Szybkość ładowania strony internetowej to jeden z kluczowych czynników wpływających na sukces witryny. Użytkownicy oczekują błyskawicznego dostępu do treści, a wyszukiwarki, takie jak Google, premiują strony zoptymalizowane pod kątem wydajności. W tym kontekście pojawia się nowoczesna technologia przeglądarek – Speculation Rules – która pozwala na znaczące przyspieszenie ładowania stron internetowych poprzez przewidywanie działań użytkownika.
Spis Treści
Czym są Speculation Rules?
Speculation Rules API to nowoczesna technologia przeglądarek internetowych, która pozwala na przewidywanie działań użytkownika i wcześniejsze ładowanie zasobów strony, zanim użytkownik faktycznie ich zażąda. Mechanizm ten opiera się na analizie struktury strony oraz zachowań użytkowników, co umożliwia przeglądarce podejmowanie decyzji o prefetchingu (wstępnym ładowaniu) zasobów, takich jak obrazy, skrypty czy style CSS.
Speculation Rules działają na podstawie specjalnych reguł zdefiniowanych w kodzie strony, które informują przeglądarkę, jakie zasoby mogą być potrzebne w przyszłości. Dzięki temu przeglądarka może:
- Wcześniej załadować zasoby potrzebne do wyświetlenia kolejnej strony.
- Przygotować się na potencjalne działania użytkownika, takie jak kliknięcie w link lub otwarcie nowej podstrony.
- Zminimalizować opóźnienia w ładowaniu treści.
Przykładowo, jeśli użytkownik przegląda stronę główną sklepu internetowego, przeglądarka może przewidzieć, że kolejnym krokiem będzie przejście do strony produktu. Dzięki Speculation Rules zasoby tej strony mogą zostać załadowane w tle, zanim użytkownik kliknie w link.
Speculation Rules
Speculation Rules to technologia, która radykalnie przyspiesza ładowanie stron. Działa poprzez przewidywanie zachowań użytkownika, które strony odwiedzi prawdopodobnie jako następne i już w tle ładuje niezbędne zasoby do jej wyświetlenia. Wdrożenie tej technologii w WordPress jest bajecznie łatwe i przynosi ogromne korzyści zarówno dla właścicieli stron, jak i ich użytkowników.
Korzyści z wykorzystania Speculation Rules
Wdrożenie Speculation Rules na stronie internetowej niesie za sobą szereg korzyści:
Szybsze ładowanie stron
Dzięki wcześniejszemu ładowaniu zasobów czas potrzebny na wyświetlenie kolejnej strony jest znacznie krótszy. Użytkownicy odczuwają to jako płynniejsze i bardziej responsywne działanie witryny.
Poprawa doświadczenia użytkownika (UX)
Szybkość ładowania strony ma bezpośredni wpływ na zadowolenie użytkowników. Strony, które ładują się błyskawicznie, są bardziej atrakcyjne i zachęcają do dłuższego przebywania na witrynie.
Lepsze wyniki SEO
Google i inne wyszukiwarki uwzględniają szybkość ładowania strony jako jeden z kluczowych czynników rankingowych. Wdrożenie Speculation Rules może pomóc w poprawie pozycji w wynikach wyszukiwania.
Zmniejszenie współczynnika odrzuceń
Wolno ładujące się strony często zniechęcają użytkowników, którzy opuszczają witrynę, zanim zdążą zobaczyć jej zawartość. Dzięki Speculation Rules można zminimalizować ten problem.
Konfiguracja i różne tryby dla Speculation Rules
Istnieją różne reguły dla Speculation Mode – dzięki tym regułom przeglądarka wie, jakie zasoby powinna ładować z wyprzedzeniem. Speculation Rules są definiowane w kodzie HTML lub JavaScript i mogą obejmować:
- Prefetch – wskazanie zasobów, które mogą być potrzebne w przyszłości.
- Prerender – wskazanie stron, które powinny być w pełni wyrenderowane w tle.
- Eagerness Modes – określenie poziomu „zdecydowania” przeglądarki w podejmowaniu działań (np. Conservative, Moderate, Eager).
Prefetch
Prefetch to technika, która pozwala przeglądarce na wcześniejsze pobieranie zasobów, które mogą być potrzebne w przyszłości, ale nie są jeszcze wymagane w danym momencie. Prefetching jest używany głównie do ładowania zasobów takich jak HTML/CSS/JS/Obrazy.
Jak działa Prefetch?
Przeglądarka analizuje stronę i na podstawie wskazówek (np. tagów <link rel="prefetch">) ładuje zasoby w tle. Zasoby te są przechowywane w pamięci podręcznej przeglądarki, dzięki czemu, gdy użytkownik faktycznie ich potrzebuje, są one dostępne natychmiast. Prefetching nie renderuje strony ani nie wykonuje skryptów – jedynie pobiera dane.
Prerender
Prerender to bardziej zaawansowana technika niż Prefetch. Oprócz pobierania zasobów, przeglądarka renderuje całą stronę w tle, przygotowując ją do natychmiastowego wyświetlenia, gdy użytkownik kliknie w link.
Jak działa Prerender?
Przeglądarka nie tylko pobiera zasoby, ale także wykonuje skrypty, renderuje stronę i przygotowuje ją do wyświetlenia. Gdy użytkownik kliknie w link prowadzący do prerenderowanej strony, przeglądarka natychmiast wyświetla gotową stronę, co eliminuje czas ładowania.
Kluczowe różnice między Prefetch a Prerender
| Cecha | Prefetch | Prerender |
|---|---|---|
| Zakres działania | Pobiera zasoby (np. HTML, CSS, JS, obrazy) do pamięci podręcznej. | Pobiera zasoby, renderuje stronę i wykonuje skrypty w tle. |
| Wykonanie skryptów | Nie wykonuje skryptów. | Wykonuje skrypty i renderuje stronę. |
| Cel | Przygotowanie zasobów, które mogą być potrzebne w przyszłości. | Przygotowanie całej strony, która na pewno będzie potrzebna. |
| Zastosowanie | Ładowanie zasobów dla potencjalnych podstron. | Przygotowanie strony, która prawdopodobnie zostanie odwiedzona. |
| Obciążenie serwera | Mniejsze, ponieważ ładowane są tylko zasoby. | Większe, ponieważ przeglądarka renderuje całą stronę. |
| Czas wyświetlenia | Szybsze ładowanie zasobów, ale strona musi być wyrenderowana w momencie żądania. | Natychmiastowe wyświetlenie gotowej strony. |
Tryby Eagerness (Eagerness Modes)
Tryby Eagerness (zdecydowania) w kontekście Speculative Loading określają, jak agresywnie przeglądarka powinna podejmować działania związane z ładowaniem zasobów w tle. W zależności od tego, jak pewne jest, że użytkownik będzie potrzebował danego zasobu, przeglądarka może działać w jednym z trzech trybów: Conservative, Moderate lub Eager. Każdy z tych trybów różni się poziomem „zdecydowania” przeglądarki w podejmowaniu działań i ma swoje specyficzne zastosowania.
Conservative – ładowanie na kliknięcie
Tryb Conservative to najbardziej ostrożny sposób działania przeglądarki. W tym trybie przeglądarka podejmuje działania związane z ładowaniem zasobów dopiero wtedy, gdy użytkownik wyraźnie zasygnalizuje swoje zamiary, np. klikając w link lub wykonując inne jednoznaczne działanie.
Jak działa tryb Conservative?
- Przeglądarka czeka na wyraźny sygnał od użytkownika, np. kliknięcie w link, zanim rozpocznie ładowanie zasobów.
- Nie ma wcześniejszego ładowania zasobów w tle, co minimalizuje obciążenie serwera i zużycie zasobów.
- Jest to najbezpieczniejszy tryb, ponieważ nie angażuje zasobów na działania, które mogą okazać się zbędne.
- Idealny w sytuacjach, gdy nie ma pewności, czy użytkownik będzie potrzebował danego zasobu.
- Praktyczny przykład – linki do podstron niższej wagi, np. umieszczone w stopce.
Zalety:
- Minimalne obciążenie serwera.
- Brak ryzyka ładowania niepotrzebnych zasobów.
Wady:
- Brak wcześniejszego ładowania może prowadzić do dłuższego czasu ładowania strony po kliknięciu niż jest to w przypadku trybu Moderate lub Eager.
Moderate (umiarkowany) – ładowanie na najechanie kursorem
Tryb Moderate to bardziej agresywne podejście niż Conservative ale nadal w stopniu umiarkowanym. W tym trybie przeglądarka rozpoczyna ładowanie zasobów, gdy użytkownik wykazuje zainteresowanie danym elementem, np. najeżdżając kursorem na link lub przycisk. Jest to kompromis między ostrożnością a szybkością działania.
Jak działa tryb Moderate?
- Przeglądarka analizuje interakcje użytkownika, takie jak najechanie kursorem na link, i rozpoczyna ładowanie zasobów w tle.
- Zasoby są ładowane tylko wtedy, gdy istnieje umiarkowane prawdopodobieństwo, że użytkownik ich potrzebuje.
- Tryb ten pozwala na wcześniejsze przygotowanie zasobów, ale nie angażuje się tak agresywnie jak tryb Eager.
- Idealny w sytuacjach, gdy użytkownik może potrzebować zasobów, ale nie ma pełnej pewności, że je zażąda.
- Praktyczny przykład: linki do podstron w menu nawigacyjnym, na które użytkownik może najechać kursorem.
Zalety:
- Szybsze ładowanie zasobów w porównaniu do trybu Conservative.
- Mniejsze obciążenie serwera niż w trybie Eager.
Wady:
- Może ładować zasoby, które ostatecznie nie będą potrzebne, jeśli użytkownik nie kliknie w link.
Eager (zdecydowany) – ładowanie na najmniejszą sugestię
Tryb Eager to najbardziej agresywne podejście do ładowania zasobów. W tym trybie przeglądarka rozpoczyna ładowanie zasobów na podstawie najmniejszych sugestii, takich jak przewijanie strony, obecność linku w widocznym obszarze (viewport) lub inne subtelne sygnały, które mogą wskazywać, że użytkownik będzie potrzebował danego zasobu.
Jak działa tryb Eager?
- Przeglądarka podejmuje działania natychmiast, gdy tylko istnieje najmniejsze prawdopodobieństwo, że użytkownik będzie potrzebował zasobu.
- Zasoby są ładowane w tle, nawet jeśli użytkownik ostatecznie ich nie zażąda.
- Tryb ten jest najbardziej agresywny i może prowadzić do znacznego obciążenia serwera.
- Idealny w sytuacjach, gdy istnieje bardzo wysokie prawdopodobieństwo, że użytkownik będzie potrzebował danego zasobu.
- Przykład: Prerenderowanie strony docelowej w kampaniach marketingowych, gdzie użytkownik prawdopodobnie kliknie w link.
Zalety:
- Najszybsze ładowanie zasobów – strona jest gotowa do wyświetlenia natychmiast po kliknięciu.
Wady:
- Może prowadzić do znacznego obciążenia serwera, jeśli ładowane są zasoby, które ostatecznie nie będą potrzebne.
- Może zwiększyć zużycie danych, co jest istotne w przypadku użytkowników mobilnych.
Tryby Eagerness
Tryby Eagerness – Conservative, Moderate i Eager – pozwalają dostosować sposób ładowania zasobów do specyficznych potrzeb witryny i zachowań użytkowników. Wybór odpowiedniego trybu zależy od równowagi między szybkością ładowania a obciążeniem serwera. Z reguły idealnym kompromisem między ostrożnością a szybkością działania jest tryb Moderate.
Porównanie trybów Eagerness
| Cecha | Conservative | Moderate | Eager |
|---|---|---|---|
| Moment działania | Na kliknięcie | Na najechanie kursorem | Na najmniejszą sugestię (np. przewijanie) |
| Prawdopodobieństwo użycia zasobu | Niskie | Umiarkowane | Wysokie |
| Obciążenie serwera | Minimalne | Średnie | Wysokie |
| Szybkość ładowania | Wolniejsze | Szybsze | Natychmiastowe |
| Ryzyko ładowania zbędnych zasobów | Bardzo niskie | Umiarkowane | Wysokie |
| Zastosowanie | Rzadko używane zasoby | Zasoby prawdopodobnie potrzebne | Zasoby prawie na pewno potrzebne |
Jak wdrożyć Speculation Rules na WordPressie?
Ręczne dodanie kodu do motywu
Speculation Rules można zaimplementować, dodając odpowiedni kod HTML do sekcji <head> w plikach motywu WordPressa. Przykładowy kod wygląda następująco:
<script type="speculationrules">
{
"prerender": [
{
"source": "document",
"where": {
"and": [
{
"href_matches": "/*"
},
{
"not": {
"href_matches": [
"/wp-login.php",
"/wp-admin/*"
]
}
}
]
},
"eagerness": "moderate"
}
]
}
</script>
W powyższym przykładzie przeglądarka zostaje poinformowana, aby wstępnie załadować zasoby podstron, które użytkownik może odwiedzić z wyjątkiem „/wp-admin/*” oraz „/wp-login.php„
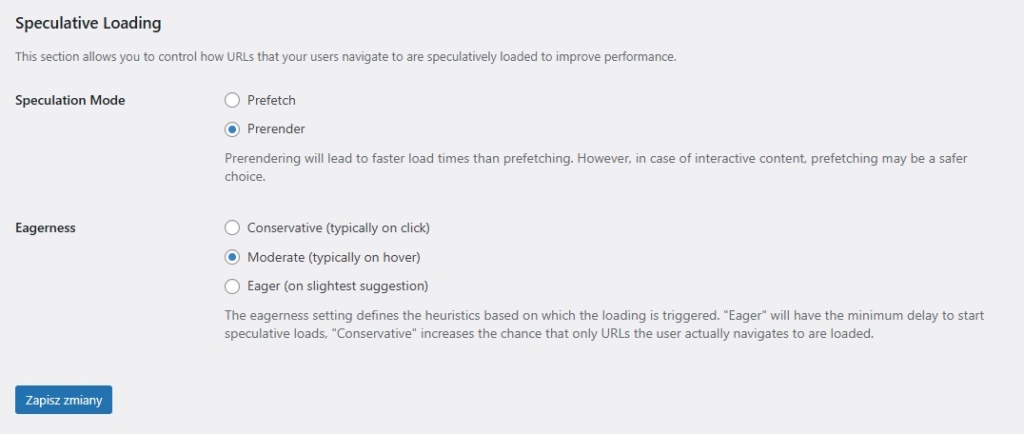
Wykorzystanie wtyczek WordPress
Istnieją wtyczki, które mogą ułatwić implementację Speculation Rules. Jedną z nich jest Speculative Loading autorstwa teamu WordPress Performance Team – jest ona bardzo prosta w obsłudze – wystarczy ją włączyć, skonfigurować i gotowe!

Domyślna konfiguracja wtyczki zakłada, że wszystkie adresy URL są wstępnie renderowane z konfiguracją „moderate”, która uruchamia się po najechaniu kursorem na link (hover).
Podsumowanie
Speculation Rules to nowoczesna technologia, która może znacząco poprawić wydajność stron internetowych, w tym tych opartych na WordPressie. Dzięki przewidywaniu działań użytkownika i wcześniejszemu ładowaniu zasobów, strony stają się szybsze, bardziej responsywne i przyjazne dla użytkowników. Wdrożenie Speculation Rules w WordPressie jest bardzo proste i może przynieść wymierne korzyści zarówno pod względem UX jak i SEO.