Supersonic to sklep internetowy oferujący zdrowe szybkie posiłki, będące alternatywą dla klasycznej żywności. Firma aktywnie rozwija swoją międzynarodową sieć sprzedaży i już teraz działając na 15 rynkach europejskich i planując ekspansję na inne kontynenty.
Spis Treści
Cele współpracy
Nasza współpraca z SUPERSONIC Food rozpoczęła się od optymalizacji technicznej sklepu, a po kilku miesiącach przerodziła się w pełną opiekę technologiczną nad serwisem e-commerce. Cele współpracy to między innymi:
- Zwiększenie sprzedaży w sklepie SUPERSONIC Food poprzez CRO
- Rozwiązanie problemów związanych z użytkowaniem strony i poprawa UX
- Modernizacja technologiczna serwisu sprzedażowego i skracanie czasu ładowania
- Opieka projektowa oraz technologiczna nad sklepem
Problemy i wyzwania
- Wolne wczytywanie oraz działanie sklepu,
- Potrzeba zaufanego partnera technologicznego, który zapewni stałą opiekę techniczną i dostęp do doświadczonych projektantów i developerów.
- Konieczność działań związanych z optymalizacją współczynnika konwersji i zaangażowania użytkowników, poprzez poprawę User Experience (UX).
- Wyzwanie związane z budowaniem backlogu nowych funkcjonalności i właściwego zarządzania wdrożeniami.
- Potrzeba związana z optymalizacją Customer Journey Map poprzez testy użyteczności, benchmarking ux oraz ekspercki audyt ux.
- Potrzeba optymalizacji środowiska technologicznego, utrzymania technicznego sklepu i szybkiej naprawy usterek.
- Rozwój sprzedaży w sklepie m.in. poprzez wprowadzenie do oferty zaawansowanego modelu subskrypcyjnego czy gotowych zestawów produktowych (tzw. bundle)
- Potrzeba związana z planowaniem ścieżki rozwoju technologicznego, który polega na zastąpieniu rozwiązania WooCommerce wydajniejszą technologią, np. taką jak headless.


Jak rozwiązaliśmy problemy klienta
Podczas ponad dwuletniej współpracy, przepracowaliśmy ponad 25 miesięcznych sprintów, wdrażając 250+ usprawnień w obszarze technologii WooCommerce, User Experience (UX), User Interface (UI), Architekturę Informacji, czy Design System. Efektem naszych prac, jest między innymi:
- Przyspieszenie silnika WordPress i WooCommerce o około 35%, co pozytywnie wpłynęło na obszar SEO i UX.
- Migracja sklepu na szybszy i niezawodny serwer wraz z konfiguracją Cloudflare, dzięki którym sklep stał się szybszy oraz bardziej chroniony przed złośliwymi atakami hackerskimi,
- Realizacja audytu zainstalowanych wtyczek oraz rezygnacja około 60% z nich – podnieśliśmy w ten sposób wydajność oraz bezpieczeństwo sklepu, utrzymując wszystkie dotychczasowe funkcjonalności (zdecydowana większość z nich nie wnosiła funkcjonalnie korzyści do sklepu, a ich ewentualne zastąpienie było niskoproblematyczne własnym custom code).
- Refaktoryzacja istniejącego kodu i poprawa wskaźników Core Web Vitals – sukcesywnie przepisywaliśmy stary i niewydajny kod strony na nowy i zgodny ze standardami WordPress Coding Standards oraz Core Web Vitals.
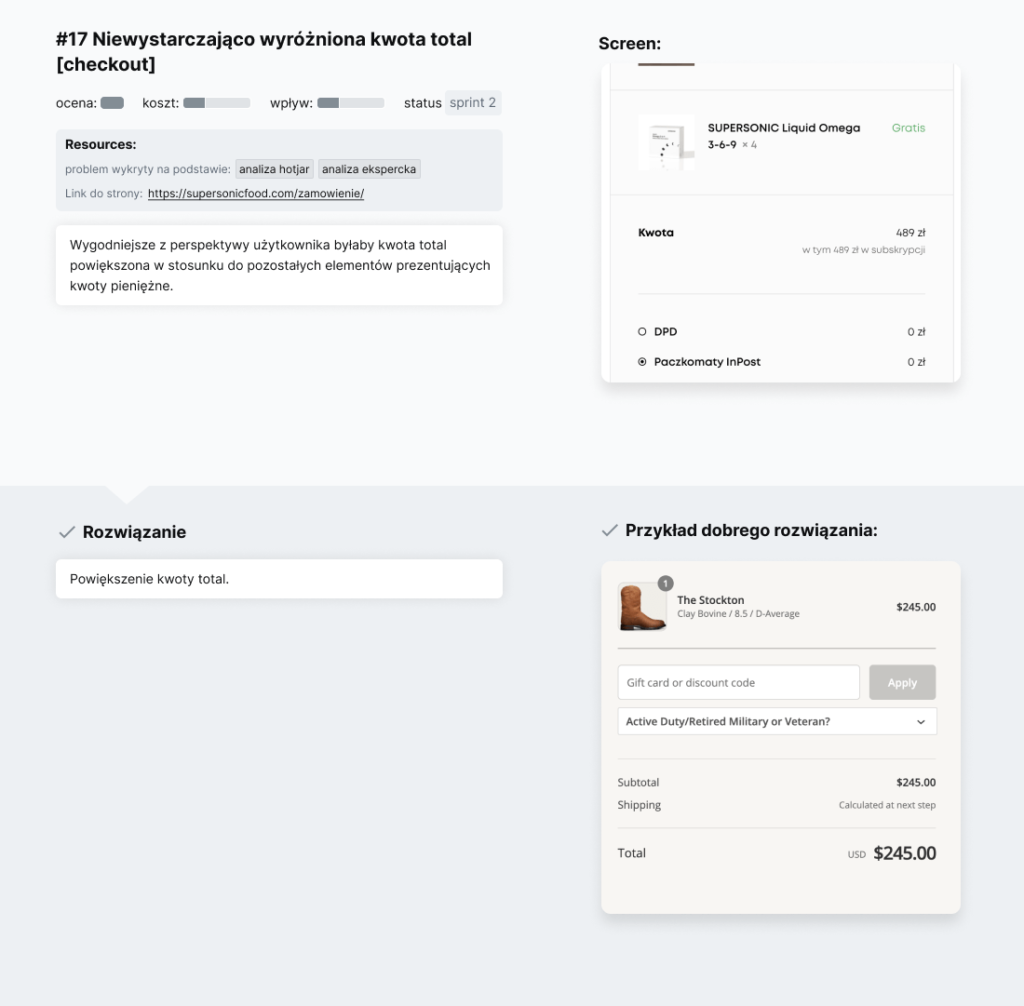
- Podniesienie poziomu konwersji na różnych etapach ścieżki zakupowej dzięki audytom UX, testom A/B, benchmarkingom UX oraz wprowadzanym na ich podstawie usprawnieniom interfejsu.
- Uporządkowanie procesu wdrażania zmian technologicznych dzięki przygotowanemu repozytorium GIT oraz regularnym planom i priorytetyzacji zadań, co realnie obniżyło dług technologiczny w sklepie WooCommerce.
- Wdrożenie sprzedaży subskrypcyjnej produktów, co zwiększyło potencjał i możliwości sprzedaży w sklepie.
- Wdrożone procedury dot. wykonywania kopii bezpieczeństwa całego serwisu, wykonywane regularnie i automatycznie,
- Rozszerzenie bramek płatności wraz z ich konfiguracją i dedykowanym podziałem na różne rynki europejskie,
- Wdrożenie wielu integracji z zewnętrznymi narzędziami (m.in. BaseLinker, synchronizacja produktowo-magazynowa, obsługa bramek płatności PayU, Blik, PayPal, Apple Pay, Google Pay, obsługa kurierów DPD, InPost).
- Uporządkowanie i modernizacja User Inteface (UI) w obrębie całego serwisu,
- Szereg audytów, zmian i propozycji w zakresie User Experience (UX)
Nasz zespół projektowy
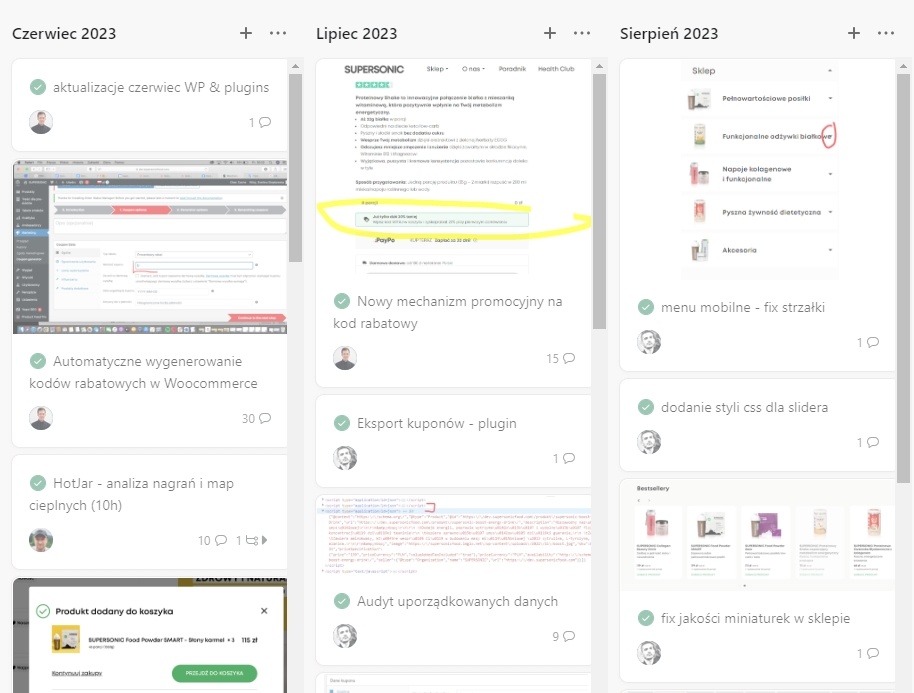
Stworzenie odpowiedzialnego zespołu projektowego to kluczowy krok w zapewnieniu skutecznego i efektywnego zarządzania projektem oraz pracą w modelu Continuous Improvement. Projektem zarządzamy w narzędziu Asana, w której znajduje się konkretny backlog tasków do wdrożenia wraz z terminem oraz osobą odpowiedzialną za dany task. W zależności od potrzeb, w projekt były zaangażowane osoby o takich rolach jak:
- Project Manager:
- Rola Project Managera jest niezwykle istotna, ponieważ odpowiada za koordynację całego projektu. To on nadzoruje harmonogram prac, zarządza zasobami, komunikuje się z klientem oraz rozwiązuje ewentualne problemy. Jest kluczową osobą, która trzyma rękę na pulsie całego procesu.
- UX Designer:
- UX Designer skupia się na analizie i projektowaniu interfejsu użytkownika pod kątem użytkowalności i przyjazności. Jego zadaniem jest zapewnienie, że strona będzie intuicyjna, łatwa w nawigacji i spełniająca oczekiwania użytkowników.
- UI Designer:
- UI Designer zajmuje się konkretnym wyglądem i prezentacją strony. Projektuje elementy takie jak kolory, typografia, ikony i grafiki, które nadają stronie spójny i atrakcyjny wygląd.
- WordPress Developer:
- WordPress Developer specjalizuje się w tworzeniu stron opartych na platformie WordPress/WooCommerce i potrafi tworzyć dla klienta dedykowane rozwiązania programistyczne.
- Front-End Developer:
- Front-End Developer jest odpowiedzialny za implementację projektu UI/UX. To on tworzy strukturę HTML, styluje ją za pomocą CSS oraz dodaje interaktywne elementy przy użyciu JavaScript. Ma kluczowe znaczenie dla finalnego wyglądu i działania strony.
- DevOps:
- Rola DevOps skupia się na zapewnieniu płynnej integracji, wdrożeniu i utrzymaniu infrastruktury IT. Odpowiada za skonfigurowanie serwerów, zarządzanie bazami danych oraz implementację narzędzi do automatyzacji procesów (w tym wykonywanie kopii bezpieczeństwa).
Odpowiedni i elastyczny zespół projektowy jest niezbędny do skutecznego i efektywnego realizowania projektu, a zgrana współpraca między różnymi specjalistami w swoich dziedzinach przekłada się na sukces i zadowolenie klienta. Warto zaznaczyć, że w celu sprawnej komunikacji między naszym zespołem a klientem, odbywane są cykliczne statusy na Google Meet. W ten sposób planowany jest backlog zadań na każdy miesiąc wraz z odpowiednią priorytetyzacją tasków.

Podsumowanie współpracy
Dzięki naszej współpracy z SUPERSONIC Food udało nam się osiągnąć znaczące rezultaty, które przyczyniły się do wzrostu sprzedaży i poprawy użytkowania strony. Jesteśmy dumni z efektów naszej pracy, a nasze doświadczenie i zaangażowanie pozwoliły nam sprostać wszystkim wyzwaniom klienta. Cały czas pracujemy nad rozwojem sklepu SUPERSONIC Food, aby zapewnić jeszcze lepsze doświadczenie zakupowe dla klientów.
Polecam współpracę z Codeq wszystkim przedsiębiorcom poszukującym oddanego i sprawdzonego partnera w dziedzinie e-commerce. Ich holistyczne podejście do rozwoju e-commerce, utrzymania i zabezpieczeń było kluczowe dla sukcesu naszego sklepu internetowego.