.
Definition and Purpose
The Speculation Rules API is a relatively new web technology designed to enhance the performance and user experience of web applications. It allows developers to define rules that guide the browser on which resources to prefetch or preload, optimizing page load times and ensuring a smoother navigation experience for users. By using this API, developers can give the browser hints about the resources that might be needed soon, allowing the browser to load these resources in advance and reduce the time users spend waiting for content to appear.
Importance in Shopify Development
For Shopify developers, the Speculation Rules API offers a significant opportunity to improve the performance of online stores. Speed is a critical factor for e-commerce success, directly impacting user satisfaction, conversion rates, and SEO rankings. Implementing the Speculation Rules API in a Shopify store can lead to faster page loads, more fluid user interactions, and ultimately, a better shopping experience for customers.
Shopify stores often have complex pages with numerous resources, including images, stylesheets, scripts, and third-party integrations. Efficient management of these resources is crucial for maintaining optimal performance. The Speculation Rules API helps by enabling Shopify developers to proactively manage resource loading, ensuring that high-priority assets are readily available when needed. This capability is especially valuable for mobile users, who may experience slower network connections and benefit greatly from any optimizations that reduce load times.
In the following sections, we will delve into the benefits of using the Speculation Rules API for Shopify stores, understand how the API works, and provide a step-by-step guide on how to implement it effectively in your Shopify themes. We’ll also explore best practices and real-world use cases to help you make the most of this powerful tool.
Key Benefits for Shopify Stores
Improved Load Times
One of the most significant advantages of implementing the Speculation Rules API in Shopify stores is the improvement in load times. By preloading and prefetching resources that are likely to be needed soon, the browser can reduce wait times for users. Faster load times not only enhance the user experience but also have a positive impact on conversion rates. A quicker Shopify website means customers can browse and purchase products with less delay, leading to higher satisfaction and increased sales.
Enhanced User Experience
A seamless and responsive user experience is crucial for retaining customers and encouraging repeat visits. The Speculation Rules API helps achieve this by ensuring that critical resources are available when needed, reducing the likelihood of delays or interruptions. Users experience smoother navigation and faster interactions, which can significantly enhance their overall perception of the store. This is particularly important for mobile users, who may be on slower networks and benefit greatly from any optimizations that reduce load times and improve responsiveness.
Key Metrics That Improve
- First Contentful Paint (FCP): FCP measures the time from when the page starts loading to when any part of the page’s content is rendered on the screen. By preloading critical resources, the Speculation Rules API can help ensure that content appears more quickly, reducing the FCP time, thus enhancing Shopify performance.
- Largest Contentful Paint (LCP): LCP measures the time it takes for the largest content element (such as an image or a block of text) to become visible. By prefetching and preloading these large elements, the Speculation Rules API can significantly reduce the LCP time, leading to a faster and more visually complete page load, a crucial aspect of speed Shopify.
- Time to Interactive (TTI): TTI measures how long it takes for the page to become fully interactive. By ensuring that essential scripts and resources are preloaded, the Speculation Rules API can reduce the time it takes for the page to respond to user interactions, thereby improving the TTI and overall Shopify performance.
- Cumulative Layout Shift (CLS): CLS measures the visual stability of a page, indicating how much the layout shifts as the page loads. By preloading critical CSS and other layout-related resources, the Speculation Rules API can help reduce unexpected shifts, improving the CLS score and the overall user experience on a Shopify website.
- Bounce Rate: A lower bounce rate indicates that users are staying on your site longer and engaging with your content. Faster load times and a smoother user experience can help reduce the bounce rate, as users are less likely to leave if the page loads quickly and is responsive.
Better Resource Management
Efficient resource management is essential for maintaining optimal performance in a Shopify store. The Speculation Rules API allows developers to proactively manage how and when resources are loaded. By defining rules that prioritize the loading of high-importance assets, developers can ensure that the most critical elements of a page are available as soon as possible. This not only improves performance but also reduces the strain on the server and network, leading to a more efficient and reliable Shopify website.
SEO Advantages
Search engine optimization (SEO) is vital for driving traffic to a Shopify store. Google and other search engines consider page load times as a key factor in their ranking algorithms. Faster-loading pages are more likely to rank higher in search results, leading to increased visibility and more organic traffic. By implementing the Speculation Rules API, Shopify stores can achieve better load times, which can contribute to improved SEO performance. Additionally, a better user experience can lead to lower bounce rates and higher engagement, further enhancing the store’s SEO standing.
These key benefits highlight the importance of integrating the Speculation Rules API into Shopify stores. In the next section, we will delve deeper into understanding what speculation rules are and how they work in the browser.
Understanding Speculation Rules
What Are Speculation Rules?
Speculation rules are a set of instructions that guide the browser on how to predict and fetch resources that may be needed in the near future. These rules help optimize the way browsers load and render web pages by preloading or prefetching resources, such as images, scripts, and stylesheets, based on user behavior and browsing patterns. By leveraging these rules, Shopify experts can significantly improve the performance of a Shopify website, ensuring that critical resources are available precisely when needed.
How Speculation Rules Work
Speculation rules work by analyzing user interactions and anticipating which resources will be required next. For instance, if a user is likely to navigate to a specific page based on their current behavior, the browser can start preloading the resources for that page. This proactive approach reduces the time users spend waiting for content to load, contributing to a faster and more responsive Shopify website.
- Preloading: This involves fetching resources that are likely to be required soon, but not immediately. For example, if a user is on the homepage and is expected to navigate to the product page, the browser can preload the images and scripts needed for that page.
- Prefetching: This technique involves fetching resources that might be needed in the future, even if there’s a lower probability of them being required. This can include resources for pages that the user might visit next based on common navigation patterns.
Implementation in Shopify Development
Implementing speculation rules in Shopify development involves several steps:
- Analyzing User Behavior: Understanding how users navigate through your Shopify website is crucial. Tools like Google Analytics can help identify common user paths and high-traffic pages.
- Defining Speculation Rules: Based on the analysis, developers can define specific rules for preloading and prefetching resources. This might involve setting up rules for preloading images, scripts, and stylesheets for frequently visited pages.
- Testing and Optimization: Once the rules are defined, it’s essential to test their impact on the site’s performance. Tools like Google PageSpeed Insights and Lighthouse can help measure improvements in load times and other key metrics.
- Continuous Monitoring: User behavior can change over time, so it’s important to continuously monitor and adjust speculation rules to ensure optimal performance. Regular reviews and updates can help maintain the speed Shopify users expect.
By implementing speculation rules effectively, Shopify experts can enhance the performance and user experience of a Shopify website, leading to better engagement and higher conversion rates.
In the next section, we will explore practical examples and best practices for integrating speculation rules into your Shopify development workflow.
Implementing Speculation Rules in Shopify: Easy Steps to Boost Shopify Performance
Speculation rules can significantly enhance the performance of your Shopify website by preloading and prefetching resources. This process can be easily implemented using the <script type="speculationrules"> tag, a straightforward and effective method. Here’s how you can do it:
Using <script type="speculationrules"> Tag
The <script type="speculationrules"> tag provides a declarative way to specify preloading and prefetching behaviors directly within your HTML. This method is easy to implement and does not require extensive JavaScript coding.
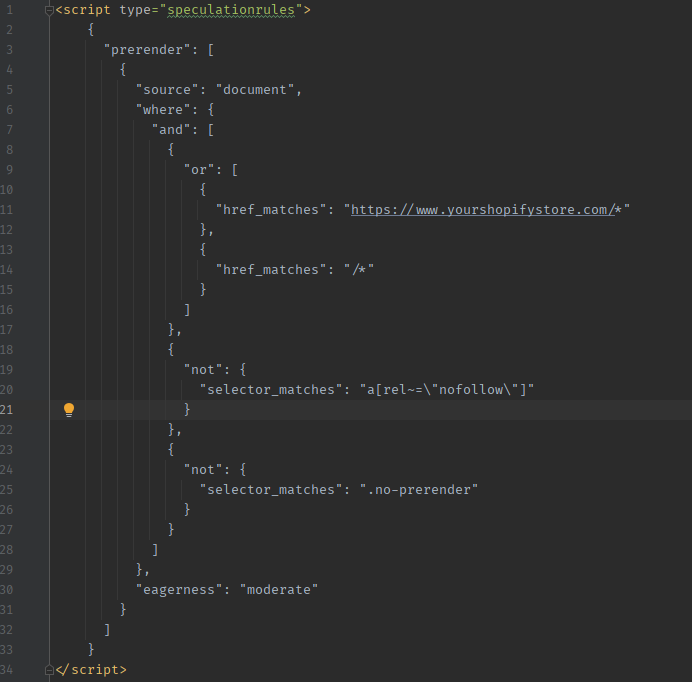
Below is an example of how to use the <script type="speculationrules"> tag in the <head> to optimize resource loading on your Shopify store dynamically:

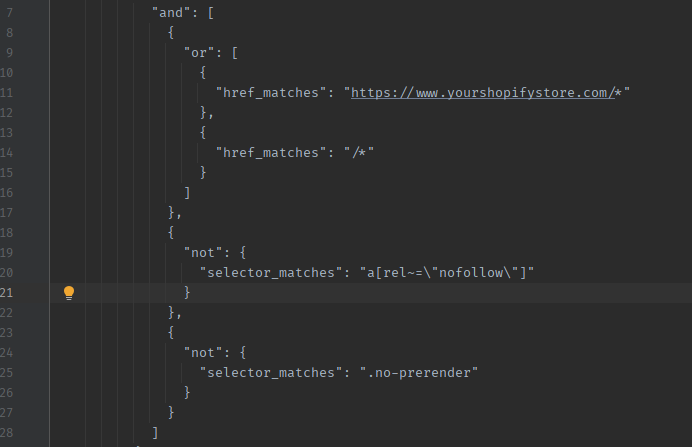
In this example Speculation Rules Script: The <script type="speculationrules"> tag contains JSON-formatted rules for prerendering:
- Prerender: The rule specifies that pages matching the URL patterns (
https://www.yourshopifystore.com,https://www.yourshopifystore.com/*,/*) should be prerendered. This includes internal pages and dynamically generated content without manually listing each URL. - Conditions: The rule excludes links with the
rel="nofollow"attribute and elements with the class.no-prerenderto avoid unnecessary prerendering. - Eagerness: The
eagernessproperty set to “moderate” indicates the browser should prerender these pages with moderate urgency, balancing performance and resource usage.
Advantages of Using <script type="speculationrules">
- Ease of Implementation: This method is simple to set up and does not require extensive JavaScript knowledge, making it accessible for most Shopify developers.
- Declarative Approach: By using a declarative approach, you can clearly specify which resources should be preloaded or prefetched without complex scripting.
- Dynamic Resource Management: The use of dynamic URL patterns and conditions ensures that the prerendering rules are applied broadly and effectively without manual updates.
- Native Browser Optimization: Browsers can natively handle these speculation rules, potentially optimizing performance better than custom JavaScript solutions.
- Reduced Overhead: With less JavaScript code to manage, there is a reduced risk of introducing performance overheads or bugs.
By leveraging the <script type="speculationrules"> tag, Shopify experts can easily implement a powerful performance optimization strategy, ensuring critical resources are preloaded and prefetched to enhance the overall speed and user experience of a Shopify website.
Tools and Resources for Monitoring and Optimizing Performance
Measuring the Impact of Speculation Rules
Implementing speculation rules can significantly enhance the performance of your Shopify website. However, measuring their impact can be challenging, as synthetic testing tools might not fully capture the benefits. Synthetic tests, such as Google PageSpeed Insights and WebPageTest, typically evaluate the performance of a single page load and do not account for the improved user experience during navigation between pages. Therefore, the real impact of speculation rules is best observed through Real User Monitoring (RUM) rather than synthetic tests.
Real User Monitoring (RUM) for Performance Measurement
Real User Monitoring (RUM) involves collecting performance data from actual users as they interact with your website. This method provides a more accurate picture of how speculation rules improve user experience, particularly during navigation between pages.
- Tools for RUM: Tools like Google Analytics, New Relic, and Dynatrace can help you collect and analyze real user metrics.
- Key Metrics to Monitor:
- Time to First Byte (TTFB): Measures the time taken for the server to respond to a request.
- First Contentful Paint (FCP): Indicates the time when the first piece of content is rendered on the screen.
- Largest Contentful Paint (LCP): Measures when the largest content element visible in the viewport is rendered.
- Navigation Timing: Tracks the performance of navigation between pages, which is crucial for assessing the impact of speculation rules.
Steps to Implement RUM:
- Integrate RUM Tools: Integrate tools like Google Analytics, New Relic, or Dynatrace into your Shopify store to start collecting real user performance data.
- Set Up Custom Metrics: Configure custom metrics to track specific performance indicators related to speculation rules, such as navigation timing.
- Analyze Data: Regularly analyze the collected data to understand how speculation rules are impacting user experience and identify areas for further optimization.
Synthetic Testing Tools and Their Limitations
While synthetic testing tools provide valuable insights, they primarily focus on single-page load metrics and do not effectively measure the benefits of speculation rules during page transitions. Here’s how you can use them alongside RUM:
- Google PageSpeed Insights: Useful for initial performance benchmarking but limited in capturing navigation improvements.
- Lighthouse: Provides a comprehensive audit of a single page but does not reflect the enhanced experience during navigation.
To use these tools effectively:
- Pre-Implementation Analysis: Run synthetic tests to establish a baseline performance score.
- Post-Implementation Analysis: Conduct follow-up tests to identify any direct improvements, while keeping in mind that most benefits from speculation rules will manifest in RUM data.
Continuous Monitoring Strategies
To ensure ongoing performance optimization, integrate both synthetic and RUM tools:
- Performance Monitoring Services: Use services like New Relic, Dynatrace, and Pingdom for real-time monitoring and alerts.
- Automated Tests: Schedule regular synthetic tests using APIs for tools like Google PageSpeed Insights and WebPageTest.
- User Metrics Analysis: Utilize Google Analytics and Hotjar to analyze actual user behavior and performance.
By combining RUM and synthetic testing, Shopify experts can comprehensively measure the impact of speculation rules, ensuring their websites remain optimized for both speed and user experience.
Conclusion
Implementing speculation rules on your Shopify website can significantly enhance user experience by preloading and prefetching resources. This method ensures that when a user hovers over a link, the target page is dynamically loaded into an “invisible tab.” If the user clicks on the link, they are instantly taken to the preloaded page, resulting in a seamless and fast navigation experience.
Key Takeaways
- Enhanced Performance: By preloading resources, speculation rules minimize the time users spend waiting for pages to load, particularly during navigation between pages.
- Real User Monitoring (RUM): The true impact of speculation rules is best observed through RUM, which captures real user interactions and navigation performance.
- Synthetic Testing Limitations: While synthetic testing tools provide valuable insights, they may not fully capture the benefits of speculation rules, as they typically focus on single-page load metrics.
- Continuous Optimization: Combining RUM with synthetic testing ensures comprehensive performance monitoring and continuous optimization of your Shopify store.
By leveraging speculation rules, Shopify experts can deliver a faster, more responsive user experience, ultimately driving higher engagement and conversion rates on their websites.
Unlock the Full Potential of Your Shopify Store
This is just a glimpse of the capabilities that come with optimizing Shopify code for speed. By utilizing our Shopify services, you can be confident that we will harness all the possibilities modern technology offers to ensure your Shopify store runs at peak performance. Get in touch with us today to take your e-commerce business to the next level!