Ideal Beauty to prestiżowa klinika medycyny estetycznej zlokalizowana w centrum Warszawy, specjalizująca się w nowoczesnych zabiegach upiększających. Zespół ekspertów z wieloletnim doświadczeniem, korzystający z zaawansowanych technologii, zapewnia najwyższy poziom usług, który zyskał uznanie wśród stałych klientów. Celem projektu było wykonanie całkowitego redesignu strony internetowej.
Spis Treści
Projektowanie i wdrożenie strony internetowej dla kliniki estetycznej było złożonym procesem, który obejmował trzy główne etapy: Discovery, Design i Development. Każdy z tych etapów miał swoje specyficzne wyzwania i cele, które wymagały precyzyjnego planowania i realizacji.
Dla kogo? User Persona.
Kluczowym zadaniem było zrozumienie, kto jest głównym odbiorcą usług kliniki. W celu stworzenia efektywnej strony internetowej konieczne było zdefiniowanie profilu użytkowników i ich oczekiwań.
- Profil klienta: Osoby w wieku 27-60 lat, głównie kobiety, ale także rosnąca liczba mężczyzn, szukających profesjonalnych usług estetycznych.
- Oczekiwania: Użytkownicy oczekują skuteczności, profesjonalizmu oraz bezpieczeństwa zabiegów. Kluczowe jest, aby strona odpowiedziała na ich pytania i rozwiała wątpliwości, np. dotyczące skuteczności zabiegów.
- Preferencje: Większość klientów przychodzi po jeden konkretny zabieg, często ze względów zdrowotnych lub sportowych.
- Lokalizacja: Klienci pochodzą głównie z Warszawy i okolic, co podkreśla konieczność akcentowania dogodnej lokalizacji kliniki w centrum miasta.
User Persona
Persona to prototyp użytkownika opisany za pomocą różnych cech (np. wieku, płci, stanowiska, doświadczenia, umiejętności itp.). To model osoby, który określa jej potrzeby i cele związane z wizytą na stronie. Trzeba pamiętać jednak pamiętać, że persona to osoba fikcyjna, stworzona jedynie po to, aby wyobrazić sobie, jak może wyglądać konkretny użytkownik/klient.
Po co? Cele projektu.
Zdefiniowanie jasnych celów projektu jest niezbędne, aby strona mogła skutecznie realizować potrzeby biznesowe kliniki. Projekt skupiał się na zwiększeniu konwersji oraz modernizacji wizerunku kliniki.
- Zwiększenie i udrożnienie konwersji: Umożliwienie klientom łatwego kontaktu przez zlokalizowanie na stronie punktów konwersyjnych, takich jak telefon oraz formularz kontaktowy.
- Generowanie ruchu: Ruch sprzedażowy będzie pochodził głównie z działań performance marketingowych, wspieranych przez SEO, blog, social media oraz newsletter.
- Modernizacja wizerunku online kliniki: Zbudowanie nowoczesnej strony internetowej, która odświeży wizerunek kliniki, jednocześnie zachowując kluczowe cele biznesowe.
- Wdrożenie wielojęzyczności: Umożliwienie adaptacji i zarządzania stroną w różnych wersji językowych m.in. angielski oraz ukraiński.
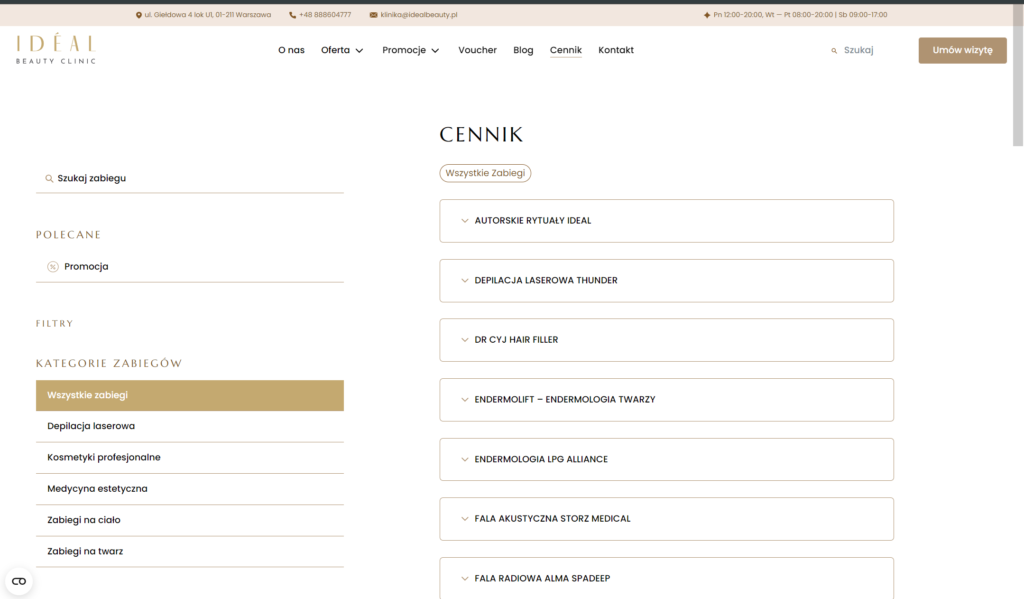
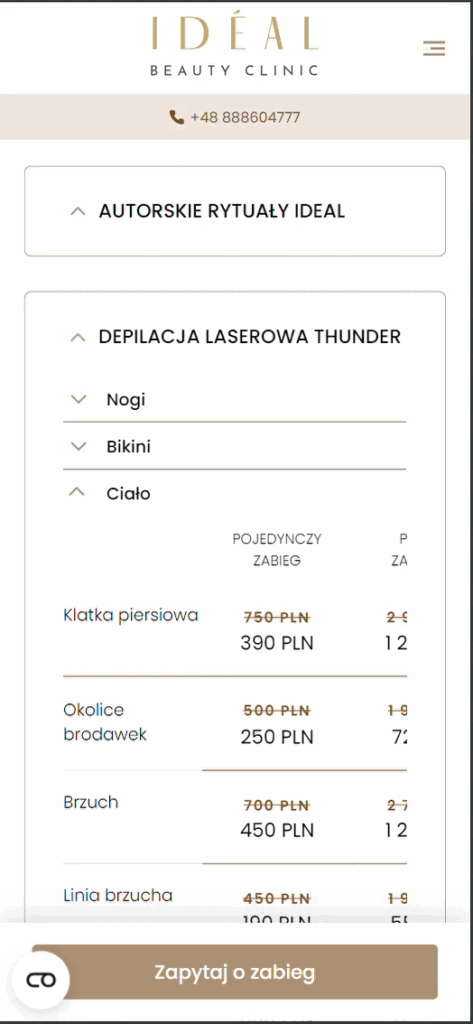
- Restrukturyzacja cennika: Ułatwienie przejrzystości i intuicyjności skomplikowanego cennika dla użytkowników.
- Pozytywne doświadczenie klienta: Zbudowanie przejrzystego, profesjonalnego, zrozumiałego i wzbudzającego zaufanie interfejsu, co jest kluczowe w branży medycyny estetycznej.
- Profesjonalizm i zaufanie: Strona musi podkreślać kompetencje kliniki poprzez merytoryczne treści, certyfikaty, lokalizację oraz lata doświadczenia.
- Personalizacja komunikacji: Strona powinna skupiać się na zespole, sprzęcie i certyfikatach, czyli społecznych dowodach słuszności, które budują wartość kliniki.
Społeczny dowód słuszności
Społeczny dowód słuszności (ang. social proof) to psychologiczne zjawisko, gdzie ludzie czerpią wskazówki dotyczące właściwego zachowania lub decyzji na podstawie działań i opinii innych. W kontekście budowy strony internetowej nastawionej na wzrost konwersji, społeczny dowód słuszności odgrywa kluczową rolę w budowaniu zaufania i przekonywaniu odwiedzających do podjęcia pożądanych działań.
Klinika estetyki ma większy ciężar gatunkowy niż np. usługi fryzjerskie, ponieważ ingeruje w ciało i zdrowie, dlatego strona musi być merytoryczna i godna zaufania, napisana przejrzystym i zrozumiałym językiem, która wspiera użytkownika w podjęciu decyzji o danej usłudze. Mocnym punktem w customer experience jest np. świetna atmosfera w klinice, bardzo smaczna kawa serwowana na miejscu przez personel, miła i otwarta obsługa, która ma dużo czasu dla każdego klienta. To wszystko daje poczucie zaopiekowania i dobrej atmosfery – „kompetentnie, ale po ludzku”. Warte podkreślenia była także kameralność kliniki, aby trafić do klientów, którzy mają negatywne doświadczenia z dużych klinik.
Co może pójść nie tak? Wyzwania projektowe.
Każdy projekt spotyka się z potencjalnymi trudnościami, które mogą wpłynąć na jego realizację. Im szybciej zostaną zidentyfikowane i zaadresowane, tym mniej prawdopodobne, żeby negatywnie wpłynęły na cały proces projektowy.
- Złożona architektura informacji: Stworzenie strony, która skutecznie prezentuje szeroką gamę usług kliniki, wymagało przemyślanej architektury informacji.
- Optymalizacja ścieżki konwersji: Opracowanie efektywnego lejka konwersyjnego, który prowadziłby użytkowników od pierwszego kontaktu ze stroną do finalizacji rezerwacji lub zakupu usługi.
- Balans między estetyką a funkcjonalnością: Utrzymanie estetyki i wizualnej lekkości przy bogatej zawartości strony.
- Adaptacja do dynamicznych zmian w projekcie: Elastyczne dostosowywanie projektu do zmieniających się wymagań.
- Prezentacja Cennika: Obecna forma cennika jest zbyt skomplikowana i wymaga przeprojektowania, by była bardziej intuicyjna. Możliwe rozwiązania to integracja wyszukiwarki lub przebudowa cennika na stronie.
- Promocja Usług: Medycyna estetyczna jest regulowana przepisami, które ograniczają możliwość promocji. Należy znaleźć balans między skuteczną promocją a zgodnością z przepisami.
- Omnibus: Promocja przez przekreślanie starych cen, choć skuteczna, musi być zgodna z przepisami, co wymaga przemyślenia strategii prezentacji cen.
Jak sobie poradziliśmy? Wdrożone rozwiązania.
W odpowiedzi na napotkane wyzwania wdrożyliśmy szereg rozwiązań, które zapewniły sukces projektowi. Dzięki strategicznemu podejściu do UX Design i UI Design oraz zaprogramowaniu strony internetowej od podstaw, spełnia ona wszystkie założone wcześniej cele.
- Warsztaty Discovery: organizacja warsztatu projektowego, dzięki któremu wyrównaliśmy wiedzę między nami a klientem. Efektem prac było wypracowanie strategii i określenie kompleksowej architektury, logiki działania nowej strony oraz opracowanie czytelnej struktury nawigacji, grupującej usługi w intuicyjne kategorie i podkategorie.
- Strategiczne rozmieszczenie CTA: Umiejscowienie wyraźnych przycisków Call-to-Action (CTA) na kluczowych etapach ścieżki użytkownika.
- Modularne podejście do UI: Wykorzystanie reużywalnych modułów i komponentów, zapewniających spójność wizualną i funkcjonalną.
- Łatwe zarządzanie treścią w WordPressie: wykorzystanie edytora wizualnego Gutenberg do zarządzania treścią
- Wysoka jakość kodu i szybkość działania strony: Zaprogramowanie strony przez doświadczonego WordPress Developer’a zapewniło najwyższy komfort pracy zarówno redaktorom nowego serwisu jak i odwiedzającym. Strona ładuje się szybko i bez opóźnień.
Discovery, Design i Development
Discovery
W etapie Discovery kluczowe jest określenie założeń i celów biznesowych strony, takich jak zwiększenie konwersji sprzedaży, poprawa wizerunku marki i zwiększenie zaangażowania użytkowników. W tym etapie skupiamy się na użytkownikach: ich potrzebach, celach, preferencjach i problemach. Identyfikujemy ograniczenia i ryzyka związane z technologią, budżetem i harmonogramem. Na koniec opracowujemy plan działań, obejmujący etapy projektowania, wdrażania oraz przygotowanie niezbędnych materiałów.
Głównym wyzwaniem dla Ideal Beauty było utrzymanie profesjonalnego i luksusowego wizerunku przy jednoczesnym podkreśleniu otwartości i niepowtarzalnej atmosfery kliniki, a także zwiększenie konwersji poprzez efektywne zachęcanie odwiedzających do podejmowania działań, takich jak umawianie się na zabiegi, kierowanie ruchu do podstrony Cennik czy zapis nowych użytkowników do newslettera.
Design
Proces projektowania strony obejmuje kilka kluczowych etapów. Architektura informacji polega na zapewnieniu logicznego układu treści, który ułatwi użytkownikom znalezienie potrzebnych informacji. W etapie UX Design skupiliśmy się na logicznym rozmieszczeniu elementów i sekcji potrzebnych na stronie, co umożliwia wczesne testowanie i dostosowywanie układów według określonej ścieżki prowadzenia użytkowników po stronie internetowej i zwiększaniu konwersji. Następnie w ramach UI Design skoncentrowaliśmy się na opracowaniu atrakcyjnego i spójnego wizualnie interfejsu, który oddaje profesjonalizm kliniki – nadaliśmy całej stronie styl brandu Ideal Beauty.


Podczas projektowania napotkaliśmy na różne wyzwania. Kluczowym zadaniem było stworzenie skonstruowanego cennika, który jest łatwy w nawigacji i zgodny z zasadami UX. Zapewniliśmy również jednolity wygląd na różnych podstronach i zaprojektowaliśmy stronę w duchu reusable modules (tj. modułów do ponownego użycia – budowa nowych podstron przypomina budowę strony za pomocą klocków). Balansowanie UX i UI wymaga zharmonizowania wymagań klienta z dobrymi praktykami użytkowymi i estetyką.
Development
W fazie Developmentu implementujemy rozwiązania wypracowane przez nas na podstawie ekspertyzy i doświadczeń poprzednich projektów. Strona została postawiona na WordPress, a zarządzanie treścią stanowi intuicyjne dla klienta połączenie ACF i Gutenberga. W ramach wielojęzyczności skonfigurowaliśmy wtyczkę WPML, co zwiększa dostępność strony i zasięg strony. Dodatkowo utworzyliśmy customowy system lajkowania wpisów na blogu, który zwiększa interakcję użytkowników oraz jednocześnie buduje społeczny dowód słuszności (z ang. social proof) do marki.


Dodatkowo sporo uwagi przyłożyliśmy do zapewnienia zgodności z UX poprzez precyzyjne zaplanowanie ścieżek użytkownika i umiejscowienie CTA. Całość procesu zapewniło stworzenie takiej strony, która jest zarówno funkcjonalna, estetyczna jak i zgodna z wymaganiami biznesowymi oraz użytkownikami.
Quality Assurance (QA)
W fazie kontroli jakości (QA) przeprowadziliśmy szczegółowe testy funkcjonalności, kompatybilności i wydajności strony internetowej. Celem było zapewnienie poprawności działania wszystkich elementów oraz ich zgodności z projektem w Figmie. Tester manualny sprawdził poprawność działania funkcji oraz responsywność na różnych urządzeniach, takich jak smartfony, tablety i komputery stacjonarne. Regularne monitorowanie pozwoliło nam na bieżąco identyfikować problemy i zapewniać płynność działania serwisu.
Analityka i HotJar
Do analizy i optymalizacji doświadczeń użytkowników na stronie wykorzystaliśmy narzędzia analityczne HotJar, a na poczet przyszłych analiz klienta został zaimplementowy kod śledzący GTM oraz Google Analytics 4 (GA4).
HotJar umożliwił nam śledzenie zachowań użytkowników, takich jak kliknięcia, przewijanie i interakcje z poszczególnymi elementami strony. Dzięki tym danym mogliśmy skutecznie optymalizować UX, dostosowując stronę do rzeczywistych potrzeb i oczekiwań odwiedzających. Z kolei GA4 dostarczy szczegółowych danych dotyczących ruchu na stronie, co pomoże nam w ocenie efektywności działań marketingowych i podejmowaniu decyzji opartych na analizie danych w przyszłych etapach prazy.
Efekty
Strona internetowa łączy funkcjonalność i estetykę, efektywnie realizując cele biznesowe. W etapie Discovery precyzyjnie określiliśmy cele, jak zwiększenie sprzedaży i poprawa wizerunku marki, oraz zidentyfikowaliśmy potrzeby użytkowników i ryzyka projektowe. Design zapewnił logiczny układ treści, atrakcyjny interfejs oraz intuicyjny cennik. W fazie Development wdrożono kluczowe technologie, takie jak WordPress i WPML, co umożliwiło elastyczne zarządzanie treścią i wielojęzyczność.
Wszystkie te etapy wspólnie przyczyniły się do powstania strony internetowej, która spełnia wysokie wymagania użytkowników oraz klienta, zapewniając doskonałe doświadczenie użytkownika i efektywność biznesową.
Continuous improvement
W ramach ciągłego doskonalenia zapewniamy klinice wsparcie techniczne poprzez regularne aktualizacje WordPressa oraz wtyczek, a także adresowania dodatkowych zmian i elementów, które klient sygnalizuje. Dzięki temu strona pozostaje bezpieczna, stabilna i zgodna z najnowszymi standardami technologicznymi. Regularne aktualizacje pozwalają na bieżąco wprowadzać ulepszenia i zapewniają optymalną funkcjonalność serwisu.
Jednym z największych wyzwań pod kątem programistycznym było utworzenie złożonego cennika z wyszukiwarką, kategoriami, promocjami oraz licznymi CTA. Tabelaryczne ułożenie tego elementu wiązało się z koniecznością precyzyjnego dopasowania struktury danych, optymalizacją wydajności oraz zapewnieniem responsywności, aby cennik działał sprawnie na różnych urządzeniach.
Współpracowaliśmy z Codeq przy redesignie naszej strony internetowej na WordPress i mogę z pełnym przekonaniem polecić ich usługi. Zaangażowanie zespołu, doświadczenie oraz dbałość o szczegóły sprawiły, że cały proces przebiegł sprawnie i efektywnie.