
Nayax to izraelski fintech, który zajmuje się rozwiązaniami z zakresu płatności zbliżeniowych. Firma oferuje rozwiązania w obszarze bezgotówkowych urządzeń płatniczych, telemetrii, zdalnego zarządzania i rozwiązań BI. Urządzenia Nayax obsługują klientów w 55 krajach i akceptują 26 walut.
Spis Treści
Cele współpracy
Głównym celem projektu było przeprojektowanie dotychczasowej strony internetowej polskiego oddziału firmy, a zakładanymi rezultatami były:
- nowa i bardziej przemyślana ścieżka generowania leadów, stanowiąca zwieńczenie lejka marketingowego
- wygodniejsza i bardziej intuicyjna nawigacja po serwisie
- przyjazna dla użytkowników oraz dobrze poukładana baza wiedzy na temat urządzeń i aplikacji Nayax
- inspirujący hub contentowy, który dostarcza wiedzę i inspiracje klientom oraz przyciąga nowych użytkowników
- moduł ofertowy napisany językiem korzyści i nasycony mikrointerakcjami
Problemy i wyzwania
- Dotychczasowa witryna internetowa charakteryzowała się ogromną ilością nieuporządkowanej zawartości branżowej, co stanowiło duży, ale niewykorzystany potencjał marketingowy. Postanowiliśmy uporządkować treści na stronie w taki sposób, aby edukować użytkowników na temat możliwości urządzeń Nayax i jednocześnie generować nowe zapytania ofertowe.
- Ze względu na niekonsekwentny podział produktów na stronie, oferta była niezrozumiała dla przeciętnego użytkownika. Dlatego sformułowaliśmy ją na nowo i podzieliliśmy na segmenty.
- Strona nie generowała nowych zapytań sprzedażowych, dlatego dużą uwagę przyłożyliśmy do zaprojektowania efektywnego schematu generowania leadów.
- Strona była napisana w dość hermetycznym języku, który utrudniał skuteczną komunikację z użytkownikiem. Dlatego uprościliśmy słownictwo, a tym samym skróciliśmy dystans między odbiorcą a stroną.
- Klient planował kosztowne kampanie performance marketingowe, dlatego zaproponowaliśmy metryki sukcesu na stronie, dzięki którym można weryfikować skuteczność działań marketingowo-sprzedażowych realizowanych na stronie.
- Feeling polskiej wersji serwisu Nayax znacznie odbiegał od wizualnych wytycznych globalnego brandu, dlatego istotnym wyzwaniem było ustandaryzowanie strony z założeniami wizualnymi marki.

Jak rozwiązaliśmy problemy klienta
- Discovery — projekt rozpoczęliśmy od fazy odkrywczej, w której przeprowadziliśmy serię warsztatów projektowych z zespołem klienta. Podczas spotkań warsztatowych zdefiniowaliśmy podstawowe zagrożenia i wyzwania, a następnie przekuliśmy je na założenia projektowe.
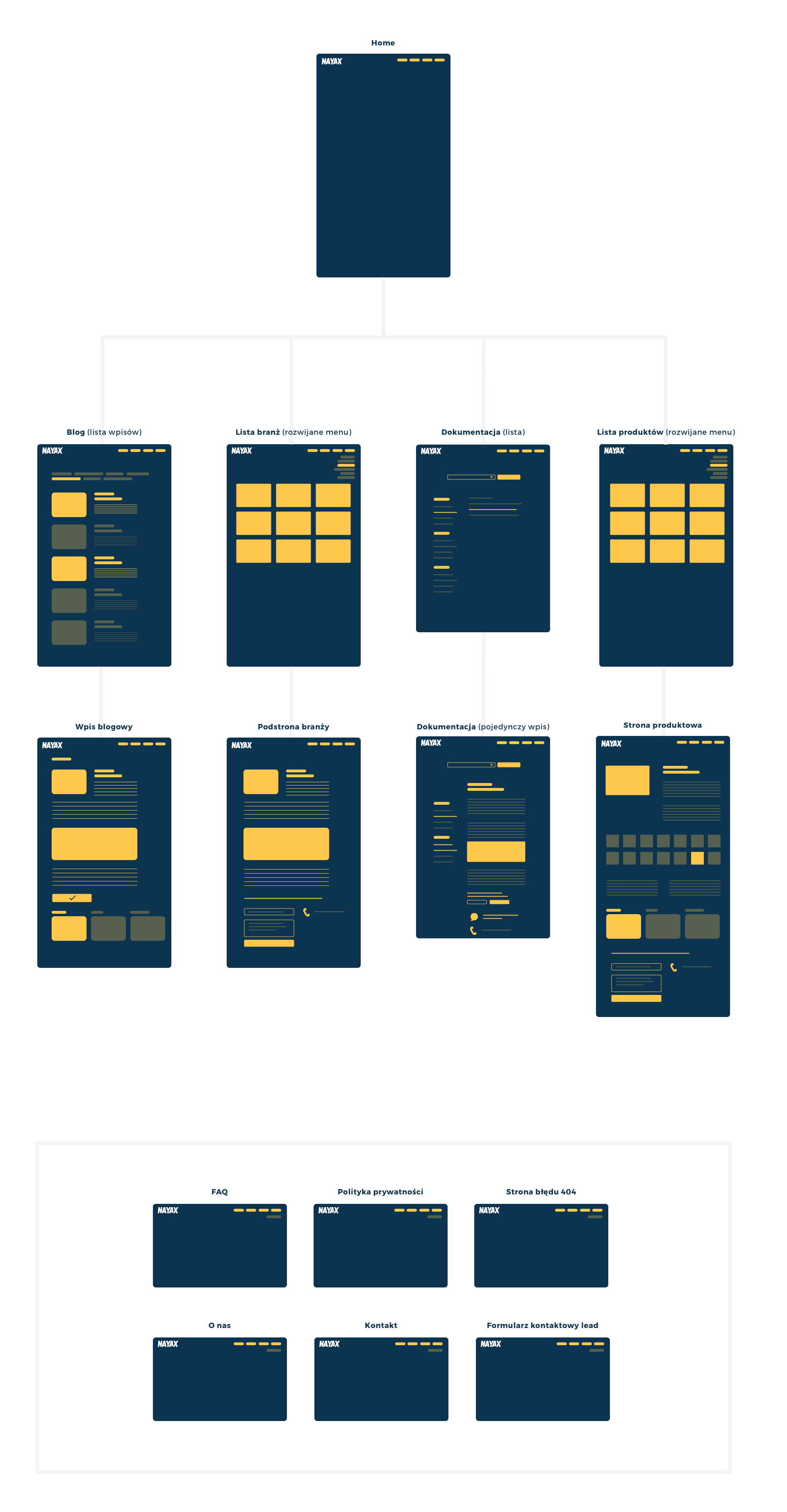
- Strategy — w ramach etapu strategicznego zdefiniowaliśmy cele biznesowe i wizerunkowe nowego serwisu, ustaliliśmy harmonogram prac i opracowaliśmy metryki sukcesu dla przyszłego serwisu. Podstawowymi produktami tego etapu były customer journey map, architektura informacji i nowe ścieżki generowania leadów.
- UX Design — podczas fazy projektowania przygotowaliśmy serie makiet UX dla nowego serwisu, a po kilku fazach konsultacji z interesariuszami, rozpoczęliśmy projektowanie UI.
- User testing — wątpliwości projektowe w kluczowych momentach ścieżek użytkownika, postanowiliśmy rozwiać poprzez badania użyteczności połączone z pozyskaniem feedbacku jakościowego. Wykorzystaliśmy w tym celu narzędzie Usabilityhub, które pozwoliło nam błyskawicznie realizować badanie UX.
- Development — ostatnim etapem było programowanie, w którym określiliśmy założenia technologiczne, stworzyliśmy wygodny panel administracyjny, dokonaliśmy migracji treści oraz zadbaliśmy o integrację z niezbędnymi narzędziami. Nowa strona powstała w CMS WordPress.
Podsumowanie współpracy
W wyniku realizacji wszystkich etapów procesu projektowego uzyskaliśmy następujące rezultaty:
- Strona www działa o ponad 60% szybciej i jest znacznie bezpieczniejsza.
- Elastyczny panel CMS ułatwił i przyspieszył pracę przy dodawaniu nowych treści na blogu i w bazie wiedzy.
- Liczba zewnętrznych narzędzi odpowiadających za procesy biznesowe została zredukowana poprzez włączenie ich funkcjonalności w struktury serwisu (np. moduł bazy wiedzy).
- Przemyślany schemat generowania leadów sprzedażowych, wspierany przez merytoryczny content i nowo opracowaną ofertę biznesową.
- Wygląd serwisu został dopasowany do wymagań globalnego brandu Nayax.
Codeq udanie i terminowo zaprojektował i wdrożył nowy serwis internetowy dla Nayax Polska. Zespół maksymalnie wykorzystał swoje możliwości, co zapewniło projektowi powodzenie. Dzięki dobrej komunikacji i regularnym spotkaniom, projekt spełnił nasze oczekiwania i został dostarczony w zakładanym terminie.
Porozmawiajmy o Twoim pomyśle!
Niezobowiązująca konsultacja z ekspertem – pełne zaangażowanie i pomoc podczas rozmowy
Analiza wyzwań i problemów Twojego biznesu online
Rekomendacje dobrych praktyk z zakresu UX Designu i Developmentu
Kompleksowy plan wdrożenia pomysłu od początku do końca





