

Low code development – strony bez kodowania
Zyskaj możliwość szybkiego tworzenia i dostosowywania rozwiązań cyfrowych przy użyciu narzędzi Low Code. Oszczędzaj czas, redukuj koszty i zwiększaj efektywność swojego biznesu. Skorzystaj z Low Code i odkryj nowe możliwości!

Czym są platformy low code? Co to strona bez kodowania?
Platformy Low Code to narzędzia, które umożliwiają tworzenie aplikacji i rozwiązań biznesowych bez konieczności głębokiego programowania. Są to środowiska, w których można projektować, budować i wdrażać aplikacje za pomocą intuicyjnych interfejsów graficznych i konfiguracji, zamiast pisać kod od podstaw.
Oszczędność czasu i kosztów
Low code pozwala na automatyzację wielu procesów, co skraca czas potrzebny na ich wykonanie. To prowadzi do oszczędności czasu i kosztów dla agencji UX i klienta, jednocześnie zapewniając wysoką jakość wykonania.
Eksperymenty biznesowe
Low code umożliwia szybkie tworzenie prototypów i testowanie różnych wariantów rozwiązań cyfrowych. To pozwala na prowadzenie eksperymentów i optymalizację produktu, co przekłada się na lepsze rezultaty biznesowe.
Szybkość wdrożenia
Narzędzia low code pozwalają na błyskawiczne tworzenie i wdrażanie rozwiązań digital, co przekłada się na skrócenie czasu potrzebnego do uruchomienia projektu i przyspieszenie czasu dostarczenia wartości dla klienta.
Elastyczność i skalowalność
Low code daje możliwość łatwego dostosowanie się do zmieniających się potrzeb otoczenia biznesowego. Dzięki temu można szybko wprowadzać modyfikacje i rozwijać projekt w miarę rozwoju biznesu.
Personalizacja i dostosowanie
Low code umożliwia agencjom UX tworzenie rozwiązań, które są w pełni dostosowane do specyficznych potrzeb biznesu. Dzięki temu możliwe jest tworzenie unikalnych i spersonalizowanych doświadczeń użytkownika i usprawnianie procesów, co przekłada się na większą efektywność biznesową.

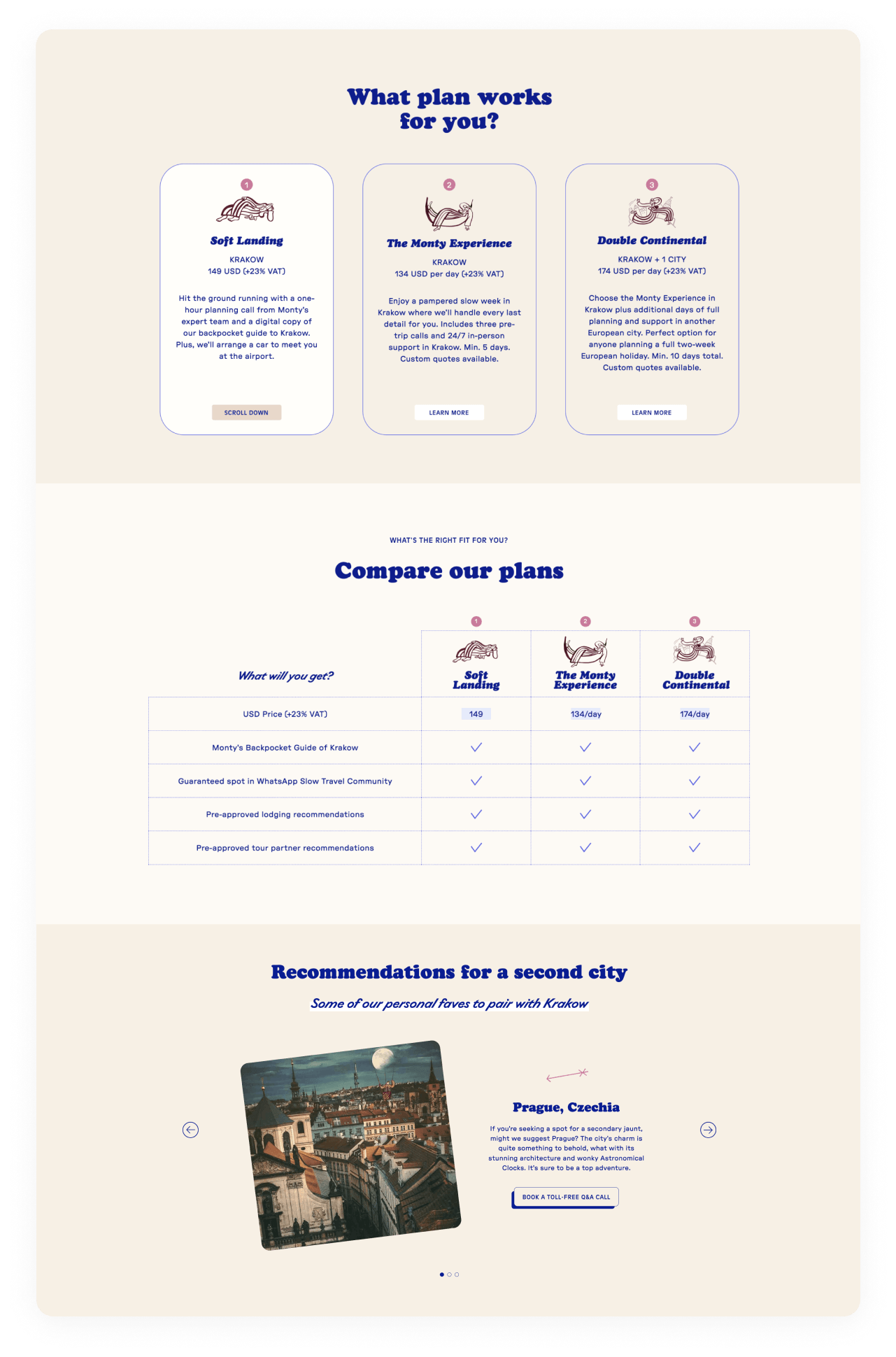
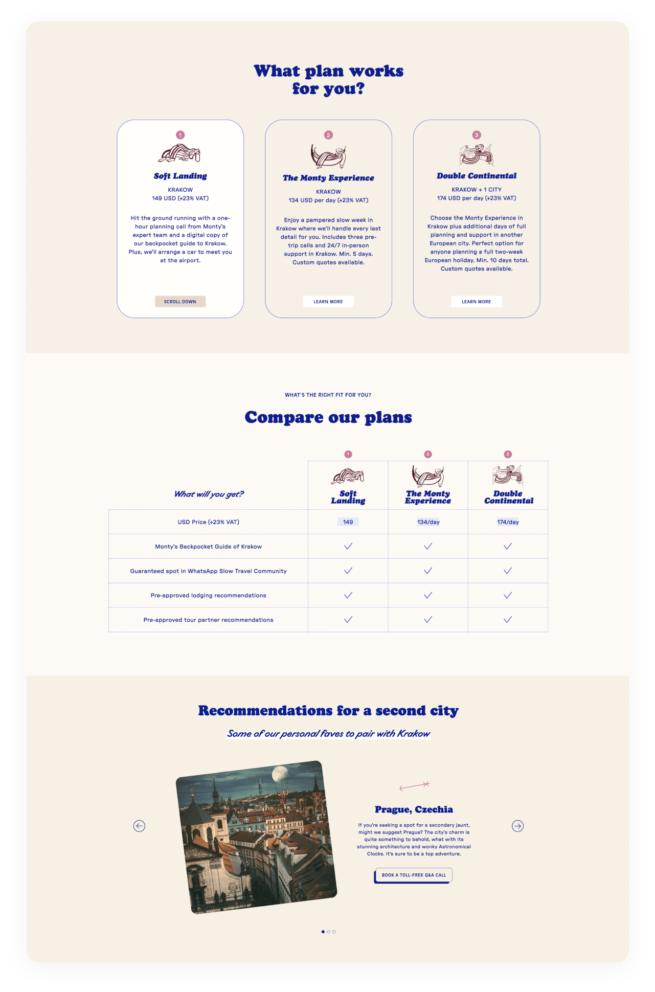
GoodTime Monty – przepiękny interaktywny serwis oferujący podróże w stylu Slow Tourism

GoodTime Monty wyróżnia się unikalnymi animacjami, które nie tylko przyciągają uwagę, ale także są zoptymalizowane pod kątem maksymalnej wydajności. Dzięki zaawansowanym technologiom i starannej optymalizacji, nasze animacje działają płynnie nawet na słabszych urządzeniach, zapewniając użytkownikom niezakłócone wrażenia podczas korzystania ze strony internetowej.
Codeq umiejętnie dostarczył stronę internetową zgodnie z harmonogramem, spełniając nasze oczekiwania. Zespół wykorzystał Asanę do efektywnego zarządzania projektem oraz Slack’a do efektywnej komunikacji. Ich wiedza techniczna, talenty i zaangażowanie były kluczowymi elementami naszej współpracy.
Tom Bonneau FounderDlaczego warto wybrać low code?
Low code to podejście do tworzenia aplikacji, które opiera się na wykorzystaniu gotowych komponentów i narzędzi, które znacznie przyspieszają proces tworzenia oprogramowania. Istnieje kilka powodów, dlaczego warto wybrać low code:
- Szybkość wdrażania: Dzięki gotowym komponentom i narzędziom dostępnym w low code, tworzenie aplikacji staje się znacznie szybsze. Można uniknąć konieczności pisania kodu od zera i skupić się na konfiguracji i dostosowaniu gotowych elementów, co pozwala na szybkie wdrożenie projektu.
- Łatwość obsługi: Low code jest zaprojektowane tak, aby było łatwe w użyciu nawet dla osób bez głębokiego doświadczenia w programowaniu. Dzięki prostym interfejsom i narzędziom, można tworzyć aplikacje bez konieczności posiadania zaawansowanej wiedzy technicznej.
- Skalowalność: Aplikacje stworzone przy użyciu low code są elastyczne i łatwe do skalowania. Można dodawać nowe funkcjonalności, modyfikować istniejące elementy i dostosowywać aplikację do zmieniających się potrzeb biznesowych.
- Współpraca: Low code umożliwia łatwą współpracę między różnymi zespołami, takimi jak agencje UX i ich klientami. Dzięki temu można szybko iterować, otrzymywać feedback i wprowadzać zmiany, co przyspiesza proces tworzenia aplikacji.
- Oszczędność czasu i kosztów: Dzięki szybkości wdrażania i łatwości obsługi, low code pozwala zaoszczędzić czas i koszty związane tradycyjnym tworzeniem aplikacji od zera. Mona skupić się na dostarczaniu wartości dla klienta, zamiast tracić czas na powtarzalne zadania.
Warto wybrać low code, jeśli chcesz szybko wdrożyć rozwiązanie cyfrowe, oszczędzić czas i koszty, oraz łatwo współpracować z innymi zespołami. To podejście pozwala na efektywne tworzenie aplikacji, bez konieczności posiadania zaawansowanej wiedzy programistycznej.
Low code development – najważniejsze informacje
Podejście low code polega na tworzeniu aplikacji za pomocą graficznego interfejsu i minimalnego kodowania. Zamiast pisać dużo linii kodu, programiści lub designerzy mogą korzystać z gotowych komponentów i narzędzi, które są dostępne w platformie low code. Dzięki temu można szybko projektować i rozwijać aplikacje, skracając czas potrzebny na tradycyjne programowanie. W podejściu low code wykorzystuje się również funkcje automatyzacji, które umożliwiają szybkie tworzenie reguł biznesowych i procesów. To podejście pozwala na większą elastyczność, łatwiejsze dostosowanie aplikacji do zmieniających się wymagań biznesowych oraz zwiększenie efektywności w tworzeniu oprogramowania.
Strony bez kodowania dla biznesu – low code od Codeq
Podejście do tworzenia stron internetowych oparte na code, czyli wykorzystaniu narzędzi i platform, które umożliwiają szybkie projektowanie i tworzenie za pomocą graficznego interfejsu bez konieczności pisania kodu, przynosi wiele korzyści dla biznesu.
Oto kilka głównych zalet, jakie może przynieść biznesowi podejście low code do tworzenia stron:
- Szybkość wdrażania: Dzięki low code, tworzenie stron internetowych staje się znacznie szybsze. Gotowe komponenty i narzędzia pozwalają na szybkie projektowanie i tworzenie stron, co skraca czas potrzebny na wdrożenie nowej strony lub aktualizację istniejącej.
- Elastyczność i łatwość dostosowania: Podejście low code umożliwia łatwe dostosowanie stron do zmieniających się potrzeb biznesowych. Dzięki graficznemu interfejsowi, można szybko wprowadzać zmiany, dodawać nowe elementy czy modyfikować wygląd strony, bez konieczności angażowania programistów.
- Wsparcie dla współpracy: Narzędzia low code często oferują funkcje, które ułatwiają współpracę między różnymi zespołami w biznesie. Dzięki temu, osoby odpowiedzialne za treści, projektowanie i programowanie mogą efektywnie współpracować, dzieląc się zasobami i pracując nad stroną w jednym środowisku.
- Oszczędność kosztów: Wykorzystanie narzędzi low code może przynieść oszczędności finansowe dla biznesu. Zamiast angażować programistów na pełny etat, można korzystać z gotowych narzędzi i szablonów, co może być tańszą alternatywą.
- Skalowalność: Podejście low code umożliwia łatwe skalowanie stron internetowych wraz z rozwojem biznesu. Dzięki gotowym komponentom i narzędziom, można szybko dodawać nowe funkcjonalności czy rozbudowywać istniejące strony, bez konieczności pisania kodu od podstaw.
Zyskaj lepszą perspektywę na logikę swojego biznesu
Właściwa organizacja treści i wygodna nawigacja wspomaga użytkowników w realizacji zadań w naszym serwisie. Zbuduj z nami stronę opartą.
Discovery
Podczas fazy Discovery, zbieramy wszystkie niezbędne dane, które pozwalają nam podejmować świadome decyzje w kolejnych etapach projektu. Rezultatem tego kroku, jest przejrzysta Roadmapa i Backlog produktu.
Design
Faza projektowania polega na wizualizowaniu wcześniej wypracowanej koncepcji. Na tym etapie opracowywana jest architektura informacji, a produkt cyfrowy nabiera unikalnego charakteru i specyficznego stylu wizualnego.
Development
Faza developmentu to okres przepisywania projektu wizualnego na język technologii. Na tym etapie dobieramy odpowiednie rozwiązania, a także intensywnie testujemy produkt.
Support
Wdrożenie produktu cyfrowego to dopiero początek przygody. Naszym klientom oferujemy wsparcie przy utrzymaniu i rozwoju produktu. Pomagamy także w realizacji celów biznesowych poprzez wsparcie UX.
Zaufali nam
Polecam współpracę z Codeq wszystkim przedsiębiorcom poszukującym oddanego i sprawdzonego partnera w dziedzinie e-commerce. Ich holistyczne podejście do rozwoju e-commerce, utrzymania i zabezpieczeń było kluczowe dla sukcesu naszego sklepu internetowego.
Narzędzia, które stosujemy w pracy
Korzyści ze współpracy z Codeq
12 miesięczna gwarancja
Jakość pracy to nie tylko puste słowa. Gwarancja da Ci pewność, że nasze rozwiązanie będzie wolne od wad.
Doświadczony i zgrany zespół projektowy
Zatrudniamy wykwalifikowanych specjalistów z doświadczeniem w pracy dla polskich jak i zagranicznych klientów. Zapewniamy najwyższą jakość prowadzenia projektu, kodu oraz efektywną komunikację.
Efektywne zarządzanie projektem
Dopracowany i przetestowany proces zarządzania projektem oraz opieka Project Managera, gwarantują nieprzerwany dostęp do statusu realizowanych przez nas prac.
Umowa i przekazanie majątkowych praw autorskich
Każdy realizowany przez nas projekt jest zabezpieczony umową, która w prosty i przejrzysty sposób reguluje m.in. kwestie związane z przeniesieniem praw autorskich projektu na rzecz klienta.
Porozmawiajmy o Twoim pomyśle!
Niezobowiązująca konsultacja z ekspertem – pełne zaangażowanie i pomoc podczas rozmowy
Analiza wyzwań i problemów Twojego biznesu online
Rekomendacje dobrych praktyk z zakresu UX Designu i Developmentu
Kompleksowy plan wdrożenia pomysłu od początku do końca












