

Design system – unique brand identification
We create Design Systems that help our clients in creating consistent intuitive, and attractive interfaces, speeding up the design process and increasing the value of their products.

What is a design system? Why is it important?
A design system is a comprehensive set of rules, guidelines, components, and tools that are used to create cohesive and consistent user interfaces. It is a collection of resources that help ensure a unified look and behavior of various elements within a project.
Maintaining visual brand consistency
The design system provides a consistent look and behavior of interface, eliminating the need designing and testing the same elements in different places. This allows designers and developers to focus on creating new functionalities instead of wasting time on repetitive tasks.
Accelerating and improving the quality of website or application development
Thanks to ready-made components and design guidelines, the team can quickly create new pages or features, using previously tested and improved solutions. This speeds up the creation process and reduces the number of errors, which in turn increases the quality of the final product.
Control over the scalability of a digital product
The design system allows for easy scalability of the project, both in terms of size (e.g. adding new features) and platform (e.g. adapting the interface to different devices). This enables the project to be developed and adapted to changing needs and trends without the need to rebuild the entire system from scratch.
Reducing costs in maintaining a digital product
The design system acts as a central source of information for the entire project team, facilitating communication and collaboration between designers, developers, and other team members. As a result, everyone has access to up-to-date and consistent design principles, minimizing the risk of inconsistencies and ambiguities.
Increasing the efficiency of a project team’s work
Design systems often include detailed documentation that describes all components, their functions, usage guidelines, and style and interaction guidelines. This consolidated documentation makes it easier for the entire project team to understand and use the design system.

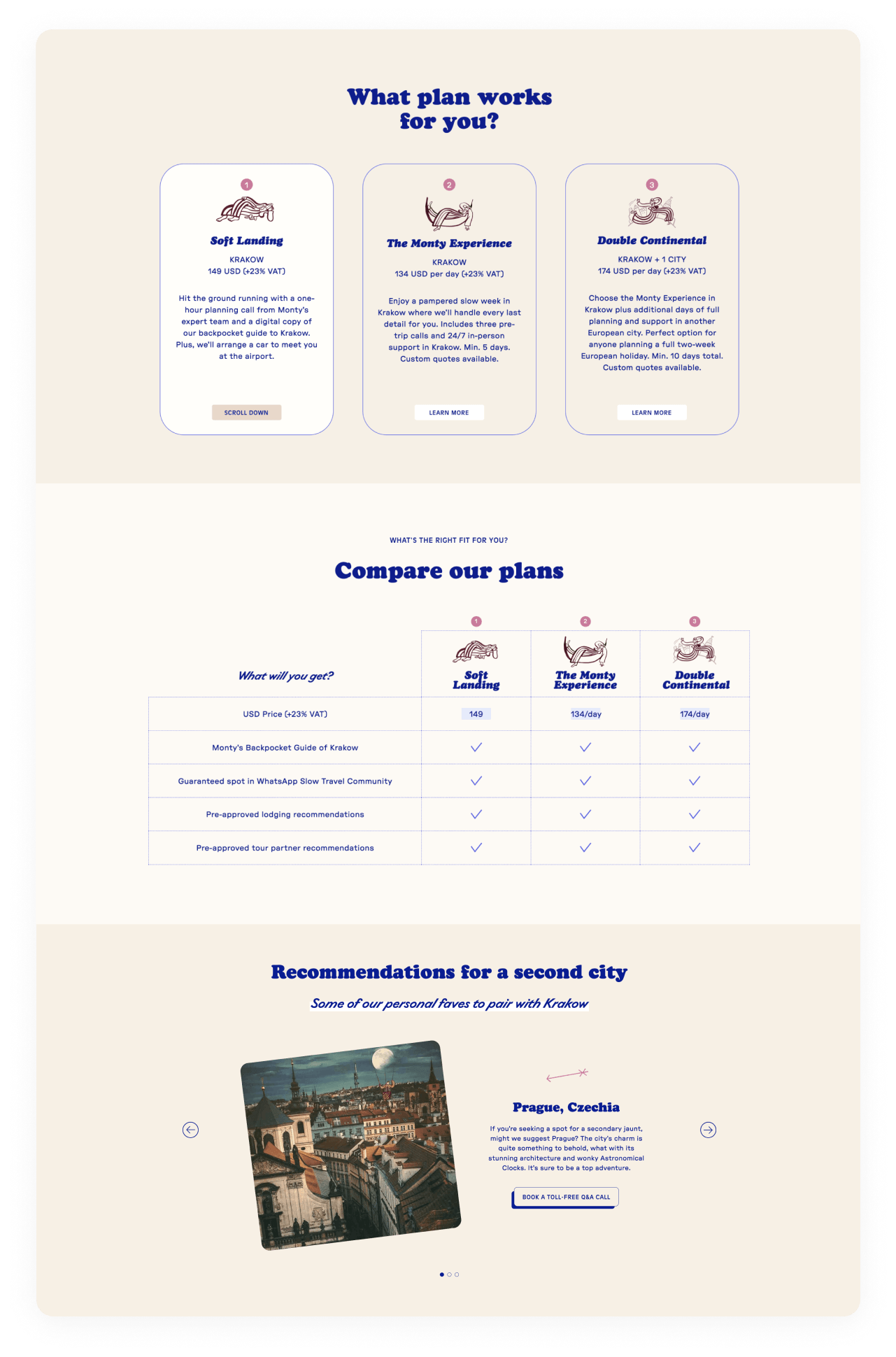
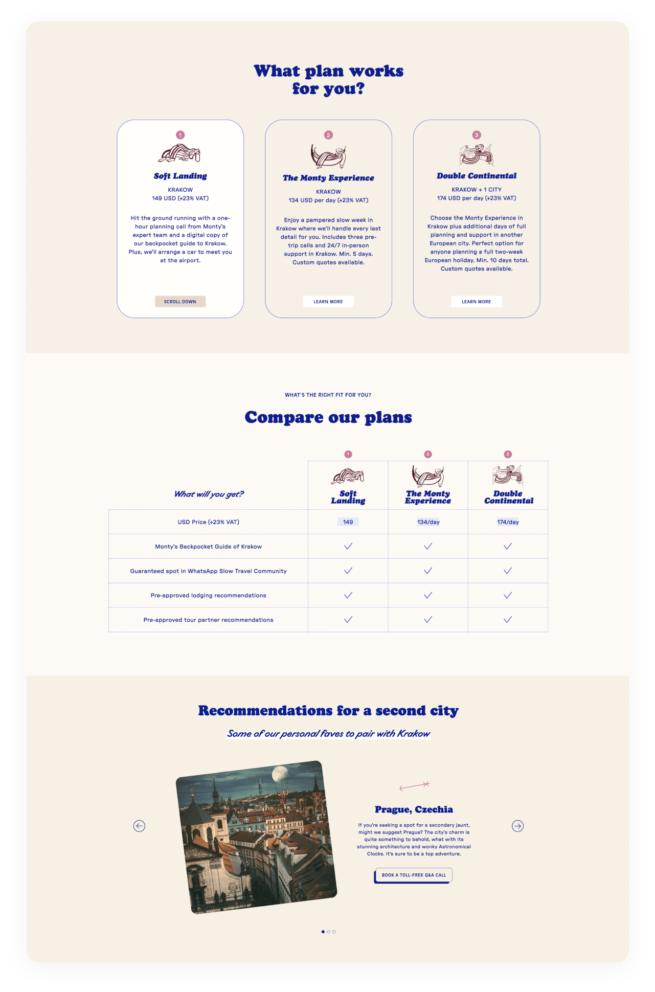
GoodTime Monty – a beautiful interactive website for Travel Planning Company

GoodTime Monty has unique animations that not only attract attention, but are also optimized for maximum performance. Thanks to advanced technologies and optimization, our animations run smoothly on all devices, providing users with a great experience when using the website.
Codeq skillfully delivered the website within schedule, meeting the client’s expectations. The service provider utilized Asana for effective project management and email and Slack for productive communication. Their technical expertise, talents, and commitment were key elements of their work.
Tom Bonneau Founder @ GoodTime MontyCreating a design system step by step
Creating a design system is a process that involves defining and the visual and interactive elements of a product or brand. It helps ensure consistency and cohesiveness across different platforms and devices. Here is a step-by-step guide to creating a design system:
Define your goals
Start by identifying the purpose and goals of your design system. Consider factors like brand identity, user experience, and scalability.
Research and gather inspiration
Look for existing design systems that align with your goals. Study their components, patterns, and guidelines to get inspiration and insights.
Establish design principles
Define a set of design principles that will guide your design decisions. These principles should reflect your brand values and help create a consistent visual language.
Create a style guide
Develop a comprehensive style guide that includes typography, color palettes, iconography, and spacing guidelines. This will ensure consistency in the visual elements of your design system.
Define components
Identify the common UI elements and patterns that will be used throughout your product or brand. Examples include buttons, forms, navigation menus, and cards. Document these components with clear guidelines on their usage, behavior, and variations.
Document guidelines
Create clear and concise documentation for each component, including usage examples, code snippets, and accessibility considerations. This documentation will serve as a reference for designers and developers.
Test and iterate
Continuously test and refine your design system. Gather feedback from designers, developers, and users to identify areas for improvement and make necessary adjustments.
Implement and maintain
Once your design system is ready, implement it across your product or brand. Ensure that all teams involved are aware of the design system and follow its guidelines. Regularly update and maintain the design system as your product evolves.
Remember, creating a design system is an iterative process. It requires collaboration, feedback, and continuous improvement to ensure its effectiveness and success.
Design system elements
Design system elements refer to the individual components and building blocks make up a design system. These elements include various visual and interactive elements that are used consistently across a product or brand. Here are some common design system elements:
Typography
This includes the fonts, font sizes, line heights, and letter spacing used throughout the design system. It ensures consistency in the text styles and readability.
Colors
Design systems have a defined color palette that includes primary, secondary, and accent colors. These colors are used consistently across the product or brand to create a cohesive visual identity.
Iconography
Icons are visual representations of actions, objects, or concepts. Design systems often include a set of icons that are used consistently to provide visual cues and enhance the user experience.
Buttons
Buttons are interactive elements that allow users to perform actions. Design systems define the styles, sizes, and states (such as hover and active) of buttons to ensure consistency and usability.
Forms
Forms are used to collect user input. Design systems provide guidelines for form elements like input fields, checkboxes, radio buttons, and dropdowns. These guidelines ensure consistency in layout, styling, and behavior.
Navigation
Navigation elements, such as menus and navigation bars, help users navigate through a product or website. Design systems define the styles and behavior of these elements to provide a consistent and intuitive navigation experience.
Cards
Cards are used to display information or content in a structured and visually appealing way. Design systems define the styles and layouts of cards to maintain consistency in their appearance and functionality.
Grids and Layouts
Design systems often include guidelines for grids and layouts to ensure consistency in the arrangement and alignment of content. This helps create a harmonious and balanced visual design.
These are just a few examples of design system elements. Each design system may have additional elements that are specific to the product or brand it serves. The purpose of these elements is to establish a consistent and cohesive visual and interactive language, making it easier for designers and developers to create a unified user experience.
Design system – best practices
A design system is a collection of reusable components, guidelines, and assets that are used to create consistent and cohesive user interfaces across different products or platforms. It serves as a single source of truth for design and helps maintain visual and functional consistency throughout an organization.
Here are some best practices for designing a successful design system:
- Establish clear goals: Define the purpose and goals of your design system. Understand the specific needs and challenges of your organization and align the design system with those objectives.
- Involve stakeholders: Involve key stakeholders from various teams, including designers, developers, product managers, and marketers. Gather their input and ensure that the design system meets their needs and addresses their pain points.
- Define design principles: Establish a set of design principles that guide the creation of components and layouts. These principles should reflect your brand values and provide a framework for decision-making.
- Create a component library: Build a library of reusable components that can be easily accessed and implemented across different projects. Each component should be well-documented, with clear guidelines on usage, behavior, and variations.
- Document guidelines and standards: Provide comprehensive documentation that outlines the design guidelines, standards, and best practices. This documentation should cover everything from color palettes and typography to spacing and interaction patterns.
- Foster collaboration: Encourage collaboration and feedback from designers, developers, and other stakeholders. Regularly review and update the design system based on user feedback and evolving needs.
- Maintain version control: Implement a version control system to track changes and updates to the design system. This ensures that everyone is working with the latest version and allows for easy rollback if needed.
- Test and iterate: Continuously test and iterate on the design system to ensure its effectiveness and usability. Conduct usability tests, gather feedback, and make improvements based on user insights.
- Provide support and training: Offer support and training to help teams effectively use the design system. Conduct workshops, provide documentation, and offer assistance to ensure that everyone understands how to utilize the design system properly.
- Evolve and adapt: Design systems should be flexible and adaptable to changing needs and technologies. Regularly assess and update the design system to incorporate new design trends, technologies, and user feedback.
By following these best practices, you can create a design system that promotes consistency, efficiency, and collaboration within your organization, resulting in better user experiences across your products or platforms.
Web design systems – what you should know?
A web design system is a set of guidelines, components, and assets that are used to create consistent and cohesive web interfaces. It provides a framework for designing and building websites or web applications with a unified look and feel.
Here are some key things you should know about web design systems:
1. Consistency: Web design systems aim to establish consistency in the visual and interactive elements of a website. This includes consistent typography, color schemes, spacing, and layout. Consistency helps users navigate and interact with the website more easily.
2. Reusability: Design systems promote reusability by providing a library of pre-designed components. These components can be reused across different pages or projects, saving time and effort in the design and development process.
3. Efficiency: By using a design system, designers and developers can work more efficiently. They don’t have to start from scratch for each project, as they can leverage the existing components and guidelines provided by the design system.
4. Scalability: Design systems are scalable, meaning they can accommodate the growth and evolution of a website or web application. As the website expands or new features are added, the design system ensures that the new elements align with the existing design principles and components.
5. Collaboration: Design systems foster collaboration among designers, developers, and other stakeholders. By following the same design system, team members can work together more seamlessly, ensuring a cohesive and unified user experience.
6. Flexibility: While design systems provide guidelines and components, they also allow for flexibility and customization. Designers can adapt and extend the components to fit the specific needs of a project, while still maintaining consistency with the overall design system.
7. Documentation: A well-documented design system is crucial for its successful implementation. Documentation should include guidelines on how to use the components, design principles, accessibility considerations, and any other relevant information to ensure consistency and ease of use.
8. Iteration and evolution: Design systems are not static but evolve over time. They should be regularly reviewed and updated based on user feedback, emerging design trends, and technological advancements. This iterative process ensures that the design system remains relevant and effective.
In summary, a web design system provides a set of guidelines, components, and assets that promote consistency, reusability, efficiency, scalability, collaboration, flexibility, and evolution in web design. It helps designers and developers create cohesive and user-friendly web interfaces while saving time and effort in the design process.
Trust our workflow
Great information architecture and comfortable navigation help users achieve their goals on your website. Build a website with us.
Discovery
During the discovery phase, we collect all the necessary data that allows us to make informed decisions in the following stages of the project. It helps us co-create a clear roadmap and product backlog (not sure what you mean by backlog here, maybe replace this with strategy).
Design
The UX and design phase consist of visualizing a previously developed concept. We recreate the information architecture and actualise your business goals through UX. Finally, the digital product comes to life with a specific visual style that aligns with your brand identity.
Development
Using the right tools and tech stack, everything from discovery and design is transformed into the language of technology. Every solution is complemented by extensive testing from a wide range of devices.
Support
The implementation of a digital product is only the beginning of the adventure. We offer support with maintenance and further development and are continuously present for our clients. Equipped with analytical data, we can create hypotheses and conduct A / B tests.
They trusted us
I recommend cooperation with Codeq to everyone looking for a dedicated e-commerce partner. Their holistic approach to e-commerce development, maintenance and security was crucial to the success of our online store.
Tools we use at work
Benefits of collaborating with Codeq
A 12 month warranty
The quality of work is not only empty promises. The warranty will give you assurance that our solution will be free from defects.
An experienced and well-coordinated project team
We employ the best WordPress and Shopify Developers in Poland with many years of commercial experience. We provide the highest quality of code and ongoing communication.
Efficient communication and project management
The refined and tested project management process and the continuous care of the Project Manager guarantee uninterrupted access to the status of our projects.
Technological polyglots
There are many specialists of various technologies on board our team. Thanks to them we are able to be your eyes and ears in the constantly changing world of technology.
Let’s discuss your idea!
Free consultation with an expert – maximum focus on your idea
An analysis of challenges and issues in the field of UX Design and Development
Recommendations for best practices in UX Design and Development
A comprehensive implementation plan from start to finish











