W krajobrazie cyfrowym zrozumienie interakcji użytkowników z platformami online jest kluczowe dla optymalizacji konwersji. Wykorzystaliśmy narzędzie Attention Insight, napędzane sztuczną inteligencją, do wykonania analizy UX predykcyjnego śledzenia wzroku i przekonać się, w jaki sposób użytkownicy postrzegają strony produktowe w największych polskich księgarniach internetowych.
Spis Treści
Wprowadzenie
Celem tego artykułu jest lepsze zrozumienie, które elementy strony efektywnie przyciągają uwagę użytkowników na tego typu serwisach e-commerce. Wnioski z tej analizy mogą być inspiracją do optymalizacji usług e-commerce również w Twoim sklepie internetowym.
Co było przedmiotem analizy UX?
Przedmiotem badania było zrozumienie, jak użytkownicy postrzegają strony produktowe w największych polskich księgarniach internetowych. Wykorzystano narzędzie Attention Insight, oparte na sztucznej inteligencji, do przeprowadzenia predykcyjnej analizy śledzenia ruchu gałek ocznych. Celem było zidentyfikowanie elementów, które najskuteczniej przyciągają uwagę użytkowników oraz zrozumienie, jak te elementy wpływają na ich interakcje i decyzje zakupowe.

Jak rozkłada się uwaga użytkowników w pierwszych 5 sekundach kontaktu ze stroną produktu?
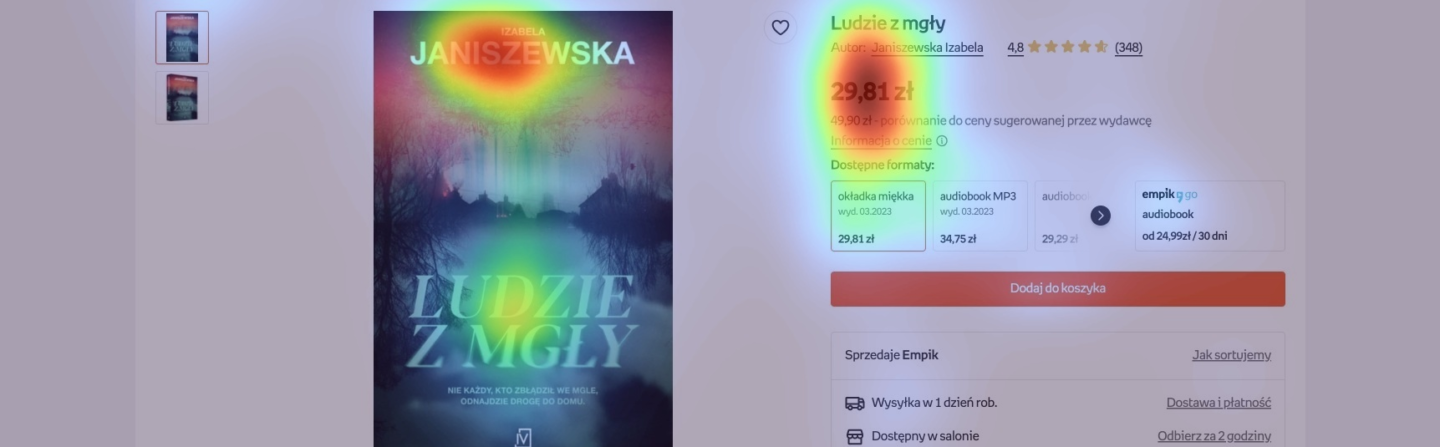
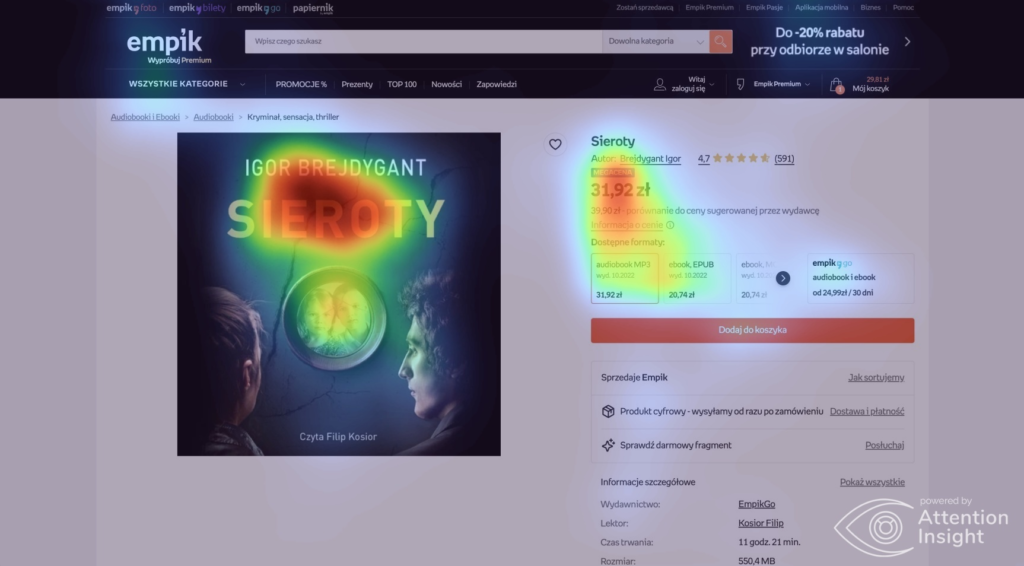
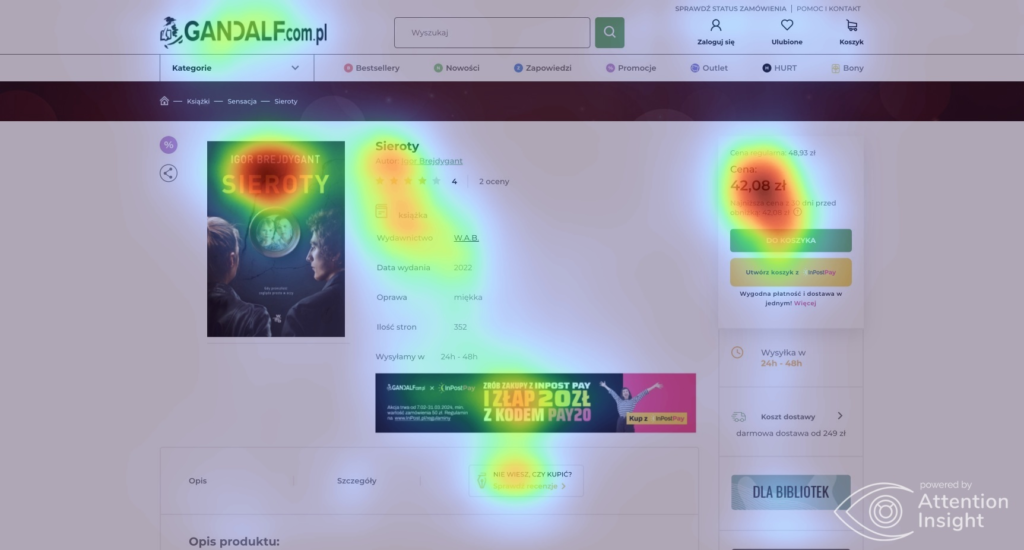
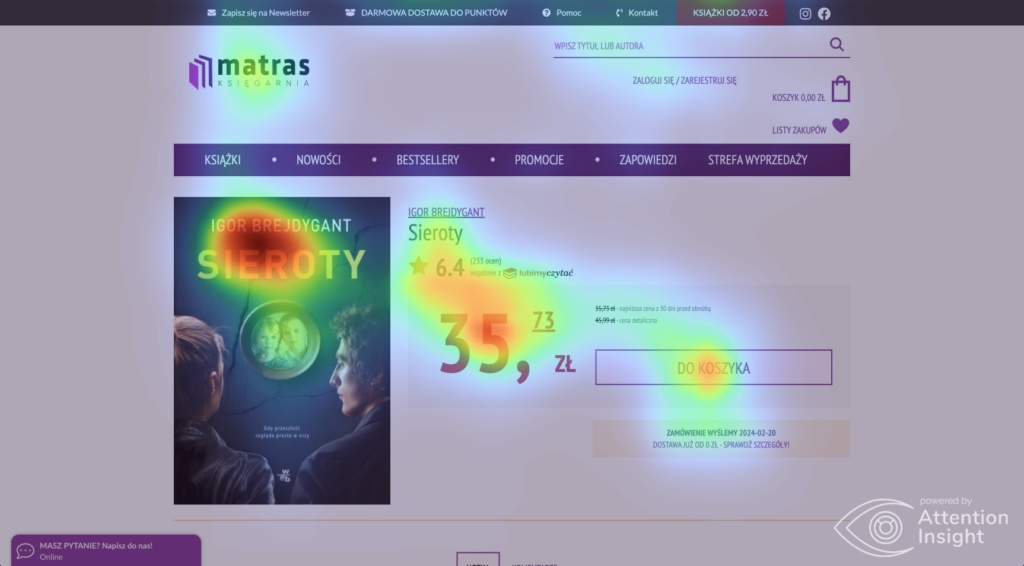
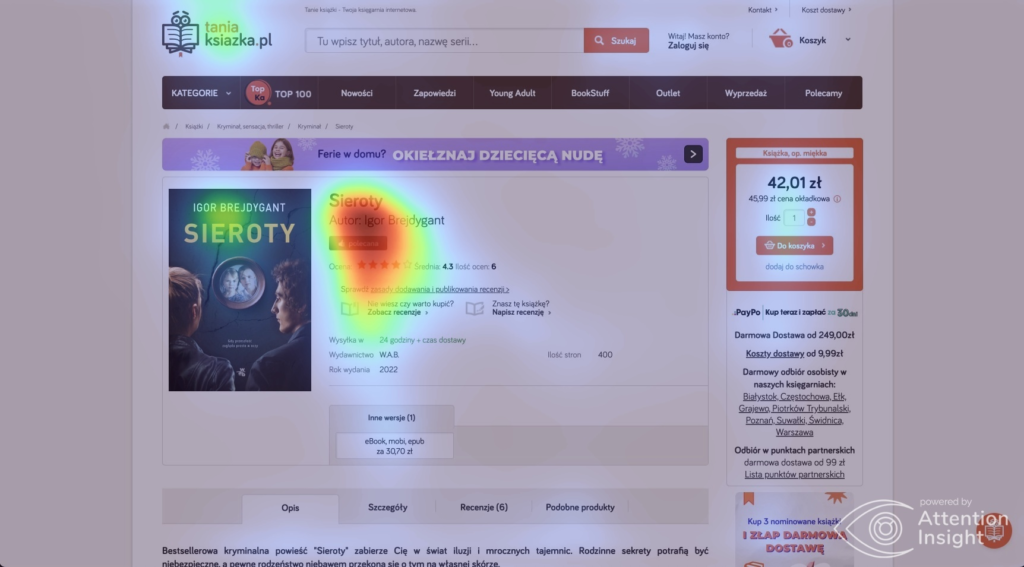
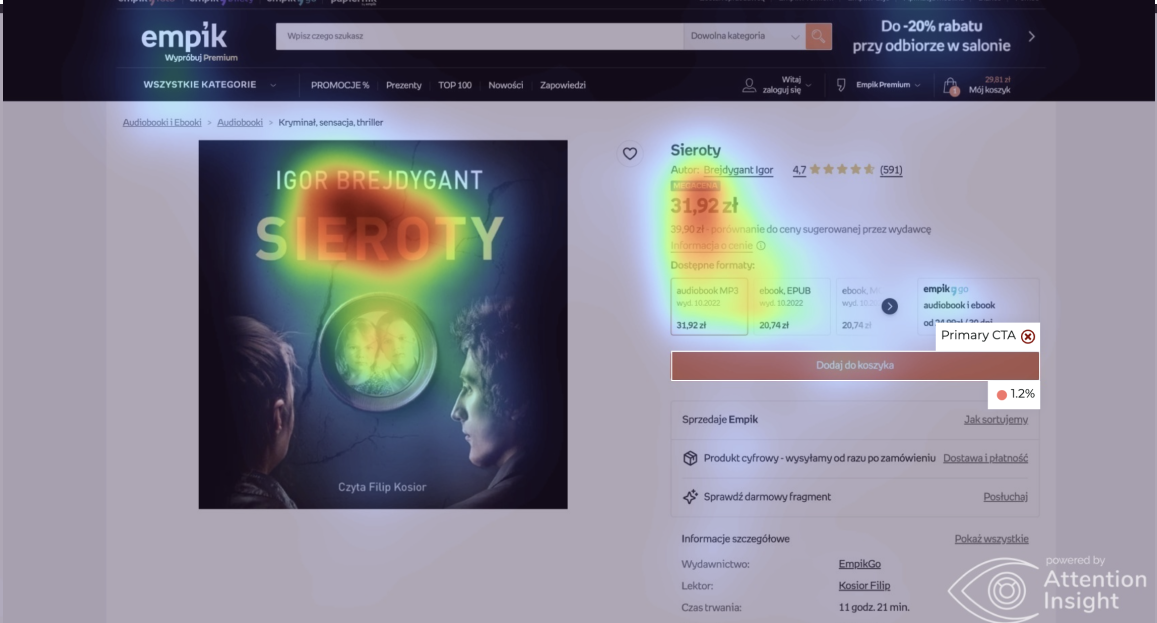
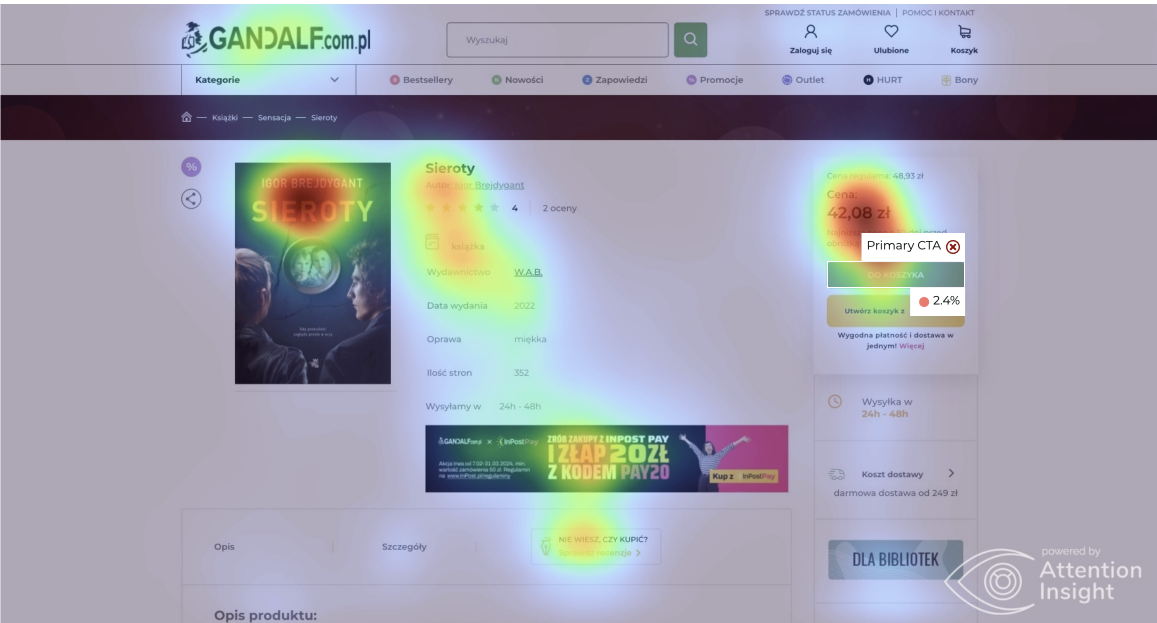
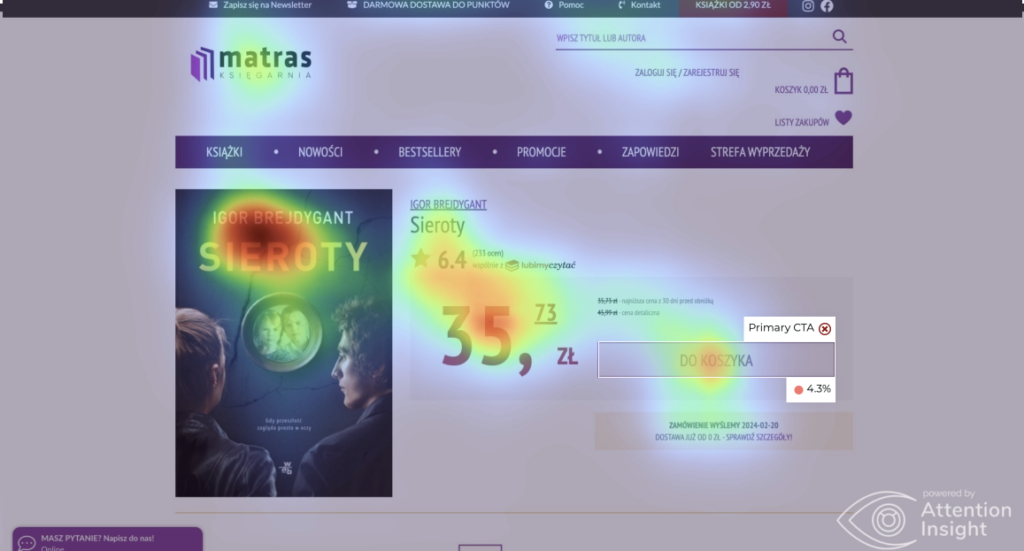
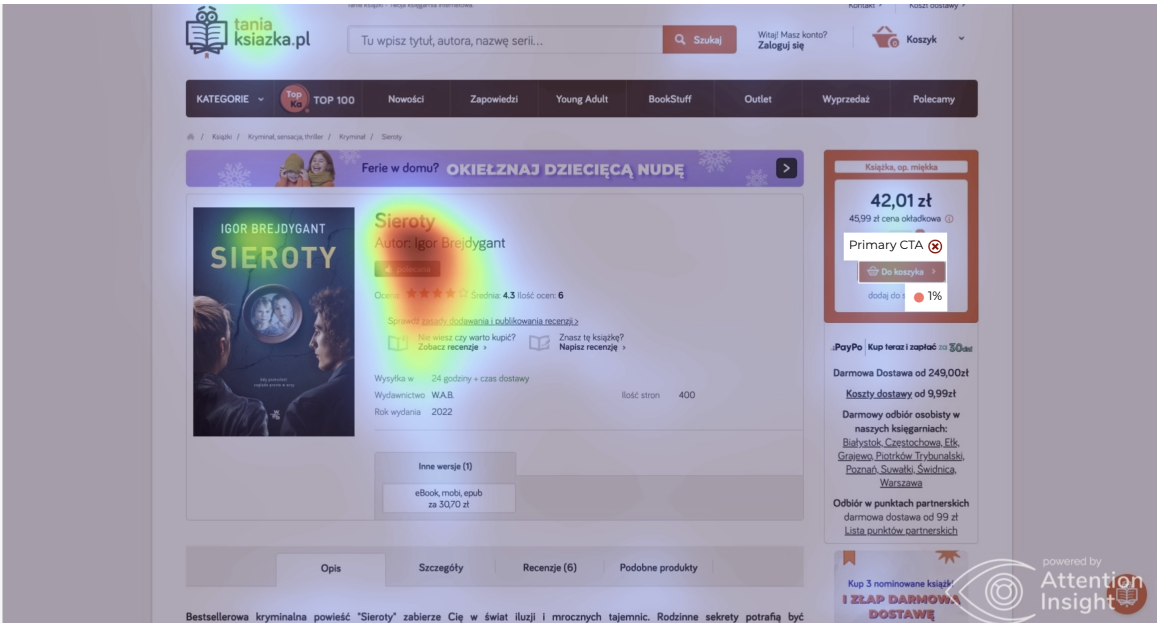
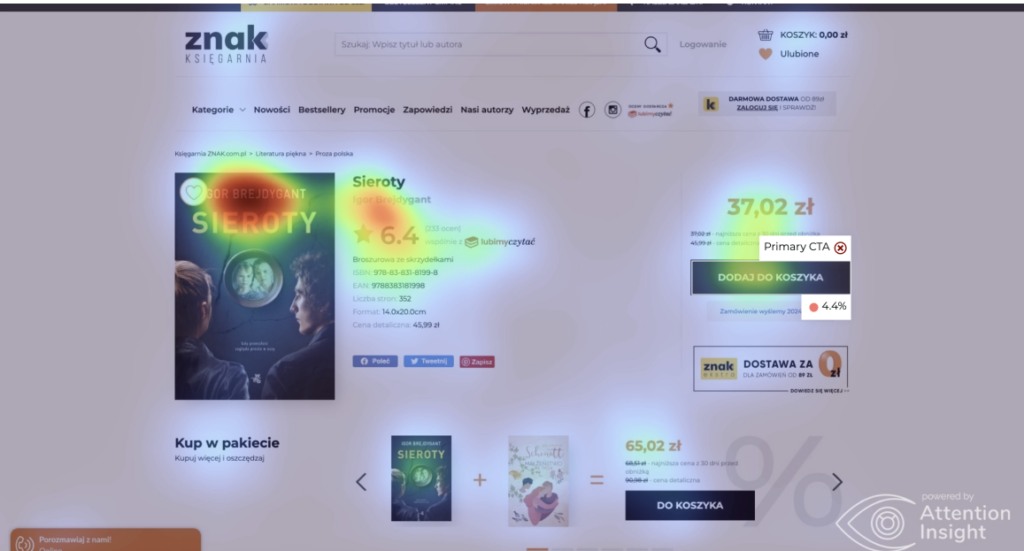
Analiza heatmap jasno wskazuje na to, że to okładki książek oraz informacje o cenach są tymi elementami, które przyciągają uwagę użytkowników niemal natychmiast po wejściu na stronę. Takie wnioski są zrozumiałe, biorąc pod uwagę, że są to decydujące czynniki wpływające na decyzję o zakupie. Niemniej jednak, interesującym jest fakt, że elementy takie jak recenzje czy oceny książek nie zawsze znajdują się w centrum uwagi użytkowników, co może sugerować, że decyzje zakupowe opierają się na szerszym zakresie czynników.

Jak rozkład elementów na stronie wpływa na skuteczność konwersji w e-commerce?
Kluczowym wnioskiem płynącym z analizy jest znaczenie intuicyjnego projektowania strony, które uwzględnia naturalne ścieżki skanowania strony przez użytkowników. Serwisy, które umieszczają najważniejsze informacje, takie jak przyciski dodawania do koszyka czy specjalne oferty, w miejscach, które są naturalnie skanowane przez użytkowników, mają zwiększone szanse na konwersję. Użycie jasnych, kontrastowych kolorów do wyróżnienia tych elementów dodatkowo zwiększa ich widoczność i prawdopodobieństwo kliknięcia.

Jak lepiej angażować użytkownika na stronie produktu w e-commerce?
Wskaźniki zaangażowania użytkowników są nieocenionym źródłem informacji, szczególnie w kontekście optymalizacji i projektowania stron produktowych w serwisach e-commerce. Analiza UX heatmap wskazuje, że użytkownicy często poszukują dodatkowych informacji, takich jak dostępne formaty książek czy czas wysyłki. Jednakże, te istotne dla decyzji zakupowych dane nie zawsze są łatwo dostępne lub widoczne na pierwszy rzut oka. Księgarnie internetowe, które skutecznie umieszczają te informacje w bliskim sąsiedztwie ceny i okładki, znacząco zwiększają zaangażowanie użytkowników, zachęcając ich do dalszej eksploracji strony, a tym samym do dokonania zakupu.

Znaczenie układu i nawigacja w interfejsie e-commerce
Układ i nawigacja na stronach produktów księgarni internetowych mają fundamentalne znaczenie dla zapewnienia płynnego i intuicyjnego doświadczenia. Efektywna nawigacja powinna umożliwić użytkownikom szybkie odnalezienie potrzebnych informacji, takich jak opisy książek, recenzje, dostępne formaty, a także opcje zakupu, bez konieczności przewijania strony. Heatmapy sugerują, że strony, które wymagają od użytkowników intensywnego przewijania w celu znalezienia kluczowych informacji, mogą niekorzystnie wpływać na zaangażowanie i zainteresowanie użytkowników.
Jak projektować skuteczne i widoczne CTA?
Widoczność wezwań do działania (CTA) jest kolejnym kluczowym elementem, który bezpośrednio wpływa na skuteczność strony produktu. Przyciski takie jak „Dodaj do koszyka” powinny być nie tylko łatwo zauważalne, ale również zaprojektowane w sposób, który zachęca do kliknięcia. Analiza UX heatmap wskazuje, że najlepiej oceniane strony to te, które używają żywych kolorów, dużej typografii i kontrastujących elementów, aby maksymalnie wyróżnić te przyciski. Takie podejście nie tylko przyciąga uwagę użytkownika, ale również przekłada się na wyższe wskaźniki konwersji.

Porównanie wskaźników widoczności Primary CTA:
- Empik: 1.2%
- Gandalf: 2.4%
- Matras: 4.3%
- Tania Książka: 1%
- Znak: 4.4%
Wnioski:
- Wysoka widoczność CTA (Znak i Matras): Strony te mają jasne przyciski CTA z kontrastowymi kolorami, które wyróżniają się na tle innych elementów. Wydaje się, że lokalizacja przycisku w dolnej części bloku informacji o produkcie korzystnie wpływa na jego widoczność.
- Niższa widoczność CTA (Empik, Gandalf, Tania Książka): Przyciski CTA na tych stronach mają niższe wskaźniki widoczności, co może być związane z ich mniejszym kontrastem względem tła lub bardziej zagęszczoną zawartością w okolicy przycisku, co powoduje, że są mniej zauważalne.
Czynniki wpływające na widoczność:
- Kontrast i kolor przycisku: Przyciski o jasnych, kontrastujących kolorach zazwyczaj przyciągają więcej uwagi.
- Lokalizacja przycisku: Przyciski umieszczone w strategicznych miejscach, gdzie użytkownicy naturalnie kończą skanowanie strony (np. na końcu sekcji z ceną i informacjami o produkcie), mają lepsze wskaźniki widoczności.
- Zagęszczenie zawartości: Strony z minimalnym zagęszczeniem innych elementów wokół przycisku CTA ułatwiają jego zauważenie i mogą przyciągać uwagę skuteczniej.





Jakie lekcje można wyciągnąć na podstawie badania uwagi użytkownika w największych polskich księgarniach internetowych?
Porównując heatmapy różnych księgarni internetowych, można zauważyć, że niektóre strony skuteczniej kierują uwagę użytkownika na kluczowe elementy, niż inne. To, co odróżnia te strony, to przemyślane wykorzystanie kolorystyki, grafiki i layoutu, które razem tworzą intuicyjne i przyjazne dla użytkownika środowisko. Lepiej konwertujące strony nie tylko przyciągają uwagę, ale również mogą pozytywnie wpływać na subiektywne odczucia użytkowników i ich decyzje zakupowe.
Jak wnioski z badania można przełożyć na uniwersalne rekomendacje optymalizacji stron produktowych w sklepach internetowych?
Wnioski z analizy mogą być zastosowane w innych branżach e-commerce poprzez umieszczanie zdjęć produktów i cen w widocznych miejscach, używanie kontrastowych kolorów i dużych przycisków „Dodaj do koszyka” dla zwiększenia widoczności CTA, oraz umieszczanie recenzji blisko cen i zdjęć produktów. Ważne jest również wyraźne pokazywanie dostępnych wariantów produktów oraz podawanie informacji o czasie i kosztach wysyłki w bliskim sąsiedztwie ceny i zdjęć. Dodatkowo, uproszczenie nawigacji i projektowanie intuicyjnego layoutu mogą znacznie zwiększyć efektywność stron e-commerce i wskaźniki konwersji w różnych branżach.
Zakończenie
Zrozumienie, gdzie kierowana jest uwaga użytkownika na stronie, jest nieocenione dla tworzenia skutecznych i angażujących stron internetowych. Wykorzystanie predykcyjnych analiz eye-trackingowych, takich jak te oferowane przez narzędzie Attention Insight, może prowadzić do lepszego projektowania, wyższej konwersji, większej satysfakcji użytkownika i, ostatecznie, do sukcesu biznesowego.
Zastanów się, jak Twoja strona internetowa wypadłaby w podobnej analizie. Czy jest dostosowana do oczekiwań i zachowań Twoich użytkowników? Skontaktuj się z Codeq.pl, aby przeprowadzić szczegółowe badanie i optymalizację Twojej obecności online, co może znacząco wpłynąć na Twoje wskaźniki konwersji i ogólną skuteczność w sieci.