

Architektura informacji (AI) dla stron internetowych i aplikacji
Poprzez staranne zaplanowanie etapu Architektury Informacji, tworzymy solidne podstawy dla naszych projektów. Analizujemy i projektujemy struktury informacyjne, hierarchie treści, nawigację i interakcje, aby zapewnić spójność i łatwość nawigacji dla Twoich użytkowników.

Czym jest architektura informacji na stronie internetowej lub w aplikacji?
Nasze podejście do Architektury Informacji ma na celu zapewnienie użytkownikom łatwego dostępu do potrzebnych informacji oraz wygodnego korzystania z projektowanych przez nas interfejsów. Dzięki temu tworzymy przyjazne doświadczenie cyfrowe, które przekłada się na zwiększoną konwersję i lepsze wyniki biznesowe.
Łatwiejsza nawigacja po stronie lub aplikacji
Przemyślana i właściwie zaprojektowana struktura informacji ułatwia użytkownikom odnalezienie potrzebnych treści, a tym samym pomaga w realizacji ich celów.
Zwiększona użyteczność interfejsu
Dobrze zorganizowana architektura informacji przyśpiesza korzystanie z produktu cyfrowego, a tym samym zwiększa intuicyjność i obniża frustrację użytkowników.
Lepsza organizacja treści
Dzięki architekturze informacji, treści są logicznie uporządkowane, co ułatwia ich zarządzaniem i utrzymaniem.
Wyższe wskaźniki dostępności
Odpowiednio zorganizowane informacje ułatwiają korzystanie z witryny lub aplikacji osobom z różnymi potrzebami i umiejętnościami.
Zwiększona konwersja
Dobrze zaprojektowana architektura informacji może przyczynić się do zwiększenia liczby konwersji, np. zakupów lub rejestracji użytkowników.

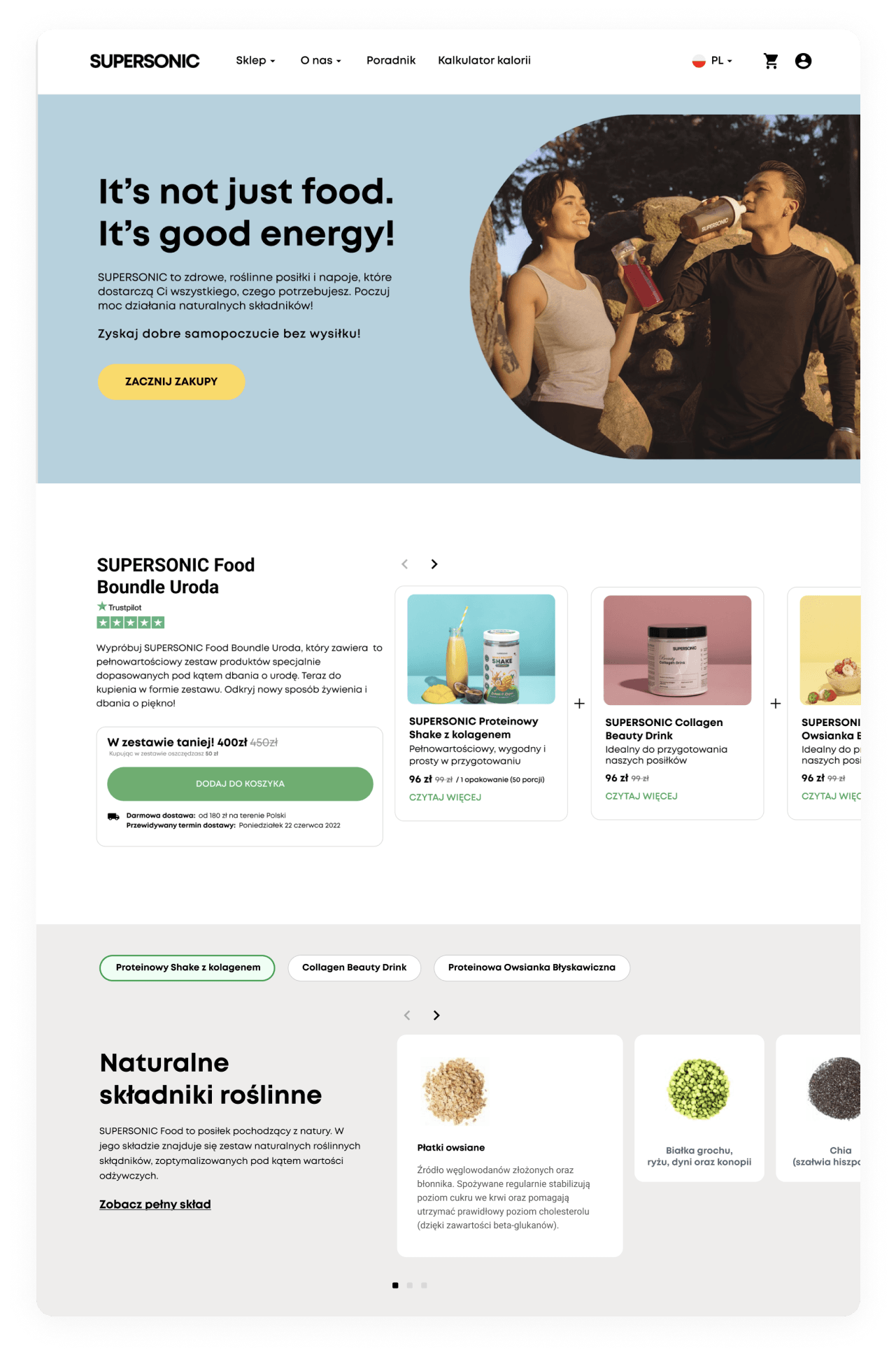
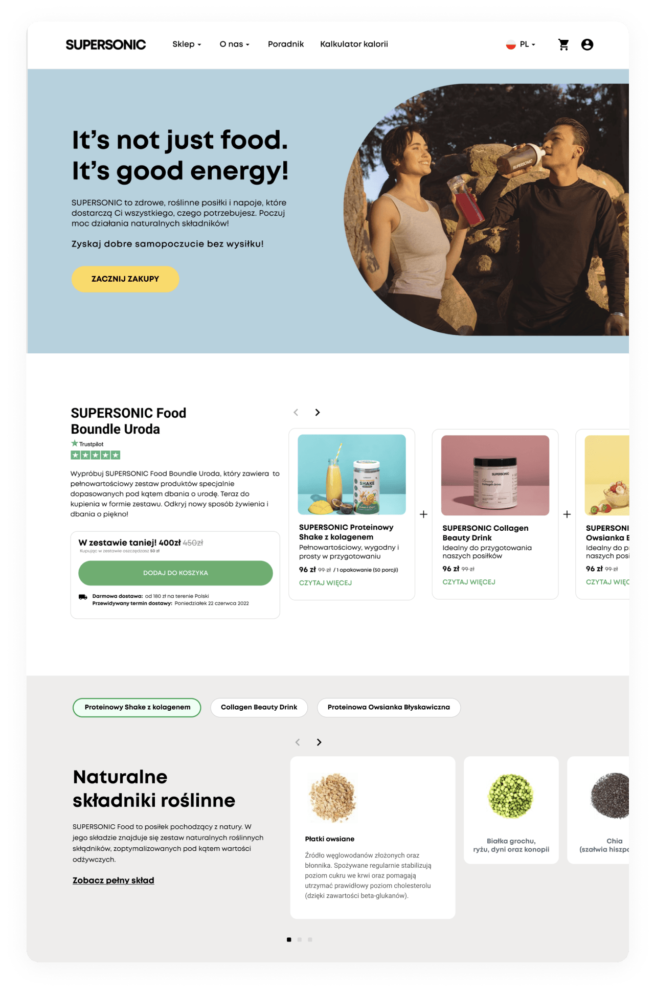
Supersonic Food – Food of the Future. Sklep ze zdrową żywnością

Nasza współpraca z SUPERSONIC Food rozpoczęła się od optymalizacji technicznej sklepu, a po kilku miesiącach przerodziła się w pełną opiekę technologiczną nad serwisem e-commerce. Dzięki naszej współpracy z SUPERSONIC Food udało nam się osiągnąć znaczące rezultaty, które przyczyniły się do wzrostu sprzedaży i poprawy użytkowania strony.
Polecam współpracę z Codeq wszystkim przedsiębiorcom poszukującym oddanego i sprawdzonego partnera w dziedzinie e-commerce. Ich holistyczne podejście do rozwoju e-commerce, utrzymania i zabezpieczeń było kluczowe dla sukcesu naszego sklepu internetowego.
Chris Kozak Founder @ SuperSonic FoodJak projektować architekturę informacji?
Projektowanie architektury informacji jest procesem organizowania, strukturyzowania i prezentowania informacji w sposób, który jest łatwy do zrozumienia i nawigacji dla użytkowników. Głównym celem jest zapewnienie, że użytkownicy mogą łatwo znaleźć potrzebne informacje i zrozumieć, jak są one powiązane.
Aby zaprojektować skuteczną architekturę informacji, warto przejść przez kilka kluczowych kroków:
Definiowanie celów i potrzeb użytkowników
Zrozumienie, jakie informacje są potrzebne użytkownikom i w jaki sposób będą z nich korzystać, jest kluczowe dla projektowania architektury informacji.
Analiza treści
Analiza treści, zwana również analizą treści, to proces badania i oceny dostępnych treści w celu zidentyfikowania informacji istotnych dla użytkowników. Celem analizy treści jest ustalenie, jakie treści są najważniejsze i jakie powinny być łatwo dostępne dla użytkowników.
Analiza treści ma na celu zapewnienie, że użytkownicy mogą łatwo znaleźć potrzebne informacje i mają klarowny przepływ informacji. Na podstawie wyników analizy treści, można dostosować strukturę i układ interfejsu użytkownika, aby lepiej spełniał potrzeby użytkowników.
Tworzenie struktury informacji
Na podstawie analizy treści można rozpocząć tworzenie struktury informacji. Można użyć różnych narzędzi, takich jak diagramy, drzewa kategorii, mapy witryny itp., aby zobrazować, jak informacje są powiązane i jak użytkownicy będą się po nich poruszać.
Organizacja i nawigacja
Informacje powinny być uporządkowane w sposób logiczny i intuicyjny. Należy użyć jasnych kategorii, etykiet i hierarchii, aby ułatwić użytkownikom nawigację po witrynie lub aplikacji.
Testowanie i optymalizacja
Zaprojektowaną architekturę informacji należy przetestować, aby sprawdzić, czy jest intuicyjna i efektywna dla użytkowników. Na podstawie wyników testów można dostosować i optymalizować strukturę informacji.
Dlaczego warto zadbać o architekturę informacji w serwisach internetowych oraz aplikacjach?
Warto zadbać o architekturę informacji w serwisach internetowych oraz aplikacjach z kilku powodów.
- Dobra architektura informacji pomaga użytkownikom łatwo odnaleźć potrzebne informacje. Poprawnie zorganizowane struktury danych i intuicyjne nawigacje ułatwiają nawigację po stronie internetowej lub aplikacji, co przekłada się na lepsze doświadczenie użytkownika.
- Zaprojektowana architektura informacji wpływa na efektywność wyszukiwania. Poprzez odpowiednie oznaczenia, kategorie i tagi, użytkownicy mogą szybko i precyzyjnie znaleźć to, czego szukają.
- Architektura informacji ma wpływ na SEO (Search Engine Optimization). Poprawne oznaczenie treści, używanie odpowiednich słów kluczowych i struktura witryny mogą pomóc w lepszym pozycjonowaniu w wynikach wyszukiwania, co z kolei przyciąga większą liczbę odwiedzających.
- Dobrze zaprojektowana architektura informacji ułatwia skalowanie i rozwój serwisu lub aplikacji. Dzięki spójnej strukturze i logicznemu podziałowi treści, łatwiej jest dodawać nowe funkcje, sekcje lub podstrony bez naruszania całości systemu.
Podsumowując, dbanie o architekturę informacji w serwisach internetowych oraz aplikacjach przynosi wiele korzyści, takich jak łatwiejsza nawigacja, efektywne wyszukiwanie, lepsze pozycjonowanie w wyszukiwarkach i łatwość rozbudowy.
Projektowanie architektury informacji z Codeq
Projektowanie architektury informacji to proces tworzenia właściwej struktury i organizacji informacji w serwisach internetowych lub aplikacjach. W ramach projektowania architektury informacji, wiążemy logicznie różne elementy, takie jak menu, podstrony, sekcje, kategorie – definiujemy między nimi relacje i hierarchię. Wszystko po to, aby docelowy użytkownik miał jak najłatwiejszy dostęp do pożądanych treści oraz najwyższy poziom komfortu korzystania ze strony internetowej. Dzięki temu jesteśmy w stanie zapewnić użytkownikom łatwą nawigację, efektywne wyszukiwanie i komfort korzystania z witryny, a naszym klientom odpowiednią konwersję i łatwą skalowalność.
Architektura informacji a user experience (UX)
Architektura informacji i user experience (UX) są ściśle powiązanymi koncepcjami w projektowaniu serwisów internetowych i aplikacji.
Architektura informacji odnosi się do struktury i organizacji informacji wewnątrz serwisu lub aplikacji. Dotyczy to sposobu, w jaki informacje są pogrupowane, jak są nawigowane i jak są prezentowane użytkownikom. Celem architektury informacji jest zapewnienie użytkownikom łatwego dostępu do potrzebnych informacji, poprzez intuicyjną nawigację i logiczne rozmieszczenie treści.
User Experience, czyli doświadczenie użytkownika, odnosi się do ogólnego wrażenia, jakie użytkownik ma podczas korzystania z serwisu lub aplikacji. UX obejmuje wszystkie aspekty interakcji użytkownika z produktem, takie jak łatwość obsługi, estetyka, szybkość działania, czy też satysfakcja z użytkowania. Celem UX jest zapewnienie użytkownikom pozytywnego i satysfakcjonującego doświadczenia.
Architektura informacji ma bezpośredni wpływ na user experience. Dobra AI pozwala użytkownikom łatwo odnaleźć potrzebne informacje, skróca czas szukania i zapewnia spójność w prezentacji treści. To z kolei przekłada się na lepsze UX, ponieważ użytkownicy nie muszą się frustrować szukaniem informacji, a interakcja z serwisem lub aplikacją jest bardziej intuicyjna i przyjemna.
Przykładowo, jeśli struktura informacji w serwisie jest niejasna, a nawigacja jest skomplikowana, użytkownicy mogą mieć trudności z odnalezieniem potrzebnych informacji. To może prowadzić do frustracji i negatywnego doświadczenia użytkownika. Natomiast, gdy AI jest dobrze zaprojektowana, użytkownicy mogą łatwo znaleźć to, czego szukają, co przekłada się na pozytywne doświadczenie użytkownika.
Podsumowując, architektura informacji i user experience są ściśle powiązanymi koncepcjami. Dobra architektura informacji przyczynia się do lepszego UX, poprzez zapewnienie łatwego dostępu do informacji i intuicyjną nawigację. Projektowanie serwisów internetowych i aplikacji powinno uwzględniać zarówno architekturę informacji, jak i UX, aby zapewnić użytkownikom pozytywne i satysfakcjonujące doświadczenie.
Zyskaj lepszą perspektywę na logikę swojego biznesu
Właściwa organizacja treści i wygodna nawigacja wspomaga użytkowników w realizacji zadań w naszym serwisie. Zbuduj z nami stronę opartą.
Discovery
Podczas fazy Discovery, zbieramy wszystkie niezbędne dane, które pozwalają nam podejmować świadome decyzje w kolejnych etapach projektu. Rezultatem tego kroku, jest przejrzysta Roadmapa i Backlog produktu.
Design
Faza projektowania polega na wizualizowaniu wcześniej wypracowanej koncepcji. Na tym etapie opracowywana jest architektura informacji, a produkt cyfrowy nabiera unikalnego charakteru i specyficznego stylu wizualnego.
Development
Faza developmentu to okres przepisywania projektu wizualnego na język technologii. Na tym etapie dobieramy odpowiednie rozwiązania, a także intensywnie testujemy produkt.
Support
Wdrożenie produktu cyfrowego to dopiero początek przygody. Naszym klientom oferujemy wsparcie przy utrzymaniu i rozwoju produktu. Pomagamy także w realizacji celów biznesowych poprzez wsparcie UX.
Zaufali nam
To co wyróżnia firmę Codeq to wsłuchiwanie się w potrzeby klienta, szeroka wiedza specjalistyczna oraz elastyczne podejście podczas wykonywania strony internetowej. Nasze prośby i komentarze były zawsze cierpliwie wysłuchane i wzięte pod uwagę. W wielu sytuacjach Codeq był w stanie zaproponować, w którym kierunku podążyć, a czego unikać. Wiedzieliśmy, że ta wiedza jest poparta ich szerokim doświadczeniem. Zdecydowanie polecam współpracę z firmą Codeq.
Narzędzia, które stosujemy w pracy
Korzyści ze współpracy z Codeq
12 miesięczna gwarancja
Jakość pracy to nie tylko puste słowa. Gwarancja da Ci pewność, że nasze rozwiązanie będzie wolne od wad.
Doświadczony i zgrany zespół projektowy
Zatrudniamy wykwalifikowanych specjalistów z doświadczeniem w pracy dla polskich jak i zagranicznych klientów. Zapewniamy najwyższą jakość prowadzenia projektu, kodu oraz efektywną komunikację.
Efektywne zarządzanie projektem
Dopracowany i przetestowany proces zarządzania projektem oraz opieka Project Managera, gwarantują nieprzerwany dostęp do statusu realizowanych przez nas prac.
Umowa i przekazanie majątkowych praw autorskich
Każdy realizowany przez nas projekt jest zabezpieczony umową, która w prosty i przejrzysty sposób reguluje m.in. kwestie związane z przeniesieniem praw autorskich projektu na rzecz klienta.
Porozmawiajmy o Twoim pomyśle!
Niezobowiązująca konsultacja z ekspertem – pełne zaangażowanie i pomoc podczas rozmowy
Analiza wyzwań i problemów Twojego biznesu online
Rekomendacje dobrych praktyk z zakresu UX Designu i Developmentu
Kompleksowy plan wdrożenia pomysłu od początku do końca












