

Design System – unikalna identyfikacja Twojej marki
Tworzymy Design Systemy, które pomagają naszym klientom w tworzeniu spójnych, intuicyjnych i atrakcyjnych interfejsów użytkownika, przyspieszając proces projektowania i zwiększając wartość ich produktów.

Czym jest design system?
Design system to kompleksowy zestaw zasad, wytycznych, komponentów i narzędzi, które służą do tworzenia spójnych i konsekwentnych interfejsów użytkownika. Jest to zbiór zasobów, które pomagają zapewnić jednolity wygląd i zachowanie różnych elementów w ramach projektu.
Utrzymanie spójności wizualnej marki
Design System zapewnia jednolity wygląd i zachowanie elementów interfejsu, co eliminuje konieczność powtarzania projektowania i testowania tych samych elementów w różnych miejscach. Dzięki temu projektanci i programiści mogą skupić się na tworzeniu nowych funkcjonalności, zamiast tracić czas na powtarzalne zadania.
Przyspieszenie i zwiększenie jakości procesu rozwoju strony www lub aplikacji
Dzięki gotowym komponentom i wytycznym projektowym, zespół może szybko tworzyć nowe strony lub funkcje, korzystając z wcześniej przetestowanych i udoskonalonych rozwiązań. To przyspiesza proces tworzenia i redukuje ilość błędów, co z kolei zwiększa jakość końcowego produktu.
Kontrola nad skalowalnością produktu cyfrowego
Design system umożliwia łatwe skalowanie projektu, zarówno pod względem rozmiaru (np. dodawanie nowych funkcji) jak i platformy (np. dostosowanie interfejsu do różnych urządzeń). Dzięki temu, projekt można rozwijać i dostosowywać do zmieniających się potrzeb i trendów, bez konieczności przebudowywania całego systemu od podstaw.
Obniżenie kosztów w utrzymania produktu cyfrowego
Design system działa jako centralne źródło informacji dla całego zespołu projektowego, co ułatwia komunikację i współpracę między projektantami, programistami i innymi członkami zespołu. Dzięki temu, wszyscy mają dostęp do aktualnych i spójnych zasad projektowych, co minimalizuje ryzyko powstawania niezgodności i niejednoznaczności.
Zwiększenie efektywności pracy zespołu projektowego
Design systemy często zawierają szczegółową dokumentację, która opisuje wszystkie komponenty, ich funkcje, zasady ich użycia oraz wytyczne dotyczące stylu i interakcji. Ta skonsolidowana dokumentacja ułatwia zrozumienie i korzystanie z design systemu przez cały zespół projektowy.

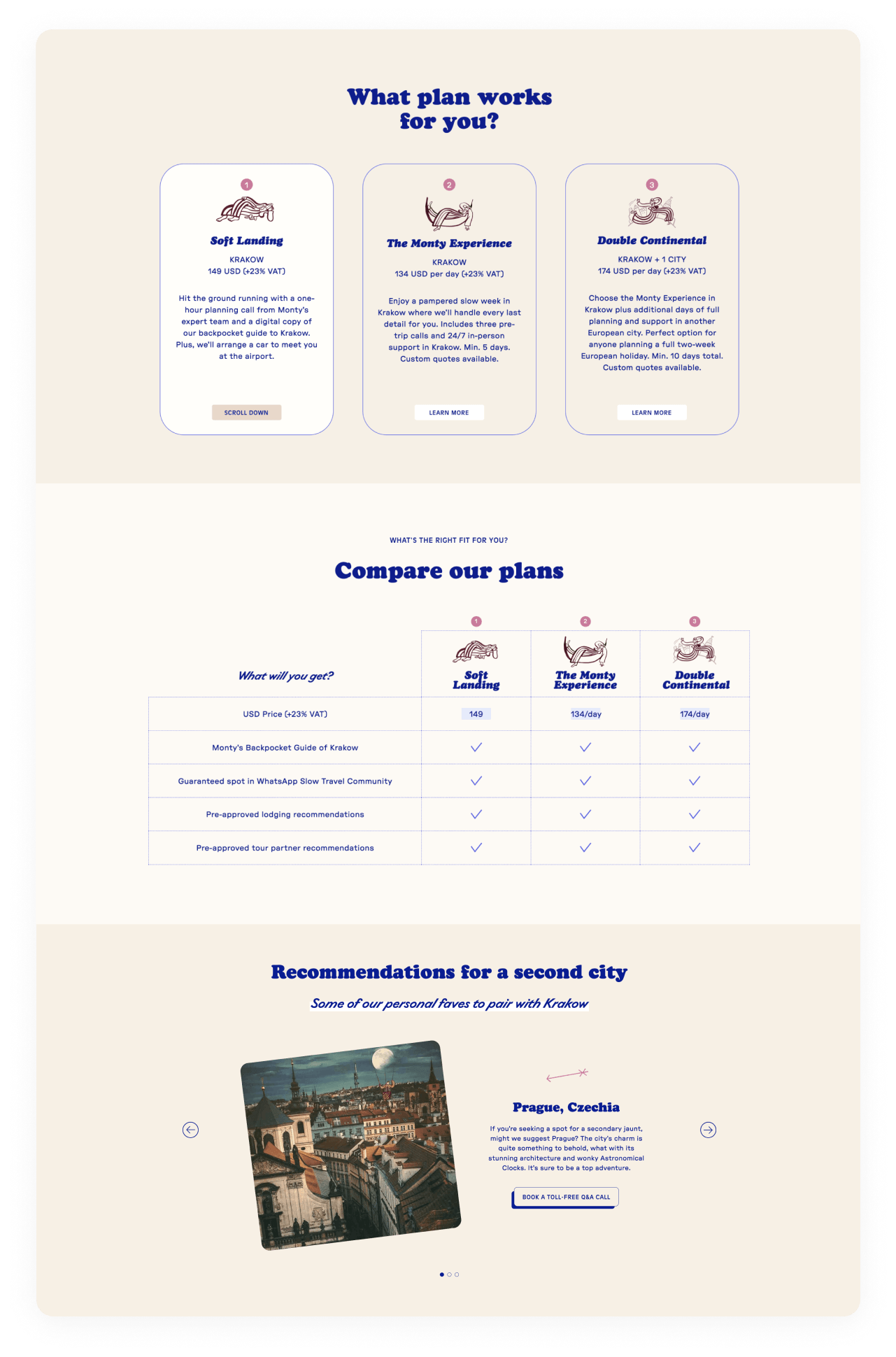
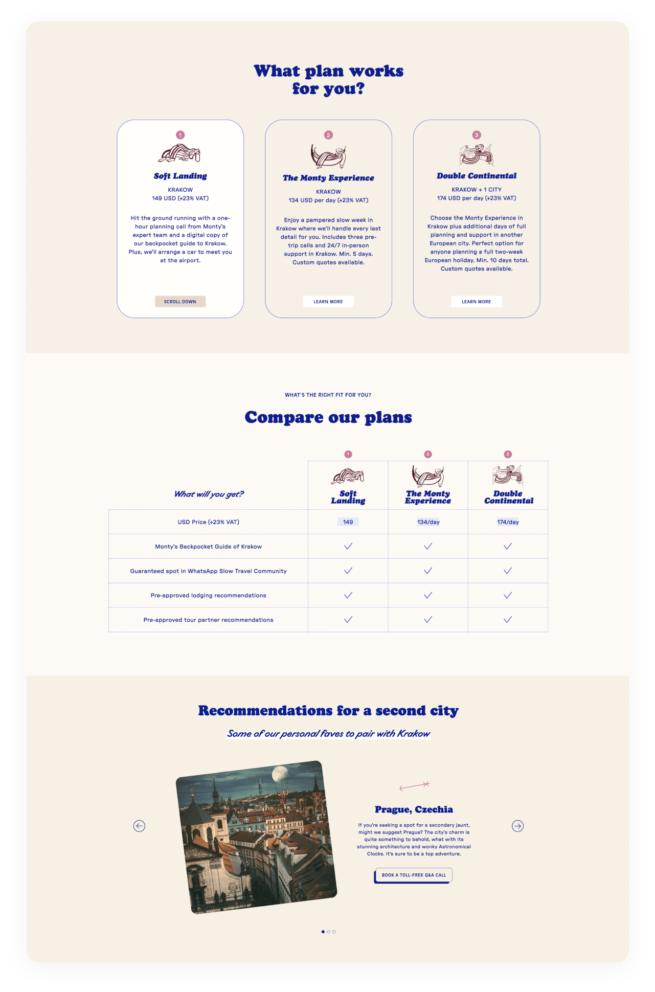
GoodTime Monty – przepiękny interaktywny serwis oferujący podróże w stylu Slow Tourism

GoodTime Monty wyróżnia się unikalnymi animacjami, które nie tylko przyciągają uwagę, ale także są zoptymalizowane pod kątem maksymalnej wydajności. Dzięki zaawansowanym technologiom i starannej optymalizacji, nasze animacje działają płynnie nawet na słabszych urządzeniach, zapewniając użytkownikom niezakłócone wrażenia podczas korzystania ze strony internetowej.
Codeq umiejętnie dostarczył stronę internetową zgodnie z harmonogramem, spełniając nasze oczekiwania. Zespół wykorzystał Asanę do efektywnego zarządzania projektem oraz Slack’a do efektywnej komunikacji. Ich wiedza techniczna, talenty i zaangażowanie były kluczowymi elementami naszej współpracy.
Tom Bonneau FounderElementy składowe design systemu
Elementy składowe design systemu to podstawowe komponenty, zasady i wytyczne, które razem ze sobą tworzą spójną całość w projektowaniu interfejsu użytkownika.
Składowe elementy Design Systemu to:
Kolorystyka
Zestaw kolorów, które są używane w projekcie, w tym główne kolory, kolory tła, kolory tekstu i kolory akcentowe.
Typografia
Wybór fontów, ich rozmiarów, wariantów i hierarchii, które są stosowane w projekcie.
Ikony
Biblioteka ikon, które są używane w projekcie, zdefiniowane w jednolitym stylu i rozmiarze..
Komponenty interfejsu użytkownika
Gotowe do użycia komponenty, takie jak przyciski, pola tekstowe, listy rozwijane itp., które są projektowane w jednolitym stylu i mają zdefiniowane zasady użycia.
Układ
Zasady dotyczące rozmieszczenia elementów na stronie, takie jak siatka, marginesy, odstępy i proporcje.
Animacje i przejścia
Zasady dotyczące animacji i przejść między stanami interfejsu użytkownika, które nadają płynność i dynamikę projektowi.
Zasady dostępności
Wytyczne dotyczące projektowania interfejsu, które zapewniają, że projekt jest dostępny dla osób z różnymi umiejętnościami, w tym osób z niepełnosprawnościami.
Style i motywy
Zdefiniowane style, które można zastosować do różnych części projektu, takie jak nagłówki, przyciski, tła itp., aby nadać im spójny wygląd.
Podsumowując, Design System jest używany w celu zapewnienia spójności i efektywności projektowania interfejsu użytkownika. Dzięki elementom składowym design systemu, projektanci i deweloperzy mogą tworzyć interfejsy, które są łatwe w utrzymaniu, skalowalne i spójne wizualnie.
Dlaczego dokumentacja dotycząca marki jest ważna?
Dokumentacja dotycząca marki jest ważna z kilku powodów:
Spójność wizualna
Dokumentacja marki zawiera wytyczne dotyczące używania logo, kolorów, czcionek i innych elementów wizualnych marki. Dzięki temu wszyscy, którzy pracują z marką, mają jasne wytyczne, jak utrzymać spójność wizualną we wszystkich materiałach marketingowych i komunikacjach.
Budowanie rozpoznawalności marki
Marka to tożsamość firmy, która ma na celu wyróżnienie się spośród konkurencji. Dokumentacja marki pomaga w budowaniu rozpoznawalności poprzez określenie, jakie elementy wizualne i komunikacyjne są charakterystyczne dla marki i jak należy je stosować.
Efektywność i skuteczność
Posiadanie dokumentacji marki ułatwia pracę zespołom marketingowym, projektowym i komunikacyjnym. Dzięki jasnym wytycznym i zdefiniowanym zasadom, zespoły mogą działać bardziej efektywnie, oszczędzając czas i energię na podejmowaniu decyzji dotyczących marki.
Ochrona wartości marki
Dokumentacja marki pomaga w ochronie wartości marki, zapobiegając nieodpowiedniemu użyciu lub nadużyciom. Określa, jak marka powinna być prezentowana i chroni ją przed nieautoryzowanym użyciem, co może wpływać negatywnie na jej reputację.
Skalowalność
Dokumentacja marki jest szczególnie ważna w przypadku firm, które rozwijają się i mają wiele zespołów, oddziałów lub partnerów. Zapewnia ona spójność i jednolitość wizualną i komunikacyjną, niezależnie od tego, kto pracuje z marką i gdzie.
W skrócie, dokumentacja marki jest ważna, ponieważ pomaga w utrzymaniu spójności wizualnej, budowaniu rozpoznawalności, zwiększaniu efektywności, ochronie wartości marki i zapewnianiu skalowalności. Jest to niezbędne narzędzie dla firm, które chcą skutecznie zarządzać swoją marką i budować pozytywny wizerunek.
Budowa design systemu od podstaw
Budowa design systemu od podstaw to proces tworzenia spójnego i kompleksowego systemu projektowego, który obejmuje wszystkie elementy składowe potrzebne do projektowania interfejsu użytkownika. Oto kilka kroków, które można podjąć w celu zbudowania design systemu od podstaw:
Analiza i badanie
Przeprowadź badania, aby zrozumieć potrzeby użytkowników, cele biznesowe i konkurencję. Zidentyfikuj kluczowe wartości i cechy, które chcesz uwzględnić w swoim design systemie.
Definicja zasad
Określ podstawowe zasady projektowe, które będą stanowić podstawę dla całego systemu. Dotyczy to takich aspektów jak kolorystyka, typografia, układ, ikony, animacje i dostępność. Upewnij się, że zasady są spójne z wartościami marki i odpowiadają potrzebom użytkowników.
Tworzenie komponentów
Zidentyfikuj podstawowe komponenty interfejsu użytkownika, takie jak przyciski, pola tekstowe, nagłówki, karty itp. Projektuj je w sposób modułowy, aby można je było łatwo skalować i dostosowywać do różnych przypadków użycia. Upewnij się, że komponenty są zgodne z zasadami projektowymi i mają spójny wygląd i zachowanie.
Dokumentacja
Stwórz szczegółową dokumentację, która opisuje wszystkie elementy składowe design systemu. Zawrzyj w niej wytyczne dotyczące używania komponentów, zasad projektowych, kolorów, czcionek itp. Zadbaj o to, aby dokumentacja była łatwo dostępna i aktualizowana w miarę rozwoju systemu.
Testowanie i iteracja
Przetestuj design system, korzystając z rzeczywistych przypadków użycia. Zbierz opinie od użytkowników i członków zespołu projektowego, aby ocenić skuteczność systemu i zidentyfikować obszary do poprawy. Na podstawie tych informacji wprowadź odpowiednie zmiany i iteruj nad systemem.
Wdrażanie i utrzymanie
Wprowadź design system do codziennej praktyki projektowej. Zapewnij, aby wszyscy członkowie zespołu mieli dostęp do dokumentacji i stosowali zasady i komponenty zgodnie z wytycznymi. Regularnie aktualizuj system, aby uwzględnić nowe potrzeby i trendy projektowe.
Budowa design systemu od podstaw wymaga czasu, zaangażowania i współpracy zespołu projektowego. Jednak efektywnie zbudowany design system może przynieść wiele korzyści, takich jak spójność wizualna, efektywność projektowania, oszczędność czasu i zwiększenie wartości marki.
Style guide dla organizacji lub produktu
Style guide dla organizacji lub produktu to dokument zawierający wytyczne dotyczą sposobu prezentacji i komunikacji wizualnej. Jest to zbiór zasad, wytycznych wzorców projektowych, które mają na celu zapewnienie spójnego i jednolitego wyglądu i wrażenia użytkownika.
Style guide określa różne elementy, takie jak logo, kolory, czcionki, układ strony, ikony, grafiki, zdjęcia i wiele innych. Określa również zasady dotyczące używania tych elementów w różnych kontekstach, takich jak strona internetowa, aplikacja mobilna, materiały marketingowe itp.
Dokumentacja style guide zawiera również wytyczne dotyczące tonu i stylu komunikacji. Określa, jakie słownictwo i język należy używać, aby utrzymać spójność i zgodność z wartościami i wizerunkiem organizacji lub produktu.
Style guide jest przydatny dla organizacji lub produktu, ponieważ pomaga zachować spójność i jednolitość wizualną i komunikacyjną. Ułatwia to identyfikację marki, budowanie rozpoznawalności i tworzenie pozytywnego wrażenia u użytkowników.
Tworzenie design systemu wspólnie z Codeq
Jako Codeq specjalizujemy się w tworzeniu Design Systemów. Podczas tego procesu, opracowujemy zasady, wytyczne i wzorce projektowe, które będą stosowane we wszystkich projektach i produktach organizacji. Zaprojektowany Design System obejmuje różne elementy, takie jak kolory, fonty, ikony, układ strony, komponenty interfejsu użytkownika i wiele innych.
Współpraca z nami może obejmować różne etapy, takie jak badanie i analiza istniejących projektów i produktów, opracowanie spójnej palety kolorów i czcionek, tworzenie biblioteki komponentów interfejsu użytkownika, testowanie i iteracyjne doskonalenie systemu projektowego.
Zyskaj lepszą perspektywę na logikę swojego biznesu
Właściwa organizacja treści i wygodna nawigacja wspomaga użytkowników w realizacji zadań w naszym serwisie. Zbuduj z nami stronę opartą.
Discovery
Podczas fazy Discovery, zbieramy wszystkie niezbędne dane, które pozwalają nam podejmować świadome decyzje w kolejnych etapach projektu. Rezultatem tego kroku, jest przejrzysta Roadmapa i Backlog produktu.
Design
Faza projektowania polega na wizualizowaniu wcześniej wypracowanej koncepcji. Na tym etapie opracowywana jest architektura informacji, a produkt cyfrowy nabiera unikalnego charakteru i specyficznego stylu wizualnego.
Development
Faza developmentu to okres przepisywania projektu wizualnego na język technologii. Na tym etapie dobieramy odpowiednie rozwiązania, a także intensywnie testujemy produkt.
Support
Wdrożenie produktu cyfrowego to dopiero początek przygody. Naszym klientom oferujemy wsparcie przy utrzymaniu i rozwoju produktu. Pomagamy także w realizacji celów biznesowych poprzez wsparcie UX.
Zaufali nam
To co wyróżnia firmę Codeq to wsłuchiwanie się w potrzeby klienta, szeroka wiedza specjalistyczna oraz elastyczne podejście podczas wykonywania strony internetowej. Nasze prośby i komentarze były zawsze cierpliwie wysłuchane i wzięte pod uwagę. W wielu sytuacjach Codeq był w stanie zaproponować, w którym kierunku podążyć, a czego unikać. Wiedzieliśmy, że ta wiedza jest poparta ich szerokim doświadczeniem. Zdecydowanie polecam współpracę z firmą Codeq.
Narzędzia, które stosujemy w pracy
Korzyści ze współpracy z Codeq
12 miesięczna gwarancja
Jakość pracy to nie tylko puste słowa. Gwarancja da Ci pewność, że nasze rozwiązanie będzie wolne od wad.
Doświadczony i zgrany zespół projektowy
Zatrudniamy wykwalifikowanych specjalistów z doświadczeniem w pracy dla polskich jak i zagranicznych klientów. Zapewniamy najwyższą jakość prowadzenia projektu, kodu oraz efektywną komunikację.
Efektywne zarządzanie projektem
Dopracowany i przetestowany proces zarządzania projektem oraz opieka Project Managera, gwarantują nieprzerwany dostęp do statusu realizowanych przez nas prac.
Umowa i przekazanie majątkowych praw autorskich
Każdy realizowany przez nas projekt jest zabezpieczony umową, która w prosty i przejrzysty sposób reguluje m.in. kwestie związane z przeniesieniem praw autorskich projektu na rzecz klienta.
Porozmawiajmy o Twoim pomyśle!
Niezobowiązująca konsultacja z ekspertem – pełne zaangażowanie i pomoc podczas rozmowy
Analiza wyzwań i problemów Twojego biznesu online
Rekomendacje dobrych praktyk z zakresu UX Designu i Developmentu
Kompleksowy plan wdrożenia pomysłu od początku do końca












