

Information architecture – websites, e-commerce, apps
By carefully planning the Information Architecture stage, we create a solid foundation for our projects. We analyze and design information structures, content hierarchies, navigation, and interactions to ensure coherence and ease of navigation for your users.

What is information architecture?
Information architecture refers to the process of organizing, structuring, and labeling information in a way that makes it easy to find, navigate, and understand. It involves designing the overall framework and organization of information within a system, such as a website or application, to ensure that users can quickly and intuitively locate the information they need.
Easier navigation on a website or application
A well-thought-out and properly designed information structure makes it easier for users to the content they need, thereby helping them achieve their goals.
Increased usability of the interface
Well-organized information architecture speeds up the use of digital products, thereby increasing intuitiveness and reducing user frustration.
Better organization of content
Thanks to information architecture, content is logically organized, which makes it easier to.
Higher accessibility metrics
Well-organized information makes it easier for individuals with needs and abilities to use website or application.
Increased conversion rate
Well-designed information architecture can contribute to increasing the number of conversions, such as purchases or user registrations.

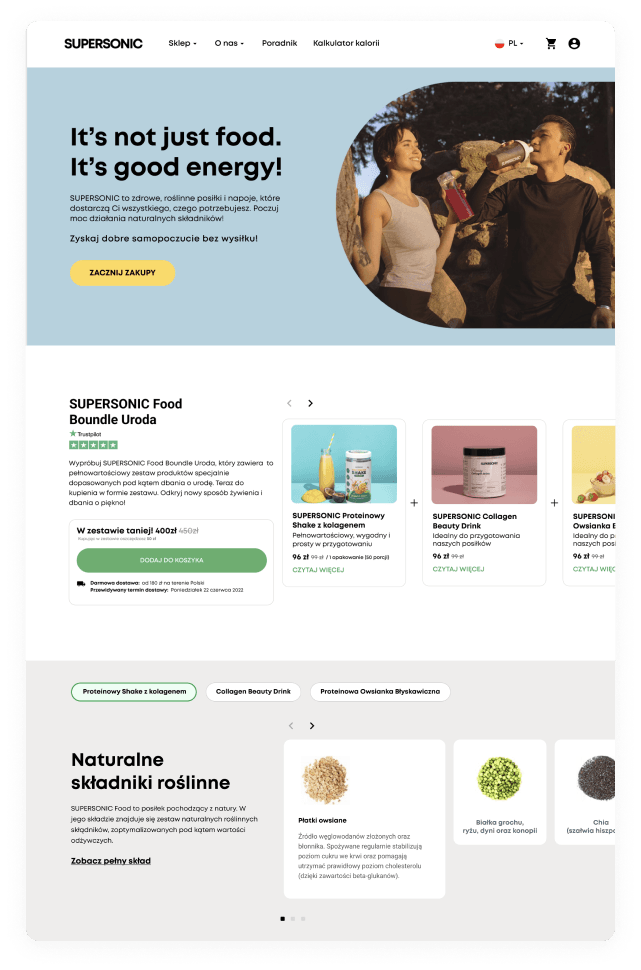
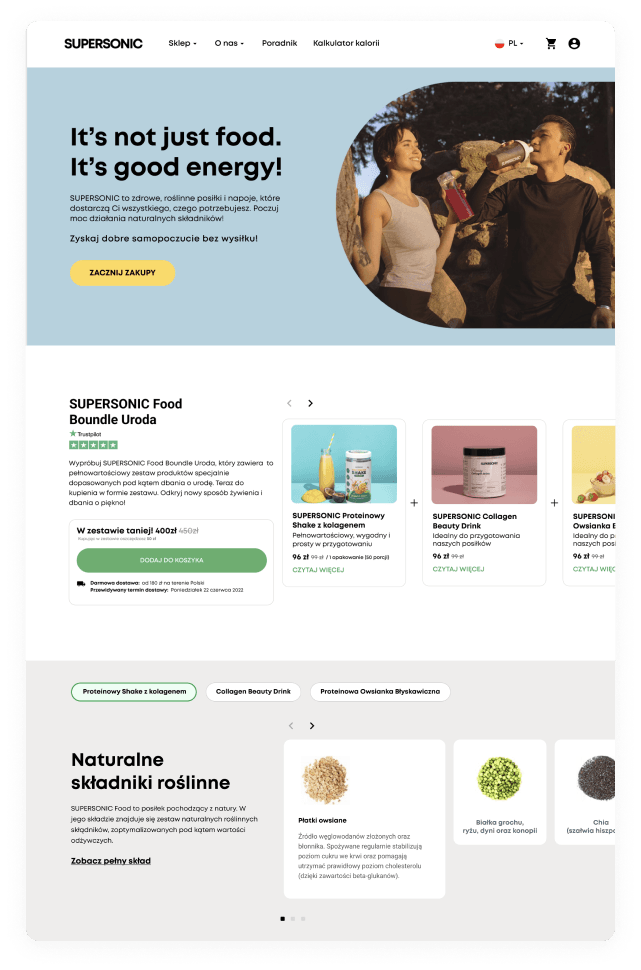
Supersonic Food – Food of the Future. Health food store.

Our cooperation with SUPERSONIC Food began with store optimization, and after a few months it turned into full maintenance of the e-commerce website. Thanks to our cooperation with SUPERSONIC Food, we managed to achieve results that resulted in increased sales and improved website use (User Experience).
I recommend cooperation with Codeq to everyone looking for a dedicated e-commerce partner. Their holistic approach to e-commerce development, maintenance and security was crucial to the success of our online store.
Chris Kozak Founder @ SuperSonic FoodWhy is Information architecture important for users?
Information architecture is important for users because it helps organize and structure information in a way that is intuitive and easy to navigate. It focuses on designing the layout, organization, and labeling of information to ensure that users can find what they need quickly and efficiently.
By implementing effective information architecture, users can:
- Find information easily: A well-structured information architecture ensures that information is logically organized and labeled, making it easier for users to locate the content they are looking for.
- Understand the relationships between information: Information architecture helps users understand how different pieces of information are related to each other. This allows them to navigate through the content more effectively and make connections between different topics.
- Save time and effort: When information is organized and labeled clearly, users can find what they need without having to spend excessive time and effort searching. This improves the overall user experience and increases user satisfaction.
- Make informed decisions: Information architecture helps users access the information they need to make informed decisions. By presenting information in a clear and structured manner, users can evaluate options, compare alternatives, and make choices based on their needs and preferences.
- Enhance usability and user engagement: A well-designed information architecture enhances the usability of a website or application. When users can easily find and understand the information they need, they are more likely to engage with the content, stay longer on the site, and return in the future.
In summary, information architecture is important for users because it improves their ability to find, understand, and use information effectively. It enhances the overall user experience, saves time and effort, and enables users to make informed decisions.
Information architecture and user experience (UX)
Information architecture and user experience (UX) are closely concepts that work together to create a positive and effective user experience on websites, applications, and other digital platforms.
Information architecture focuses on the organization, structure, and labeling of information within a system. It aims to create a logical and intuitive framework that allows users to easily find and navigate through the content. This includes determining the hierarchy of information, designing menus and navigation systems, and organizing content in a way that makes to users.
User experience (UX), on the other hand, encompasses the overall experience that a user has while interacting with a product or service. It involves understanding and addressing user needs, goals, and preferences to create a seamless and satisfying experience. UX design considers factors such as usability, accessibility, visual design, and interaction design to ensure that users can effectively and efficiently achieve their objectives.
Information architecture plays a crucial role in shaping the user experience. A well-designed information architecture provides a solid foundation for a positive UX by making it easy for users to find the information they need, understand the relationships between different pieces of content, and navigate through the system with ease. It helps users quickly locate relevant information, reduces cognitive load, and enhances the overall usability of the product.
To illustrate this concept, imagine a library. The information architecture would be like the library’s organization system, with books categorized by genre, author, or topic. This helps users easily locate books based on their interests. The user experience, on the other hand, would involve factors such as the library’s layout, signage, lighting, and staff assistance, all of which contribute to a pleasant and efficient experience for library visitors.
In summary, information architecture and user experience are interconnected aspects of design that work together to create a user-friendly and engaging digital experience. Information architecture focuses on organizing and structuring information, while user experience encompasses the overall experience and satisfaction of the user. By considering both aspects, designers can create intuitive and effective digital products that meet user needs and expectations.
Good information architecture – effective techniques
Good information architecture refers to the effective techniques and practices used to organize and structure information in a way that is user-friendly and intuitive. Here are some techniques commonly used to create a good information architecture:
- User Research: Conducting user research helps gain insights into user needs, goals, and preferences. This information can guide the design of the information architecture to ensure it aligns user expectations.
- Card Sorting: Card sorting is a technique where users group and categorize information into meaningful categories. This helps designers understand how users naturally organize and perceive information, which can inform the structure of the information architecture.
- Hierarchical Organization: Using a hierarchical structure, such as categories and subcategories, helps users navigate through information in a logical and organized manner. This allows users to drill down into specific topics and find relevant content easily.
- Clear Navigation: Implementing clear and intuitive navigation menus and labels is crucial for users to move through the information architecture effortlessly. Consistent and descriptive labels help users understand where they are and how to find what they need.
- Search Functionality: Including a search feature allows users to quickly find specific information by entering keywords or phrases. This complements the hierarchical organization and helps users locate content directly.
- Consistent and Meaningful Labels: Using consistent and meaningful labels for categories, sections, and links helps users understand the content and navigate effectively. Labels should be clear, concise, and reflect the user’s mental model.
- Content Chunking: Breaking down large amounts of information into smaller, manageable chunks improves readability and comprehension. This can be achieved through headings, bullet points, and paragraphs, making it easier for users to scan and digest the content.
- Feedback and Validation: Providing feedback and validation to users when they interact with the information architecture helps them understand their progress and confirms their actions. This can be done through visual cues, such as highlighting active links or indicating completed steps.
- Mobile-Friendly Design: With the increasing use of mobile devices, it is essential to ensure that the information architecture is responsive and optimized for different screen sizes. This includes designing for touch interactions and prioritizing key information for smaller screens.
By implementing these techniques, designers can create a good information architecture that enhances the user experience, improves findability, and enables users to navigate and access information efficiently.
Website architecture – key principles
Website architecture refers to the overall structure and organization of a website, including its navigation, layout, and content hierarchy. It involves the arrangement of web pages, menus, and links to ensure that users can easily navigate through the site and find the information they need. Here are some key principles of website architecture:
Clear and Intuitive Navigation
The navigation menu should be prominently displayed and easy to understand. It should use clear and concise labels that accurately represent the content of each section. Users should be able to navigate through the site without confusion or frustration.
Logical Information Hierarchy
The content on the website should be organized in a logical and hierarchical manner. Important information should be easily accessible, and less important information should be nested within relevant sections. This helps users understand the relationships between different pages and find what they are looking for efficiently.
Consistent Design and Layout
Consistency in design and layout creates a cohesive and familiar user experience. Elements such as headers, footers, and sidebars should be consistent across pages, providing a sense of continuity and making it easier for users to navigate and understand the site.
Responsive and Mobile-Friendly Design
With the increasing use of mobile devices, it is crucial to ensure that the website is responsive and optimized for different screen sizes. The architecture should adapt to different devices, providing a seamless experience for users regardless of the device they are using.
User-Centric Approach
The website architecture should be designed with the user in mind. It should consider user needs, goals, and preferences to create a user-friendly experience. Conducting user research and usability testing can help identify pain points and optimize the architecture accordingly.
Search Functionality
Implementing a search feature allows users to quickly find specific information by entering keywords or phrases. This is particularly useful for larger websites with extensive content. The search functionality should be prominently placed and provide accurate and relevant results.
Accessibility
The website architecture should adhere to accessibility guidelines to ensure that all users, including those with disabilities, can access and navigate the site. This includes providing alternative text for images, using proper heading structures, and ensuring keyboard accessibility.
Performance Optimization
Optimizing the website’s performance, such as fast loading times and efficient code, is essential for a positive user experience. Users should be able to access the site quickly and navigate through pages without delays.
By following these key principles, website architects can create a well-structured and user-friendly website that enhances the overall user experience, improves findability, and encourages user engagement.
E-commerce architecture – key principles
E-commerce architecture refers to the structure and organization of an e-commerce website or platform. It involves the design and implementation of various components, such as the user interface, database, payment processing, inventory management, and order fulfillment systems. Here are some key principles of e-commerce architecture:
Scalability
The architecture should be designed to handle increasing traffic and accommodate future growth. It should be able to scale up or down based on demand without compromising performance or user experience.
Security
E-commerce platforms deal with sensitive customer information, such as personal details and payment data. The architecture should prioritize security measures, including encryption, secure connections (HTTPS), and compliance with industry standards (such as PCI DSS).
User-Friendly Interface
The user interface should be intuitive and easy to navigate, allowing users to browse products, add items to their cart, and complete transactions seamlessly. Clear product categorization, search functionality, and a streamlined checkout process are essential.
Robust Product Catalog
The architecture should support a comprehensive and well-organized product catalog. This includes features such as product descriptions, images, pricing, inventory management, and the ability to handle variations (e.g., sizes, colors) and product attributes.
Efficient Order Management
The architecture should include systems to manage orders efficiently, including order processing, tracking, and notifications. It should integrate with inventory management and shipping systems to ensure accurate and timely order fulfillment.
Payment Processing
The architecture should support secure and reliable payment processing. This involves integrating with payment gateways, handling different payment methods (credit cards, digital wallets), and ensuring a smooth and secure transaction flow.
Analytics and Reporting
The architecture should include mechanisms to track and analyze key e-commerce metrics, such as sales, conversion rates, customer behavior, and inventory levels. This data can help optimize the platform and make informed business decisions.
Mobile Optimization
With the increasing use of mobile devices for online shopping, the architecture should be optimized for mobile responsiveness. The user interface and functionality should adapt seamlessly to different screen sizes and touch interactions.
Integration Capabilities
The architecture should support integration with third-party systems and services, such as customer relationship management (CRM), email marketing, and social media platforms. This allows for a seamless flow of data and enhances the overall e-commerce ecosystem.
By adhering to these key principles, e-commerce architects can create a robust and user-friendly architecture that ensures a secure and efficient online shopping experience for customers.
App architecture – key principles
App architecture refers to the overall structure and organization of an application. It involves decisions about how different components of the application will interact with each other and how data will flow between them. There are several key principles that can guide the design of an app architecture:
Separation of Concerns
This principle suggests that different aspects of an application should be separated into distinct modules or components. Each component should have a specific responsibility or concern, such as handling user interface, managing data, or performing business logic. This separation makes the codebase more modular, easier to understand, and maintainable.
Modularity
Modularity refers to breaking down the application into smaller, reusable components. Each component should be self-contained and independent, allowing for easier testing, debugging, and code reuse. This approach promotes code organization and scalability.
Loose Coupling
Loose coupling means that components should have minimal dependencies on each other. This allows for flexibility and easier maintenance, as changes made to one component are less likely to impact others. Loose coupling can be achieved by using interfaces or abstractions to define interactions between components.
High Cohesion
High cohesion means that the code within a component should be closely related and focused on a single purpose. This improves code readability and maintainability. Components with high cohesion are easier to understand and modify.
Scalability
App architecture should be designed to accommodate future growth and changes. It should be able to handle increased user load, new features, and technological advancements. Scalability can be achieved by using techniques like modular design, decoupling, and employing scalable infrastructure.
Testability
App architecture should facilitate easy testing of individual components and the application as a whole. Components should be designed in a way that allows for unit testing, integration testing, and automated testing. This ensures the reliability and quality of the application.
Maintainability
App architecture should prioritize maintainability, making it easier for developers to understand, modify, and fix issues in the codebase. This includes following coding conventions, using clear and consistent naming conventions, and documenting the codebase.
By following these key principles, app architecture can be designed to be flexible, scalable, maintainable, and testable, ultimately resulting in a robust and efficient application.
Projecting information architecture – Codeq services
Projecting information architecture refers to the process of designing and organizing the structure and flow of information within a system or application. It involves determining how different pieces of information will be categorized, organized, and presented to users.
Website Information Architecture Services:
Website information architecture services involve organizing and structuring the content and functionality of a website to ensure that it is intuitive and easy to navigate for users. This includes determining the main categories and subcategories of information, creating a logical hierarchy, and designing effective navigation menus. The goal is to make it easy for users to find the information they need and to enhance their overall user experience on the website.
E-commerce Information Architecture Services:
E-commerce information architecture services focus specifically on organizing and structuring the content and functionality of an online store. This includes categorizing products, creating clear product hierarchies, and designing user-friendly navigation systems. The aim is to optimize the online shopping experience, making it easy for customers to find and purchase products, as well as to enhance the overall conversion rate and sales performance of the e-commerce website.
Application Information Architecture Services:
Application information architecture services involve organizing and structuring the content and functionality of a software application or mobile app. This includes determining the main features and functionalities, creating a logical flow of screens and interactions, and designing intuitive navigation systems. The goal is to ensure that users can easily understand and use the application, leading to a positive user experience and increased user engagement.
Digital Product Information Architecture Services:
Digital product information architecture services focus on organizing and structuring the content and functionality of digital products such as software, websites, or mobile apps. This includes defining the main components and features, creating a clear structure and hierarchy, and designing intuitive navigation and interaction patterns. The aim is to optimize the usability and user experience of the digital product, making it easy for users to accomplish their tasks and achieve their goals.
Content Information Architecture Services:
Content information architecture services involve organizing and structuring the content of a website, application, or digital product. This includes categorizing and labeling content, creating a logical structure and hierarchy, and designing effective navigation systems. The goal is to ensure that users can easily find and access the content they need, enhancing their overall experience and satisfaction. Content information architecture services are particularly important for websites or applications with a large amount of content, such as news portals or knowledge bases.
Trust our workflow
Great information architecture and comfortable navigation help users achieve their goals on your website. Build a website with us.
Discovery
During the discovery phase, we collect all the necessary data that allows us to make informed decisions in the following stages of the project. It helps us co-create a clear roadmap and product backlog (not sure what you mean by backlog here, maybe replace this with strategy).
Design
The UX and design phase consist of visualizing a previously developed concept. We recreate the information architecture and actualise your business goals through UX. Finally, the digital product comes to life with a specific visual style that aligns with your brand identity.
Development
Using the right tools and tech stack, everything from discovery and design is transformed into the language of technology. Every solution is complemented by extensive testing from a wide range of devices.
Support
The implementation of a digital product is only the beginning of the adventure. We offer support with maintenance and further development and are continuously present for our clients. Equipped with analytical data, we can create hypotheses and conduct A / B tests.
They trusted us
I recommend cooperation with Codeq to everyone looking for a dedicated e-commerce partner. Their holistic approach to e-commerce development, maintenance and security was crucial to the success of our online store.
Tools we use at work
Benefits of collaborating with Codeq
A 12 month warranty
The quality of work is not only empty promises. The warranty will give you assurance that our solution will be free from defects.
An experienced and well-coordinated project team
We employ the best WordPress and Shopify Developers in Poland with many years of commercial experience. We provide the highest quality of code and ongoing communication.
Efficient communication and project management
The refined and tested project management process and the continuous care of the Project Manager guarantee uninterrupted access to the status of our projects.
Technological polyglots
There are many specialists of various technologies on board our team. Thanks to them we are able to be your eyes and ears in the constantly changing world of technology.
Let’s discuss your idea!
Free consultation with an expert – maximum focus on your idea
An analysis of challenges and issues in the field of UX Design and Development
Recommendations for best practices in UX Design and Development
A comprehensive implementation plan from start to finish











