Filozofia w Praktyce to czasopismo oraz serwis internetowy z blogiem o profilu popularno-naukowym, którego wydawcą jest Interdyscyplinarne Centrum Etyki Uniwersytetu Jagiellońskiego. Zbudowaliśmy serwis contentowy dla czasopisma o profilu blogowym, który charakteryzuje się wysoką czytelnością oraz intuicyjną nawigacją treści.
Spis Treści
Cele współpracy
Stary serwis, na którym oparty był poprzedni blog, stał się jednak przestarzały, trudny w obsłudze i borykał się z dużym długiem technologicznym. W związku z tym Redaktor Naczelny czasopisma zwrócił się do naszej firmy z prośbą o zbudowanie nowej strony internetowej z blogiem, który odpowiadałby na potrzeby współczesnych użytkowników i pozwalał na dalszy rozwój czasopisma i serwisu internetowego.
Celem projektu było stworzenie nowoczesnego, intuicyjnego i wydajnego serwisu blogowego na platformie WordPress, który:
- Zwiększy zaufanie do serwisu, poprzez nowoczesny wygląd i bardziej rozbudowany layout
- Poprawi nawigację i użyteczność serwisu, poprzez lepsze dostosowanie typografii, stworzenie wyszukiwarki i podziału na kategorie oraz wyróżnienie autorów
- Umożliwi łatwe zarządzanie treścią przez administratorów,
- Będzie responsywny i dostosowany do różnych urządzeń,
- Pozwoli na łatwą nawigację i szybkie ładowanie stron,
- Zredukuje dług technologiczny i zapewni solidne podstawy techniczne dla przyszłego rozwoju, z wieloletnią perspektywą prowadzenia serwisu contentowego.
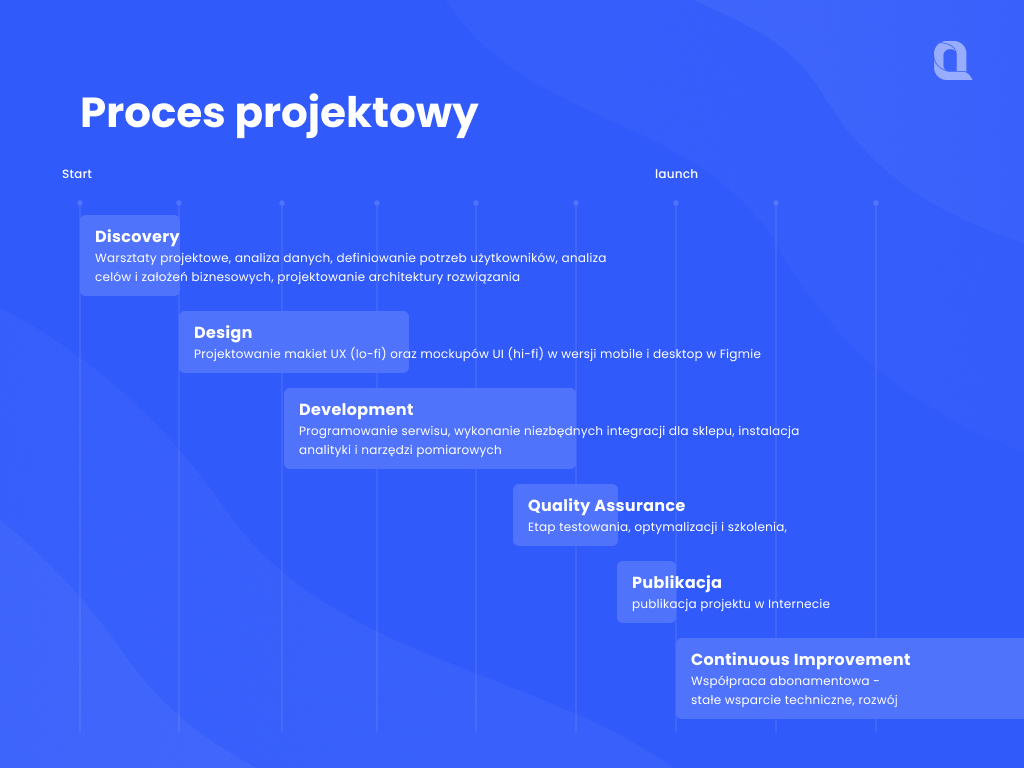
Proces projektowy
Projekt zrealizowaliśmy w ustandaryzowanym procesie projektowym, składającym się z kilku kluczowych faz: Discovery, Design, Development i Quality Assurance.

Discovery
Warsztaty projektowe
Proces rozpoczęliśmy od warsztatów projektowych z redaktorami serwisu filozofiawpraktyce.pl. Celem warsztatów było zrozumienie potrzeb biznesowych, preferencji estetycznych oraz wyzwań, z jakimi borykał się stary serwis. Omówiliśmy także wymagania funkcjonalne oraz cele, jakie nowy serwis powinien osiągnąć.
W trakcie przeprowadzonych warsztatów zdefiniowaliśmy również główne grupy odbiorców (proto-persony):
- Czytelnicy
- Potencjalni współpracownicy
- Profesjonaliści (np. Dziennikarze, którzy chcą zweryfikować lub potwierdzić informacje do swojego materiału)
- Recenzenci, którzy oceniają serwis np. pod kątem przyznawania grantów
- Autorzy zewnętrzni, którzy gościnnie publikują swoje artykuły
Proto-Persona
Proto-personę modeluje się w oparciu o własne obserwacje, doświadczenia i przewidywania, w przeciwieństwie do persony, która jest określana i opisywane na podstawie rzeczywistych danych oraz przeprowadzonych badań. Proto-persona jest więc hipotezą badawczą i wstępem do określenia persony.
Analiza starego serwisu
Przeanalizowaliśmy stary serwis pod kątem wydajności, użyteczności i problemów technicznych. Wykryliśmy znaczące problemy z szybkością ładowania stron, trudnością w nawigacji oraz ograniczoną możliwość dostosowania serwisu do potrzeb użytkowników. Wykonany w tym etapie Desk Research znacząco pomógł nam lepiej poznać cechy serwisu, dokonać analizy konkurencji, specyfiki rynku, obecnego trendu czy po prostu identyfikacji szans i zagrożeń.
Design
Projektowanie UX/UI
Na podstawie zebranych informacji z warsztatów oraz analizy starego serwisu, przystąpiliśmy do fazy projektowania UX Design oraz UI Design. W Figmie powstał kompletny projekt nowego serwisu, który uwzględniał nowoczesne trendy w projektowaniu stron internetowych, jak również specyfikę tematyki filozoficznej. Projekt miał być minimalistyczny, ale zarazem elegancki i przyciągający wzrok.
Prototypowanie i testy użyteczności
Stworzyliśmy interaktywny prototyp w Figmie, który następnie przetestowaliśmy z grupą docelowych użytkowników. Testy pozwoliły nam zidentyfikować obszary, które wymagały poprawy przed przejściem do fazy developmentu.
Development
Budowa serwisu na WordPressie
Po zaakceptowaniu projektu graficznego przez klienta, przystąpiliśmy do programowania serwisu. WordPress został wybrany jako platforma, ze względu na swoją elastyczność oraz łatwość zarządzania treścią. Zespół developerów stworzył customowy motyw na podstawie projektów z Figmy, zapewniając, że każda strona jest responsywna i zoptymalizowana pod kątem SEO.
Migracja treści na WordPress
Jednym z kluczowych etapów było przeniesienie wszystkich dotychczasowych treści ze starego serwisu do nowego oraz zapewnienie poprawności działania przekierowań typu 301. Zadbaliśmy o to, aby migracja przebiegła płynnie, a treści były poprawnie wyświetlane na nowej platformie. Przy okazji migracji zoptymalizowaliśmy również obrazy i inne zasoby multimedialne, aby zminimalizować czas ładowania stron.
Quality Assurance
Tester manualny dokładnie sprawdził nowy serwis pod kątem zgodności z projektem graficznym na Figmie, poprawności działania funkcji oraz responsywności na różnych urządzeniach mobile/tablet/desktop. Przeprowadziliśmy również testy wydajnościowe, aby upewnić się, że serwis działa płynnie nawet przy dużym obciążeniu.
Publikacja
Po wykonanym etapie Quality Assurance oraz optymalizacji serwisu, opublikowaliśmy nowy serwis pod adresem filozofiawpraktyce.pl. Dodatkowo, przeszkoliliśmy zespół redaktorów w zakresie zarządzania nowym serwisem, aby zapewnić im pełną kontrolę nad publikacją i edycją treści.
W ustalonym terminie przystąpiliśmy do wdrożenia nowego serwisu na serwer produkcyjny i dokonaliśmy oficjalnej publikacji serwisu.
Rozwój i utrzymanie strony
Po udanej realizacji i publikacji projektu weszliśmy z klientem we współpracę w ramach procesu Continious Improvements, czyli ciągłego udoskonalania strony i reagowania na bieżące problemy i konieczne poprawki. Monitorujemy na bieżąco stan techniczny serwisu, zapewniając mu ciągłe i cykliczne aktualizacje systemowe oraz wykonywanie kopii zapasowych.
Continuous Improvements
Usługa Continuous Improvements to bardzo istotny element zapewnienia długotrwałego sukcesu i opieki technicznej nad serwisem filozofiawpraktyce.pl. Oprócz stałego wsparcia techicznego, serwis stale się rozwija, odpowiadając na zmieniające się potrzeby rynku i czytelników.
Podsumowanie współpracy
Projekt budowy nowego serwisu blogowego dla filozofiawpraktyce.pl to przykład udanego redesignu strony internetowej, gdzie przestarzała platforma została przekształcona w nowoczesny, wydajny i atrakcyjny serwis. Dzięki ścisłej współpracy z klientem, a także zastosowaniu sprawdzonych metodologii projektowych i programistycznych, udało się stworzyć produkt, który spełnia oczekiwania użytkowników oraz właścicieli strony. Nowoczesny design, łatwość obsługi oraz lepsza wydajność sprawiły, że użytkownicy chętniej wracają na stronę, a administratorzy mogą z łatwością zarządzać treściami.
Chcę bardzo podziękować zespołowi Codeq za pomoc w budowie i prowadzeniu nowego serwisu naszego czasopisma filozofiawpraktyce.pl – serwis wygląda i działa bardzo dobrze dzięki nim. Fantastyczny zespół i doskonała komunikacja. Bardzo polecam współpracę z Codeq.