

Continuous improvement – wsparcie dla Twojego biznesu
Podejście oparte na ciągłym rozwoju strony internetowej pozwala na szybkie dostosowywanie jej do zmieniających się potrzeb użytkowników i rynku. Prowadzi ono do zwiększania efektywności biznesowej serwisu www, zmniejszania długu technologicznego i poprawy doświadczeń użytkownika. Dodatkową korzyścią jest także równomierne rozłożenie kosztów utrzymania i rozwoju strony www oraz lepsza kontrola nad wydatkami w firmie.

Na czym polega continuous improvement?
Continuous improvement, to proces systematycznego dążenia do poprawy jakości, efektywności i wydajności w organizacji. Continuous improvement w kontekście rozwoju strony www pozwala organizacji na adaptację serwisu do zmieniających się warunków otoczenia biznesowego, zwiększanie jego efektywności, redukcję kosztów utrzymania, poprawę satysfakcji użytkowników i osiąganie trwałej przewagi konkurencyjnej.
Budowanie przewag konkurencyjnych
Proaktywne wdrażanie usprawnień w serwisie poprawia User Experience, przekładając się na efektywniejszy proces konwersji odwiedzających w klientów.
Optymalizacja przepływu użytkowników
Eliminacja słabych punktów na ścieżkach użytkownika, co prowadzi do lepszej jakości doświadczenia użytkowników oraz optymalizacji konwersji.
Zwiększanie wydajności strony
Ciągła optymalizacja wydajności strony przekłada się na szybsze ładowanie, lepszą responsywność, atym samym wyższe miejsce w wynikach wyszukiwania i lepsze doświadczenie użytkownika.
Budowanie zaufania do marki
Podejście Continuous Improvement pozwala na bieżące dostosowywanie strony internetowej do potrzeb i oczekiwań użytkowników, co buduje zaufanie i lojalność wobec marki.
Minimalizowanie ryzyka błędów i problemów
Poprzez ciągłe doskonalenie strony internetowej, można minimalizować ryzyko wystąpienia błędów, problemów technicznych i niezgodności, co przekłada się na lepsze doświadczenie użytkowników i większą przewidywalność biznesu.

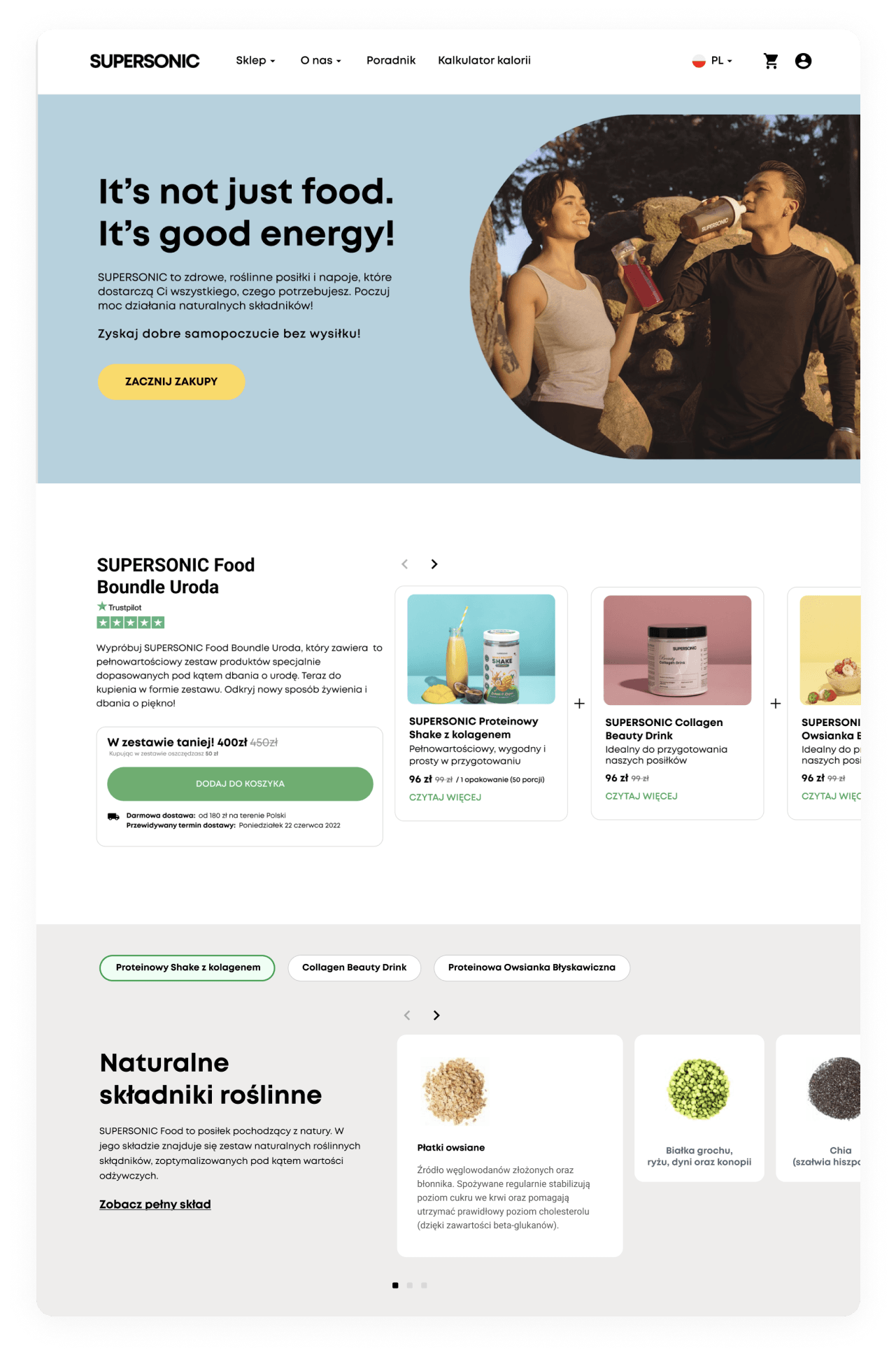
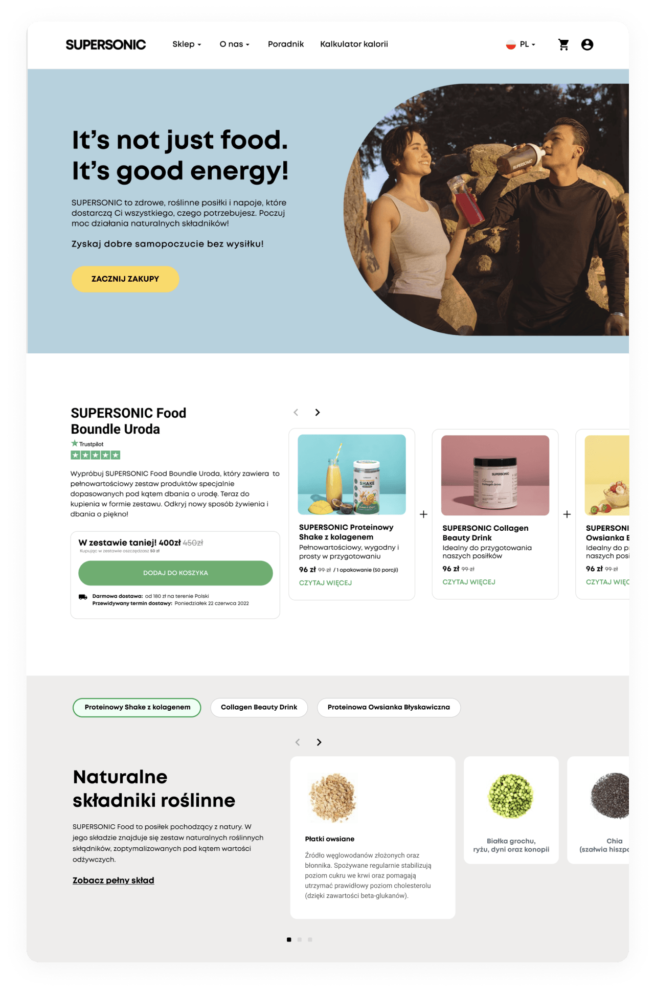
Supersonic Food – Food of the Future. Sklep ze zdrową żywnością

Nasza współpraca z SUPERSONIC Food rozpoczęła się od optymalizacji technicznej sklepu, a po kilku miesiącach przerodziła się w pełną opiekę technologiczną nad serwisem e-commerce. Dzięki naszej współpracy z SUPERSONIC Food udało nam się osiągnąć znaczące rezultaty, które przyczyniły się do wzrostu sprzedaży i poprawy użytkowania strony.
Polecam współpracę z Codeq wszystkim przedsiębiorcom poszukującym oddanego i sprawdzonego partnera w dziedzinie e-commerce. Ich holistyczne podejście do rozwoju e-commerce, utrzymania i zabezpieczeń było kluczowe dla sukcesu naszego sklepu internetowego.
Chris Kozak Founder @ SuperSonic FoodContinuous improvement – współpraca z Codeq
Współpraca Continuous Improvement pomiędzy Codeq a klientem polega na ciągłym doskonaleniu i ulepszaniu strony internetowej w oparciu o feedback klienta oraz analizę danych.
Jako dostawca usług, monitorujemy stronę internetową, analizujemy jej wydajność i funkcjonalność oraz identyfikujemy obszary do poprawy. Klient dostarcza feedback na temat swoich oczekiwań, potrzeb i sugestii dotyczących strony.
W ramach współpracy Continuous Improvement, Codeq i klient regularnie komunikują się i współpracują w celu wprowadzania ulepszeń na stronie. Mogą to być zmiany w interfejsie użytkownika, optymalizacja wydajności, dodawanie nowych funkcji czy poprawa dostępności strony.
Na przykład, jeśli klient zgłosi, że strona jest zbyt wolna, przeprowadzamy analizę wydajności i identyfikujemy czynniki, które wpływają na spowolnienie. Następnie implementujemy optymalizacje, takie jak kompresja plików, cache’owanie czy zmiana hostingu, aby poprawić szybkość strony.
Współpraca Continuous Improvement opiera się na cyklu ciągłego doskonalenia, gdzie wspólnie z klientem regularnie analizujemy, planujemy, wdrażamy i oceniamy zmiany na stronie. Dzięki temu strona internetowa stale się rozwija i dostosowuje do potrzeb klienta, zapewniając optymalne doświadczenie użytkownika.
IT continuous improvement – zakres wsparcia
IT continuous improvement obejmuje szeroki zakres wsparcia w obszarze developmentu, w tym platform takich jak WordPress, WooCommerce i Shopify, a także projektowania UX/UI oraz analizy danych. Obejmuje to między innymi:
- Aktualizacje systemu i wtyczek do najnowszych wersji.
- Rozwiązywanie problemów związanych z funkcjonalnością i wydajnością strony.
- Implementacja nowych funkcji i integracji z innymi systemami.
- Optymalizacja kodu i zasobów strony.
- Analiza i ocena doświadczenia użytkownika na stronie internetowej lub w sklepie.
- Projektowanie interfejsu użytkownika, w tym układu, nawigacji i elementów graficznych.
- Testowanie i optymalizacja interfejsu użytkownika w oparciu o dane i feedback użytkowników.
- Dostosowywanie interfejsu użytkownika do różnych urządzeń i rozdzielczości ekranu.
- Konfiguracja narzędzi analitycznych, takich jak Google Analytics.
- Monitorowanie i analiza danych dotyczących ruchu naie, zachowań użytkowników i konwersji.
- Budowanie raportów i wniosków na podstawie danych analitycznych.
- Wdrażanie działań mających na celu poprawę efektywności strony na podstawie analizy danych.
W ramach IT continuous improvement, zapewniamy kompleksowe wsparcie w zakresie developmentu, UX/UI i analityki internetowej, aby strona internetowa lub sklep online był stale doskonalony i dostosowywany do potrzeb użytkowników.
Continuous improvement process dla stron, sklepów i aplikacji
Continuous improvement process (CIP) to proces ciągłego doskonalenia który można zastosować do stron internetowych, sklepów online i aplikacji. Celem CIP jest nieustanne doskonalenie tych platform w celu zapewnienia lepszych doświadczeń użytkownikom i osiągnięcia lepszych wyników biznesowych.
W ramach CIP, analizuje się dane i informacje zwrotne od użytkowników, aby zidentyfikować obszary, które mogą być ulepszone. Może to obejmować analizę zachowań użytkowników na stronie, takich jak kliknięcia, nawigacja i czas spędzony na stronie. Można również zbierać opinie użytkowników na temat ich doświadczeń i oczekiwań.
Po zebraniu tych informacji, podejmuje się działania mające na celu poprawę stron, sklepów lub aplikacji. Może to obejmować zmiany w układzie strony, dodanie nowych funkcji, zoptymalizowanie procesu zakupowego lub poprawę wydajności i szybkości działania.
Ważnym elementem CIP jest testowanie wprowadzanych zmian. Można przeprowadzać testy A/B, gdzie porównuje się dwie wersje strony lub aplikacji, aby zobaczyć, która wersja działa lepiej. Testowanie pozwala na obiektywne ocenienie skuteczności wprowadzanych zmian i podejmowanie decyzji opartych na danych.
CIP jest procesem ciągłym, co oznacza, że nigdy się nie kończy. Po wprowadzeniu zmian i przeprowadzeniu testów, analizuje się wyniki i kontynuuje doskonalenie. Ważne jest również monitorowanie nowych trendów i technologii, aby być na bieżąco i dostosować się do zmieniających się potrzeb użytkowników.
Przykładem CIP może być sklep internetowy, który analizuje dane dotyczące koszyków porzuconych przez użytkowników. Na podstawie tych danych sklep może wprowadzić zmiany w procesie zakupowym, takie jak uproszczenie formularza zamówienia lub dodanie opcji płatności. Następnie przeprowadza testy, aby sprawdzić, czy te zmiany przyczyniają się do zwiększenia liczby zamówień. Jeśli testy są pozytywne, sklep kontynuuje doskonalenie, analizując kolejne obszary, które mogą być ulepszone.
CIP jest ważnym narzędziem, które pozwala firmom stale doskonalić swoje strony, sklepy i aplikacje, aby sprostać oczekiwaniom użytkowników i osiągnąć sukces w dzisiejszym konkurencyjnym środowisku online.
Proces ciągłego doskonalenia serwisu – dlaczego warto?
Proces ciągłego doskonalenia serwisu jest ważny, ponieważ pozwala na nieustanne ulepszanie i rozwijanie serwisu w celu zapewnienia lepszych doświadczeń użytkownikom oraz osiągnięcia lepszych wyników biznesowych. Oto kilka powodów, dlaczego warto stosować ten proces:
1. Zadowolenie użytkowników: Poprzez ciągłe doskonalenie serwisu, można reagować na potrzeby i oczekiwania użytkowników. Poprawa funkcjonalności, wydajności i użyteczności serwisu przyczynia się do zwiększenia zadowolenia użytkowników, co może prowadzić do większej lojalności i powtarzalnych wizyt.
2. Konkurencyjność: W dzisiejszym konkurencyjnym środowisku online, ciągłe doskonalenie serwisu jest niezbędne, aby utrzymać się na rynku. Jeśli konkurencja stale wprowadza nowe funkcje i ulepszenia, ważne jest, aby być na bieżąco i nie pozostawać w tyle.
3. Efektywność operacyjna: Doskonalenie serwisu może prowadzić do zwiększenia efektywności operacyjnej. Poprawa procesów, usprawnienie nawigacji i zoptymalizowanie wydajności technicznej mogą przyczynić się do oszczędności czasu i zasobów.
4. Rozwój biznesu: Ciągłe doskonalenie serwisu może przyczynić się do wzrostu biznesu poprzez zwiększenie konwersji, sprzedaży i zysków. Poprawa interakcji użytkowników, zoptymalizowanie procesu zakupowego i dostosowanie serwisu do potrzeb klientów może przynieść korzyści finansowe.
5. Analiza danych: Proces ciągłego doskonalenia serwisu opiera się na analizie danych i informacji zwrotnych od użytkowników. Dzięki temu można podejmować decyzje oparte na faktach i dowodach, co prowadzi do bardziej skutecznych działań.
Warto stosować proces ciągłego doskonalenia serwisu, ponieważ pozwala to na adaptację do zmieniających się potrzeb użytkowników, zwiększenie konkurencyjności, poprawę efektywności operacyjnej i rozwój biznesu.
Zyskaj lepszą perspektywę na logikę swojego biznesu
Właściwa organizacja treści i wygodna nawigacja wspomaga użytkowników w realizacji zadań w naszym serwisie. Zbuduj z nami stronę opartą.
Discovery
Podczas fazy Discovery, zbieramy wszystkie niezbędne dane, które pozwalają nam podejmować świadome decyzje w kolejnych etapach projektu. Rezultatem tego kroku, jest przejrzysta Roadmapa i Backlog produktu.
Design
Faza projektowania polega na wizualizowaniu wcześniej wypracowanej koncepcji. Na tym etapie opracowywana jest architektura informacji, a produkt cyfrowy nabiera unikalnego charakteru i specyficznego stylu wizualnego.
Development
Faza developmentu to okres przepisywania projektu wizualnego na język technologii. Na tym etapie dobieramy odpowiednie rozwiązania, a także intensywnie testujemy produkt.
Support
Wdrożenie produktu cyfrowego to dopiero początek przygody. Naszym klientom oferujemy wsparcie przy utrzymaniu i rozwoju produktu. Pomagamy także w realizacji celów biznesowych poprzez wsparcie UX.
Zaufali nam
To co wyróżnia firmę Codeq to wsłuchiwanie się w potrzeby klienta, szeroka wiedza specjalistyczna oraz elastyczne podejście podczas wykonywania strony internetowej. Nasze prośby i komentarze były zawsze cierpliwie wysłuchane i wzięte pod uwagę. W wielu sytuacjach Codeq był w stanie zaproponować, w którym kierunku podążyć, a czego unikać. Wiedzieliśmy, że ta wiedza jest poparta ich szerokim doświadczeniem. Zdecydowanie polecam współpracę z firmą Codeq.
Narzędzia, które stosujemy w pracy
Korzyści ze współpracy z Codeq
12 miesięczna gwarancja
Jakość pracy to nie tylko puste słowa. Gwarancja da Ci pewność, że nasze rozwiązanie będzie wolne od wad.
Doświadczony i zgrany zespół projektowy
Zatrudniamy wykwalifikowanych specjalistów z doświadczeniem w pracy dla polskich jak i zagranicznych klientów. Zapewniamy najwyższą jakość prowadzenia projektu, kodu oraz efektywną komunikację.
Efektywne zarządzanie projektem
Dopracowany i przetestowany proces zarządzania projektem oraz opieka Project Managera, gwarantują nieprzerwany dostęp do statusu realizowanych przez nas prac.
Umowa i przekazanie majątkowych praw autorskich
Każdy realizowany przez nas projekt jest zabezpieczony umową, która w prosty i przejrzysty sposób reguluje m.in. kwestie związane z przeniesieniem praw autorskich projektu na rzecz klienta.
Porozmawiajmy o Twoim pomyśle!
Niezobowiązująca konsultacja z ekspertem – pełne zaangażowanie i pomoc podczas rozmowy
Analiza wyzwań i problemów Twojego biznesu online
Rekomendacje dobrych praktyk z zakresu UX Designu i Developmentu
Kompleksowy plan wdrożenia pomysłu od początku do końca












