CERI International Sp. z o.o. to jedno z centrów usług wspólnych Commerzbank, mające siedzibę w Łodzi oraz oddział w Białymstoku. Specjalizuje się w obsłudze procesów dla instytucji finansowych, testowaniu oprogramowania, automatyzacji procesów oraz weryfikacji danych klientów.
Spis Treści
Cele współpracy
Głównym celem projektu było przeprojektowanie dotychczasowej strony internetowej, a zakładanymi rezultatami były:
- Uproszczenie serwisu poprzez optymalizację takich elementów, jak architektura informacji i nawigacja, pod kątem zdefiniowanych grup docelowych.
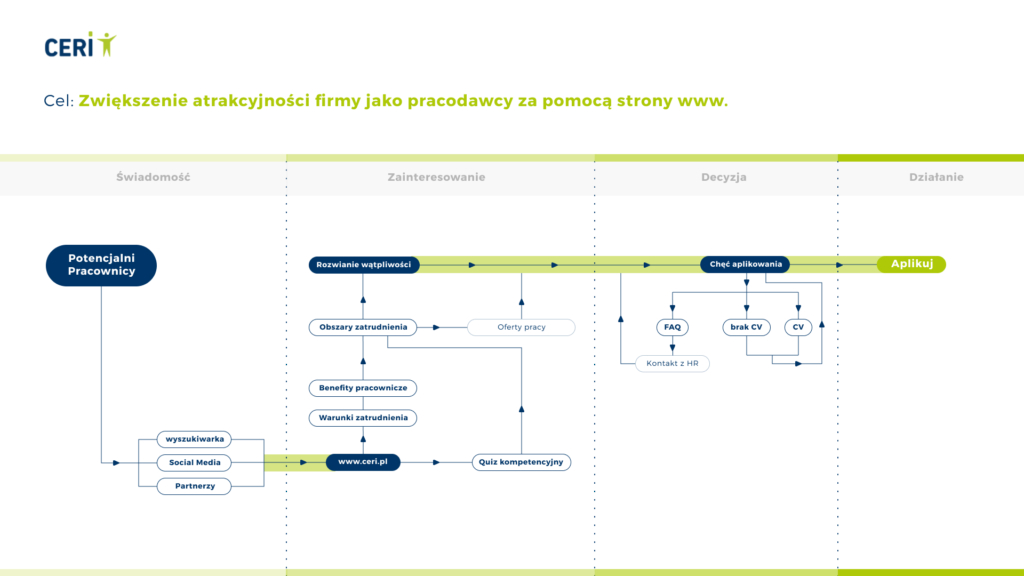
- Optymalizacja ścieżki generowania leadów w kontekście generowania zapytań w procesie rekrutacyjnym.
- Naprawa błędów poprzez badania użyteczności i audyt UX.
- Optymalizacja serwisu pod kątem technicznym ze szczególnym uwzględnieniem prędkości ładowania strony.
Problemy i wyzwania
- Efektywne pozyskiwanie pracowników na trudnym rynku pracy to jedno z najtrudniejszych wyzwań, z którymi mierzyła się organizacja. Odpowiedzią na ten problem było właściwe zbadanie potrzeb potencjalnych kandydatów i zaadresowanie ich w odpowiednich miejscach ścieżki generowania leadów (kandydatów do pracy).
- Ceri to duża organizacja, koncentrująca wokół siebie wielu interesariuszy, dlatego istotnym wyzwaniem była właściwie zdefiniowana architektura informacji oraz intuicyjnego schematu nawigacji, który wspierałby eksplorację strony, niezależnie od kontekstu wyszukiwanych informacji.
- Ceri, jako organizacja funkcjonująca na rynku finansowym, jest zobowiązana do przestrzegania ściśle określonych reguł działalności. W związku z tym istotnym wyzwaniem było właściwe umieszczenie w serwisie informacji i klauzul wymaganych przez prawo.

Jak rozwiązaliśmy problemy klienta
Warsztaty projektowe w siedzibie klienta
Kluczowym etapem były warsztaty strategiczne, na których wraz z zespołem marketingowym Ceri zdefiniowaliśmy najważniejsze cele i rezultaty, które chcieliśmy osiągnąć dzięki nowej stronie korporacyjnej. Dzięki temu zrozumieliśmy priorytety oraz dowiedzieliśmy się, gdzie powinniśmy stawiać akcenty podczas projektowania nowej architektury informacji.
- Plan i cele: Warsztaty rozpoczęły się od zdefiniowania jasnej agendy, która obejmowała kluczowe punkty do omówienia. Cele warsztatów obejmowały zrozumienie wymagań projektu, kontekstu biznesowego klienta oraz oczekiwań odnośnie do funkcjonalności strony internetowej.
- Zbieranie informacji: Pierwszym krokiem było uzyskanie feedbacku od osób z zespołu klienta, które posiadały wiedzę na temat strategii, celów marketingowych i grup docelowych. To było istotne, ponieważ strona internetowa musiała być w pełni zintegrowana z planami marketingowymi.
- Omówienie celów biznesowych: Podczas warsztatów omawiane były główne cele biznesowe, takie jak zwiększenie sprzedaży, promocja marki, pozyskiwanie nowych klientów i pracowników itp.
- Analiza grup docelowych: Kolejnym etapem była szczegółowa analiza grup docelowych, ich preferencji, potrzeb i oczekiwań. Dzięki temu możliwe było dostosowanie zawartości i funkcjonalności strony do konkretnych grup odbiorców.
- Badanie konkurencji: Istotnym krokiem było przeprowadzenie analizy konkurencji, dzięki czemu lepiej zrozumiano szerszy obraz działań oraz wyciągnięto wnioski na temat tego, jakie funkcjonalności i rozwiązania warto rozważyć w projektowanej stronie.
- Omówienie wymagań funkcjonalnych: Dział marketingu miał pewne oczekiwania co do funkcjonalności strony. Mogły to być elementy takie jak formularze kontaktowe, sekcje z portfolio, integracje z mediami społecznościowymi itp.
- Kreatywne pomysły i propozycje: Warsztaty pozwalały również na generowanie kreatywnych pomysłów na prezentację treści, interakcje z użytkownikiem oraz innowacyjne rozwiązania.
- Przegląd aspektów technicznych: Chociaż główny nacisk kładziono na aspekty marketingowe, warto było również omówić kwestie techniczne zespołu IT, takie jak platforma, hosting, wydajność, bezpieczeństwo itp.
- Planowanie etapów projektu: Pod koniec warsztatów definiowane były etapy projektu, terminy i priorytety. Dzięki temu możliwe było ustalenie klarownego harmonogramu prac.
- Tworzenie dokumentacji: Na podstawie omówień podczas warsztatów, tworzona była dokumentacja projektowa, która służyła jako wytyczne dla zespołu pracującego nad stroną.

Analiza UX
Naszą pracę rozpoczęliśmy od solidnej analizy strony klienta pod kątem jej logiki biznesowej i ścieżek użytkownika. Wiedza, którą zebraliśmy na tym etapie, pomogła nam zrozumieć kontekst, w którym funkcjonowała organizacja. Istotnym elementem analizy były także badania użyteczności UX, które przeprowadziliśmy dla głównych ścieżek konwersji.
Desk research
Kolejnym krokiem, który wykonaliśmy, był wstępny research, który podzieliliśmy na analizę statystyk strony za pomocą narzędzia Google Analytics oraz wywiad z zespołem Klienta na temat różnych grup użytkowników. W efekcie mogliśmy nazwać i opisać poszczególne segmenty odbiorców oraz wypisać w punktach ich kluczowe potrzeby.
Projektowanie UX/UI
Rozumiejąc cele (dzięki wypracowanej strategii) oraz znając właściwy kontekst użytkownika (dzięki Desk research), mogliśmy przejść do fazy UX design. Najpierw rozrysowaliśmy ogólny schemat mechaniki strony, który pokazywał z lotu ptaka najważniejsze ścieżki użytkowników oraz podział strony na moduły tematyczne. W kolejnym kroku zaprojektowaliśmy makiety poszczególnych stron oraz całkowicie nowy wygląd i feeling serwisu.

Development
Po etapie projektowania, na którym zaplanowaliśmy w najmniejszych detalach to, jak będzie działał nowy serwis www, przeszliśmy do etapu developmentu, w którym dobraliśmy odpowiednie technologie. Postawiliśmy na WordPress Development przy użyciu tylko 2 wtyczek: ACF PRO oraz WPML. Dzięki takiemu wyborowi stworzyliśmy wygodny i łatwy w obsłudze panel administratora, a sama strona posiada szerokie zalety:
- Łatwa edycja: bez technicznych umiejętności programistycznych można łatwo tworzyć, edytować i zarządzać treściami na stronie,
- Minimalizacja użycia wtyczek – zbyt wiele wtyczek może spowolnić witrynę, co wpływa na czas ładowania strony i ogólną wydajność, stąd w każdym naszym projekcie ograniczamy je do niezbędnego minimum.
- Nowoczesny stack technologiczny: zastosowaliśmy nowoczesne środowisko programistyczne do developmentu strony (JavaScript ES6+, PHP 8, WebPack 5). Dodatkowo dzięki zaawansowanej konfiguracji ACF PRO stworzyliśmy własne pola do edycji strony i ich wczytywanie tylko wtedy, gdy są potrzebne, co przyczynia się do lepszej wydajności strony.
- Optymalizacja wydajności: zoptymalizowaliśmy stronę internetową pod kątem Core Web Vitals, dzięki czemu możemy poprawić doświadczenia użytkowników oraz pozycjonowanie witryny w wynikach wyszukiwania. Zastosowaliśmy się do wytycznych takich wskaźników jak LCP (Largest Contentful Paint), FID (First Input Delay), CLS (Cumulative Layout Shift) czy INP (Interaction to Next Paint).
- Dostosowanie interfejsu administratora: dzięki ACF PRO mogliśmy w bardzo szerokim stopniu indywidualnie dostosować panel administracyjny, adaptując go do specyficznych potrzeb projektu.
- Współpraca projektantów i programistów: projektanci UX/UI mogą bez ograniczeń technologicznych projektować nowe sekcje i moduły funkcjonalne, a programiści w łatwy sposób integrować je do motywu.
- Multijęzykowość: do obsługi multijęzykowości (PL/ENG/DE) zainstalowaliśmy wersję premium wtyczki WPML (WordPress Multilingual Plugin). To popularna wtyczka do WordPressa, która umożliwia tworzenie wielojęzycznych witryn internetowych oraz wyróżnia się wysoką kompatybilnością z różnymi rodzajami treści, współpracą z tłumaczami oraz jest SEO-friendly.

Quality Assurance (QA)
Po skończonym etapie Development, przeszliśmy do fazy testowania projektu, tj. zapewnienia wysokiej jakości i niezawodności witryny poprzez testowanie, identyfikację błędów oraz zweryfikowaliśmy czy spełnione zostały wszystkie założone standardy i wymagania. Wykonaliśmy m.in. takie testy jak:
- Testy funkcjonalne: zweryfikowaliśmy czy wszystkie interaktywne elementy i funkcje strony działają zgodnie z oczekiwaniami.
- Testy kompatybilności: upewniliśmy się, że strona poprawnie wyświetla się i działa na różnych przeglądarkach internetowych (np. Chrome, Firefox, Safari, Edge) oraz urządzeniach (komputery, tablety, telefony).
- Testy responsywności: zweryfikowaliśmy czy strona jest właściwie responsywna, czyli czy dostosowuje się do różnych rozmiarów ekranów, aby zapewnić optymalne doświadczenie użytkownika na urządzeniach mobilnych i desktopowych.
- Testy wydajności: pracowaliśmy nad czasem ładowania strony, szybkością działania oraz wydajnością, aby upewnić się, że witryna działa sprawnie nawet w przypadku dużego obciążenia.
- Testy bezpieczeństwa: Badanie zabezpieczeń strony w celu wykrycia potencjalnych luk w zabezpieczeniach oraz zagrożeń, które mogłyby narazić witrynę na ataki hakerskie czy wycieki danych.
Podsumowanie projektu
Dzięki wspólnej pracy z zespołem marketingowym Ceri, uzyskaliśmy następujące rezultaty:
- Ponad 50% szybsza i lepiej zoptymalizowana strona internetowa, spełniająca wszystkie kryteria Core Web Vitals.
- Zupełnie nowy moduł generowania leadów od kandydatów do pracy.
- Znacznie lepszy odbiór oraz użyteczność nowego serwisu.
- Zwiększone bezpieczeństwo danych – WordPress regularnie udostępnia aktualizacje zabezpieczeń, a ograniczając liczbę wtyczek do niezbędnego minimum radykalnie ograniczamy ryzyko luk w zabezpieczeniach i podatności na ataki hackerskie.
- Łatwiejsze utrzymanie – używanie nowoczesnego środowiska pracy oraz aktualnych technologii ułatwia utrzymanie strony teraz i w przyszłości.
- Elastyczny panel CMS, który ułatwił i przyspieszył pracę zespołów odpowiedzialnych za komunikację.
- Nowa strona jest SEO-friendly: napisany poprawnie semantyczny kod, zaimplementowane znaczniki Schema oraz skonfigurowane <title> czy <description> to solidna podstawa do dalszego, aktywnego pozycjonowania strony.
To co wyróżnia firmę Codeq to wsłuchiwanie się w potrzeby klienta, szeroka wiedza specjalistyczna oraz elastyczne podejście podczas wykonywania strony internetowej. Nasze prośby i komentarze były zawsze cierpliwie wysłuchane i wzięte pod uwagę. W wielu sytuacjach Codeq był w stanie zaproponować, w którym kierunku podążyć, a czego unikać. Wiedzieliśmy, że ta wiedza jest poparta ich szerokim doświadczeniem. Zdecydowanie polecam współpracę z firmą Codeq.






